CSS 드롭다운 메뉴를 만드는 방법은 무엇입니까?
- 不言원래의
- 2019-04-10 16:20:354508검색
CSS는 웹 페이지에서 다양한 효과를 얻을 수 있으며, 그 중 CSS 드롭다운 메뉴는 자주 사용되는 효과입니다. 이 글에서는 CSS 드롭다운 메뉴의 구체적인 구현 방법을 알려드리겠습니다.

더 이상 고민하지 말고 구체적인 구현 코드를 살펴보겠습니다.
HTML 코드:
<ul>
<a href="#">水果</a>
<ul>
<li><a href="#">苹果</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">草莓</a></li>
</ul>
</ul>
<ul>
<a href="#">甜点</a>
<ul>
<li><a href="#">蛋糕</a></li>
<li><a href="#">曲奇</a></li>
<li><a href="#">面包</a></li>
</ul>
</ul>
<ul>
<a href="#">奶茶</a>
<ul>
<li><a href="#">红豆奶茶</a></li>
<li><a href="#">珍珠奶茶</a></li>
<li><a href="#">全套奶茶</a></li>
</ul>
</ul>CSS 코드:
*{
padding: 0;
margin: 0;
}
ul,a{
font-size: 20px;
list-style: none;
text-decoration: none;
background-color: #3C3C3C;
color: #FFFFFF;
width: 100px;
text-align: center;
border: 0px solid black;
border-radius: 5px;
margin-top: 1px;
}
a{
display: block;
}
.plat{
display: none;
}
.nav{
float: left;
margin-left: 1px;
}
.nav:hover .plat{
display: block;
clear: both;
}
.plat li:hover>a{
background-color: dimgrey;
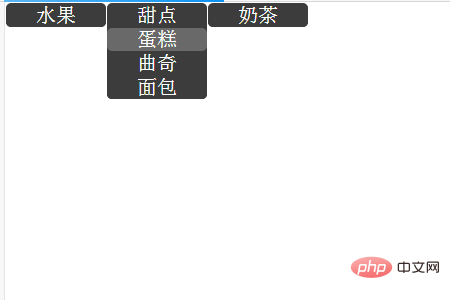
}실행 효과는 다음과 같습니다. 마우스를 드롭다운 버튼에 놓으면 드롭다운 메뉴가 나타납니다.

이 기사는 여기서 끝났습니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 CSS Video Tutorial 칼럼을 주목하세요! ! !
위 내용은 CSS 드롭다운 메뉴를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

