이 글의 예제에서는 Jingdong Mall의 성, 시를 모방한 연결 메뉴를 구현하기 위한 Jquery의 간단한 예제 코드를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
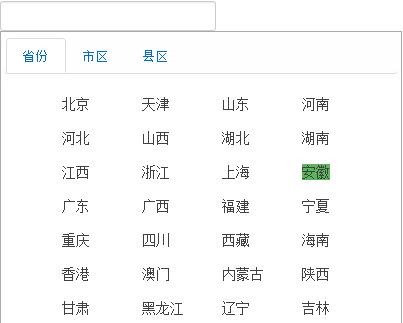
실행 중인 효과의 스크린샷은 다음과 같습니다.

구체적인 코드는 다음과 같습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="css/custom-theme/jquery-ui-1.10.0.custom.css">
<style>
.region li{
float: left;
width: 15%;
list-style: none;
line-height: 30px;
padding: 2px 15px;
white-space: nowrap;
}
.region li a{
text-decoration:none;
font-size:14px;
}
.region li a:hover{
background-color: #5bb75b;
}
</style>
</head>
<body>
<input type="text" id="address" class="address">
<div id="addressInfo" style="display: none;position: absolute;background-color: ffffff;border: 1px solid #aaaaaa;width:400px;">
<div class="selectAddress area">
<ul>
<li><a href="#tabs-1">省份</a></li>
</ul>
<div id="tabs-1" class="region">
<ul>
</ul>
</div>
</div>
</div>
<script src="assets/js/jquery-1.9.0.min.js"></script>
<script src="assets/js/jquery-ui-1.10.0.custom.min.js"></script>
<script>
$(function(){
var provinces = ['北京', '天津', '山东', '河南', '河北', '山西', '湖北', '湖南', '江西', '浙江', '上海', '安徽', '广东', '广西', '福建', '宁夏', '重庆', '四川', '西藏', '海南', '香港', '澳门', '内蒙古', '陕西', '甘肃', '黑龙江', '辽宁', '吉林'];
var city = ['广州', '深圳', '东莞'];
var county = ['宝安', '南山', '福田', '罗湖'];
$('.address').bind('focus', function(){
var $this = $(this);
$('#addressInfo').css({
top: $this.offset().top + $this.outerHeight(),
left : $this.offset().left
}).show();
});
var $provinces_li = $('.region>ul');
$.each(provinces, function(e){
$provinces_li.append('<li><a href="javascript:void(0);" class="provinces">'+this+'</a></li>');
});
var i = 0;
$('.area')
.tabs()
.on('click', '.provinces', function(){
//获取当前对象
var $this = $(this),
$tabs = $this.parents('.selectAddress'), //追加DIV
$div = $('<div id="tabs-2"></div>'),
$ul = $('<ul></ul>'); //追加ul
$tabs.children(':eq(0)').children(':gt(0)').remove();
$tabs.children('div:gt(0)').remove();
//each遍历,赋值
//最好是这样,code、name $ul.append('<li><a href="javascript:void(0);" class="city">'+this.name+'</a><input type="hidden" value="'+this.code+'"/></li>');
$.each(city, function(){
$ul.append('<li><a href="javascript:void(0);" class="city">'+this+'</a></li>');
});
$tabs.children('ul').append('<li><a href="#tabs-2">市区</a></li>');
$tabs.append($div.addClass('region').append($ul));
$tabs
.tabs( "refresh" )
.tabs('option', 'active', 1)
.data('address', $this.text());
})
.on('click', '.city', function(){
var $this = $(this),
$tabs = $this.parents('.selectAddress'),
$div = $('<div id="tabs-3"></div>'),
$ul = $('<ul></ul>');
$tabs.children('ul').children(':eq(2)').remove();
$tabs.children('div:eq(2)').remove();
i++;
if(i == 1){ //判断是否有下级
$.each(county, function(){
$ul.append('<li><a href="javascript:void(0);" class="county">'+this+'</a></li>');
});
$tabs.children('ul').append('<li><a href="#tabs-3">县区</a></li>');
$tabs.append($div.addClass('region').append($ul));
$tabs
.tabs( "refresh" )
.tabs('option', 'active', 2)
.data('address', $tabs.data('address')+'/'+$this.text());
}else{
//获取值并赋值至文本框中
$('.address').val($tabs.data('address')+'/'+$this.text());
$tabs.parent().hide();
}
})
.on('click', '.county', function(){
var $this = $(this),
$tabs = $this.parents('.selectAddress');
$('.address').val($tabs.data('address')+'/'+$this.text());
$tabs.parent().hide();
})
;
$(document).bind('click', function(e){
var $target = $(e.target),
addressInfo = $('#addressInfo');
if(!$target.hasClass('selectAddress')
&& $target.parents('.selectAddress').size() == 0
&& !$target.is($('.address'))
&& addressInfo.is(':visible')){
$('#addressInfo').hide();
}
});
})
</script>
</body>
</html>
소스코드 다운로드: "Jquery는 Jingdong Mall의 지방 및 도시 연결 메뉴를 구현합니다."
이 기사가 JavaScript 프로그래밍을 배우는 모든 사람에게 도움이 되기를 바랍니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






