JavaScript에서 setTimeout()과 setInterval() 타이머의 차이점
- 藏色散人원래의
- 2019-04-09 10:13:195196검색
이 글에서는 JavaScript의 두 타이머 setTimeout()과 setInterval()의 차이점을 소개합니다. (권장: "javascript tutorial")
setTimeout() 메소드
setTimeout() 메소드는 지정된 밀리초 동안 대기한 후 함수를 실행합니다. setTimeout()方法在等待指定的毫秒数之后执行一个函数。
语法:
window.setTimeout(function, milliseconds); function : 第一个参数是要执行的函数 milliseconds : 表示执行前的毫秒数.
例如,我们希望在用户按下“点击我!”按钮2秒后弹出一个提示框。
javascript代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="setTimeout(gfg, 2000);">点击我!</button>
<script>
function gfg()
{
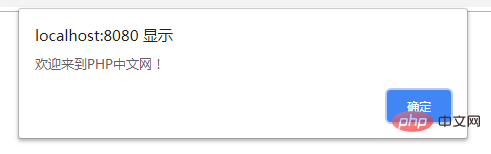
alert('欢迎来到PHP中文网!');
}
</script>
</body>
</html>输出:
一旦用户按下“按我”按钮,然后在暂停2秒后,会弹出一个框。


setInterval()方法
setInterval()
window.setInterval(function, milliseconds); function : 第一个参数是要执行的函数 milliseconds :表示每次执行之间的时间间隔的长度。예를 들어, 사용자가 "Click me!" 버튼을 누른 후 2초 후에 프롬프트 상자가 나타나기를 원합니다.
자바스크립트 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
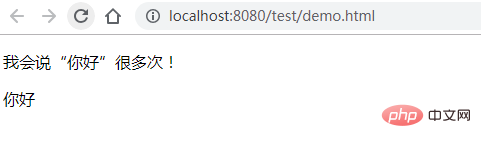
<p>我会说“你好”很多次!</p>
<p id="GFG"></p>
<script>
var myVar = setInterval(myTimer, 1000);
function myTimer()
{
document.getElementById("GFG").innerHTML += "<p>你好</p>";
}
</script>
</body>
</html>출력:
사용자가 "Press Me" 버튼을 누르면 2초 후에 상자가 나타납니다. 


setInterval()메소드는 주어진 시간 간격마다 주어진 함수를 반복합니다.
위 내용은 JavaScript에서 setTimeout()과 setInterval() 타이머의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

