JavaScript 운영 클립보드 구현 방법 소개
- 不言앞으로
- 2019-03-26 10:22:543876검색
이 글은 JavaScript 운영 클립보드의 구현 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
js를 통해 클립보드의 복사, 잘라내기, 붙여넣기를 조작할 수 있습니다
사용된 메소드와 요소
DOM 요소
<textarea> </textarea> <input>
js 메소드
// 选中输入框中的所有文本
inputElement.select()
// 选中输入框中的部分文本
inputElement.setSelectionRange(start, end)
// 对选中的文本进行 复制 / 剪切 / 粘贴 操作
document.execCommand('copy/cut/paste')
구현 원리
는 텍스트 영역 입력 입력을 조작하는 것입니다. js를 통해서는 input box만 조작할 수 있고 다른 요소는 조작할 수 없습니다.
모든 복사/잘라내기/붙여넣기 작업은 입력 상자에서 텍스트를 선택한 후 수행해야 합니다.
구체적인 예
보여줄 예를 작성하고
HTML
<label>测试内容:</label> <textarea>ABCDEFGHIJKLMNOPQRSTUVWXYZ</textarea> <textarea></textarea>
js를 콘솔에서 직접 디버깅하세요
Shift + Enter를 사용하여 콘솔의 새 줄에 명령을 입력하세요
JS
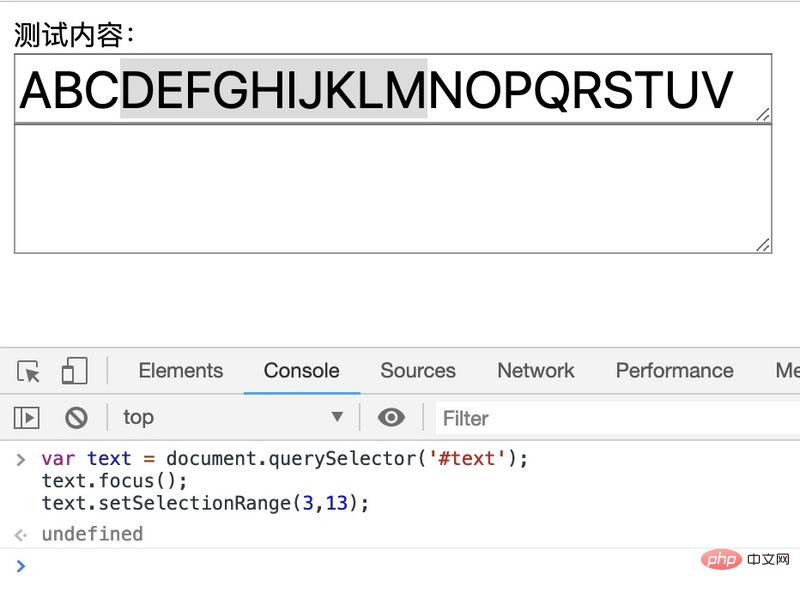
// 选中文本
var text = document.querySelector('#text');
text.focus();
text.setSelectionRange(3,13);
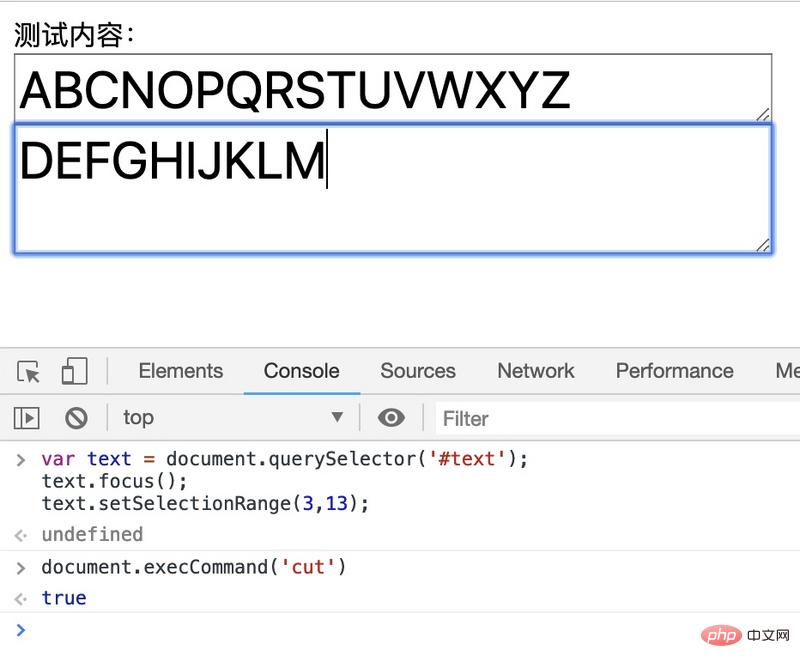
// 操作文本
document.execCommand('cut')
What 선택 후의 모습입니다

자르기 작업을 수행한 후 수동으로 아래 입력창에 붙여넣으세요

그렇습니다.
이 기사는 여기까지입니다. 더 많은 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 JavaScript Video Tutorial 칼럼을 주목하세요!
위 내용은 JavaScript 운영 클립보드 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

