JavaScript에서 var와 let의 차이점(코드 예)
- 藏色散人원래의
- 2019-03-23 11:02:493517검색
Var와 let은 둘 다 JavaScript에서 함수 선언에 사용됩니다. 차이점은 var가 함수 범위이고 let이 블록 범위라는 것입니다.

let에 비해 var로 선언된 변수는 프로그램 전체에 정의되어 있다고 할 수 있습니다.
예제는 다음과 같이이 차이를 더 명확하게 설명 할 것입니다. var :
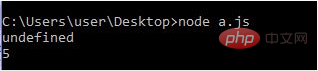
输入: console.log(x); var x=5; console.log(x); 输出: undefined 5
 examplame let :
examplame let :
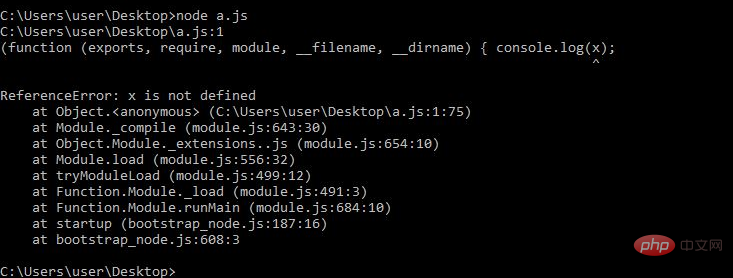
输入: console.log(x); let x=5; console.log(x); 输出: Error

코드 예시 1:
<html>
<body>
<script>
// 定义后调用x
var x = 5;
document.write(x, "\n");
// 定义后调用y
let y = 10;
document.write(y, "\n");
// 在定义之前调用var z将返回undefined
document.write(z, "\n");
var z = 2;
// 在定义前调用let a会产生错误
document.write(a);
let a = 3;
</script>
</body>
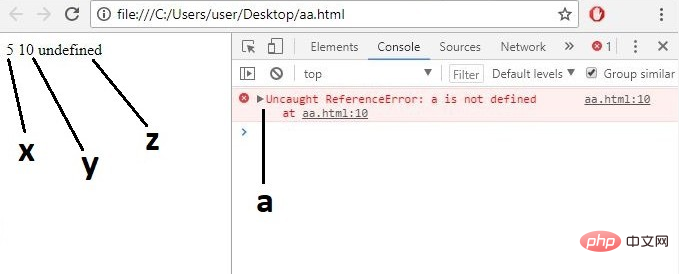
</html> 출력:

그런 다음 기능 블록 외부에서 액세스하세요. Var는 작동하지만 let을 사용하여 선언된 변수는 블록 범위이므로 오류를 표시합니다.
<!DOCTYPE html>
<html>
<head>
<title>js教程</title>
<meta charset="UTF-8">
</head>
<body>
<h1 id="var" style="color:black;">javascript教程</h1>
<h1 id="let" style="color:black;">javascript教程</h1>
<button id="btn" onclick="colour()">Start</button>
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// 通过var设置color 1的值
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// 通过let设置color 2的值
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// 在html中改变h1的颜色
}, 500);
}
</script>
</body>
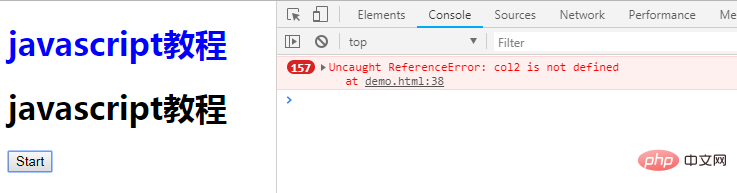
</html>출력:
관련 권장 사항: "
javascript tutorial"
위 내용은 JavaScript에서 var와 let의 차이점(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue 구현 원칙에 대한 간략한 소개다음 기사:Vue 구현 원칙에 대한 간략한 소개

