이 기사는 vue-cli3.0의 설치 및 구성에 대한 튜토리얼(그림 및 텍스트)을 제공합니다. 이는 특정 참고 가치가 있으므로 도움이 될 수 있습니다.
최근 회사에서 새로운 프로젝트를 시작해서 vue-cli3.0으로 구성해서 기록을 하게 되네요.
Installation
먼저 cli3.0으로 업그레이드해야 하며, 명령은 다음과 같습니다. (공식 홈페이지에 가서 cli3.0 문서를 직접 읽어보는 것이 가장 좋습니다)
npm install -g @vue/cli-service-global
설치가 완료된 후 아래 그림과 같이 설치가 성공했는지 확인하세요.

3.0 이상이면 설치 성공입니다.
프로젝트 만들기
vue create hello-world
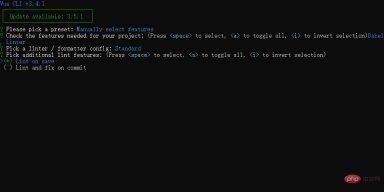
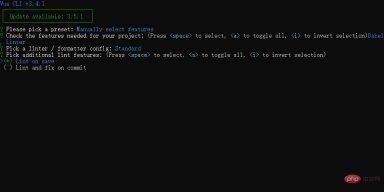
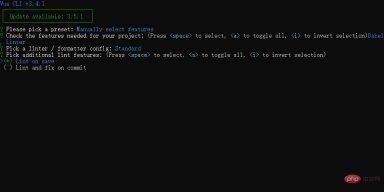
생성 과정에서 일련의 구성을 선택하라는 메시지가 표시됩니다. 키보드의 위쪽 및 아래쪽 키로 전환하고 스페이스바로 선택한 다음 Enter 키로 확인할 수 있습니다. 아래에서 하나씩 설명하겠습니다.

첫 번째 기본 구성은 babel과 eslint만 설치하며 나머지는 직접 구성해야 합니다. 여기서는 두 번째 수동 구성을 선택하지 않습니다. Enter 키를 누릅니다(키보드의 위쪽 및 아래쪽 키를 사용하여 선택 항목을 위아래로 전환할 수 있음) 手动配置。按回车(键盘上下键可以上下切换选择)

从上往下分别为(注:空格键可以选定)
babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试
这里选择可以根据个人需求来进行选择
下一步,选择eslint的风格,这里不多啰嗦,直接选择第三个standard(应为前几个我也不了解-_-)

这里是问你,要在保存时设置lint还是在提交是设置lint,我这里设置保存时lint(第一个)

这里是问你将babel,eslint,postcss这些配置放在那里

In dedicated config files:放在相应的文件中 In package.json:放在package.json中
 这里是问你是否保存预设,当你选择是的时候,下次你在执行vue create xxx的时候,会默认选择这些设置,
这里是问你是否保存预设,当你选择是的时候,下次你在执行vue create xxx的时候,会默认选择这些设置,建议选否
 위부터 아래까지입니다(참고: 스페이스바를 선택할 수 있습니다)
위부터 아래까지입니다(참고: 스페이스바를 선택할 수 있습니다)rrreee여기서 선택하는 것은 개인의 필요에 따라 할 수 있습니다
다음 단계, 여기가 아닌 eslint 스타일을 선택하세요. 너무 길면 세 번째 표준을 선택하세요. (처음 몇 개는 모르겠습니다 -_-) 🎜🎜저장할 때나 제출할 때 린트를 설정할 것인지 묻고 있습니다. 여기에 저장할 때 린트를 설정했습니다.(첫번째)
🎜🎜저장할 때나 제출할 때 린트를 설정할 것인지 묻고 있습니다. 여기에 저장할 때 린트를 설정했습니다.(첫번째)🎜🎜
 🎜🎜이것은 babel, eslint 및 postcss 구성을 어디에 둘 것인지 묻는 메시지입니다.
🎜🎜이것은 babel, eslint 및 postcss 구성을 어디에 둘 것인지 묻는 메시지입니다.🎜🎜
 🎜rrreee🎜
🎜rrreee🎜 여기서 기본값을 저장할지 묻는 메시지가 나타납니다. yes를 선택하면 다음에 vue create를 실행할 때 xxx, 이 설정은 기본적으로 선택되어 있습니다.
여기서 기본값을 저장할지 묻는 메시지가 나타납니다. yes를 선택하면 다음에 vue create를 실행할 때 xxx, 이 설정은 기본적으로 선택되어 있습니다. 아니요를 선택하는 것이 좋습니다🎜🎜 이 단계에서 구성이 완료되고 설치가 완료될 때까지 기다립니다. 🎜🎜이 기사는 여기서 끝났습니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 🎜JavaScript Video Tutorial🎜 칼럼을 주목하세요! 🎜🎜🎜위 내용은 vue-cli3.0 설치 및 구성 튜토리얼(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Dreamweaver Mac版
시각적 웹 개발 도구






