JavaScript의 Arguments 객체 사용법 소개
- 不言앞으로
- 2019-03-20 10:36:552274검색
이 글은 JavaScript에서 Arguments 객체의 사용법을 소개합니다. 이는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 인수가 무엇인지 알아보세요
“인수는 함수에 전달된 매개변수에 해당하는 배열과 같은 객체입니다.
인수 객체는 화살표가 아닌 모든 함수에서 사용할 수 있습니다. 인수 개체는 함수에 있는 함수의 매개 변수를 참조합니다. 이 개체에는 함수에 전달된 각 매개 변수가 포함되어 있으며 첫 번째 매개 변수는 인덱스 0에 있습니다. "
우선 배열과 유사한 개체이며 인수 유형은 결과입니다. 의심할 여지 없이 "object" "이므로 결과는 문자열 유형입니다. 다음으로 Object.prototype.toString.call(arguments)이 호출되고 결과는 이전에는 볼 수 없었던 "[object Arguments]"입니다.
2. 배열로 변환
1.Array의 침묵 방식
Array.prototype.slice.call(arguments)
2.Array.from
let re = Array.from(arguments)
3.확장 연산자
let re = [...arguments]
3. be 길이 속성과 인덱스 속성이 있습니다. 다음은 코드와 함께 설명됩니다.
let obj = {
"0": 'a',
"1": 'b',
"2": 'c',
length: 3,
"push": Array.prototype.push,
"splice": Array.prototype.splice
}
obj.push('d')
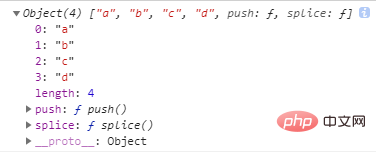
console.log(obj)결과는 다음과 같습니다.
실제 실행 프로세스는 
obj[obj.length] = 'd'; obj.length++;
4와 동일합니다. 질문
var length = 10;
function fn(){
console.log(this.length)
}
var obj = {
length: 5,
getF: function(fn) {
fn();
arguments[0]();
}
}
obj.getF(fn);
은 주장을 조사하고 이 가리키는 질문에 저는 5 1이라고 답했고 실제 결과는 10 1입니다. 처음으로 글을 쓰는데, 도움이 되셨으면 좋겠습니다. 이 기사는 여기까지입니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 JavaScript Tutorial Video
칼럼을 주목하세요!위 내용은 JavaScript의 Arguments 객체 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

