JavaScript에서 객체 속성을 열거하기 위해 for...in 및 Object.keys()를 사용할 때의 차이점(코드 첨부)
- 不言앞으로
- 2019-03-18 11:34:162953검색
이 기사의 내용은 JavaScript에서 객체 속성을 열거하기 위해 for...in과 Object.keys()를 사용하는 것의 차이점에 대한 것입니다. 이는 특정 참조 값이 있으므로 참조할 수 있습니다. 그것은 당신을 도와줍니다.
for...in 루프와 Object.keys 메서드를 모두 사용하여 객체의 속성을 얻을 수 있는데, 둘 사이의 차이점은 무엇인가요? 객체 a가 있다고 가정합니다.
var a = {x: 1, y: 2};
Object.defineProperty(a, 'z', {value: 3}); // 定义不可枚举属性z
var keys = [];
for (var key in a) {
keys.push(key);
}
console.log(keys);
console.log(Object.keys(a));
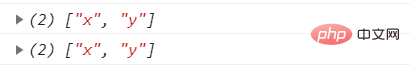
프로그램의 출력 결과는 다음과 같습니다.

두 메소드 모두 객체의 모든 열거 가능한 속성을 얻을 수 있지만, 두 메소드 모두 열거 불가능한 속성을 얻을 수 없습니다.
다음은 객체 b이고, b는 객체 a의 프로토타입 객체로 사용됩니다.
var b = {bx: 1, by: 2};
Object.defineProperty(b, 'bz', {value: 3});
Object.setPrototypeOf(a, b);
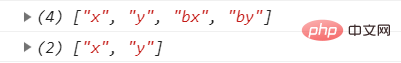
위 방법을 사용하여 a의 키 값을 출력하면 다음과 같습니다.

아닙니다. 출력 결과에서는 확인하기 어렵습니다. for ...in 루프는 프로토타입 객체의 속성을 포함하여 객체의 열거 가능한 모든 속성을 순회할 수 있으며, 객체의 열거 가능한 자체 속성만 Object.keys를 통해 얻을 수 있습니다. for...in을 통해 얻고 싶습니다. 객체의 자체 속성은 hasOwnProperty 메서드를 통해 필터링할 수 있습니다.
var keys = [];
for (var key in a) {
if (a.hasOwnProperty(key)) {
keys.push(key);
}
}
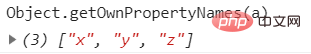
객체의 자체 속성은 Object.getOwnPropertyNames를 통해서도 얻을 수 있습니다.

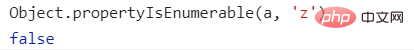
위 출력 결과에서 getOwnPropertyNames 메소드의 결과 출력에는 객체의 열거 불가능한 속성도 포함되어 있음을 알 수 있습니다. Object.propertyIsEnumerable을 사용하여 속성이 열거 가능한지 확인하고 결과를 필터링할 수 있습니다. :

위 내용은 JavaScript에서 객체 속성을 열거하기 위해 for...in 및 Object.keys()를 사용할 때의 차이점(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

