vue로 Excel을 내보낼 때 발생하는 문제에 대한 솔루션
- 不言앞으로
- 2019-03-15 14:50:014196검색
이 문서의 내용은 Vue를 사용하여 Excel을 내보낼 때 발생하는 문제에 대한 솔루션입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
요구 사항:
Vue+element UI el-table의 모든 현재 데이터를 Excel 파일로 내보냅니다.
먼저 온라인 방법을 따라 어떤 함정이 있는지 확인하세요
준비 작업:
1. 설치 종속성: 간단히 말해서 HTML의 설정인 Yarn add는 필요한 테이블 태그 el-table에 ID를 추가하는 것입니다. 내보낼 항목: 아래 내보내기Excel 메서드의 document.querySelector('#outTable')에 해당하는 outTable과 같은
import FileSaver from "file-saver"; import XLSX from "xlsx";
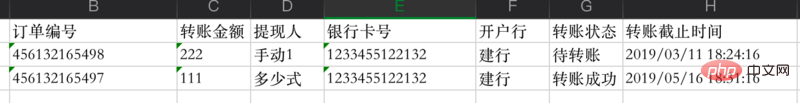
보자 원본 데이터
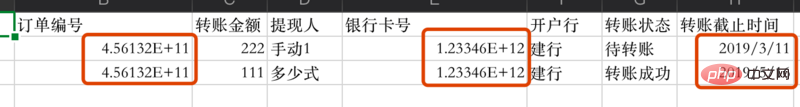
내보낸 결과를 살펴보자
 그리고 내 시간, 시, 분, 초는 어디에 있나요? ?
그리고 내 시간, 시, 분, 초는 어디에 있나요? ?
이유는 숫자가 너무 길고 엑셀 텍스트 형식으로 표시해야 하기 때문입니다.
여러 검색 끝에 최종 해결책은 다음과 같습니다.
//导出当前表格
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
데이터를 다시 살펴보겠습니다
완료되었습니다.
위 내용은 vue로 Excel을 내보낼 때 발생하는 문제에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

