getElementById() 대신 dom 요소 querySelector()를 가져오는 JavaScript 메소드
- 不言앞으로
- 2019-03-11 16:25:243178검색
이 글의 내용은 getElementById() 대신에 dom 요소 querySelector()를 사용하는 방법에 관한 것입니다. 필요한 친구들이 참고하면 좋겠습니다.
Native js는 dom 요소를 가져옵니다 querySelector()는 getElementById()를 대체합니다
getElementById()를 대체합니다
오랫동안 저는 jQuery의 선택자 외에도 다음 방법을 사용하여 dom 요소를 가져왔습니다
document.getElementById( )document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
나중에 jquery의 요소 가져오기 방법과 동일한 querySelector() 메서드를 발견했습니다. CSS 선택기가 채워져 있습니다.
예를 들어 다음 요소는 동일합니다.
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
$('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`
querySelector() 두 가지 방법이 있습니다.
querySelector( css选择器字符串 ) // 获取第一个匹配元素 querySelectorAll( css选择器字符串 ) // 获取所有匹配元素
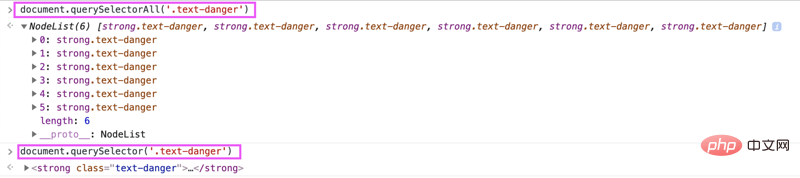
효과는 다음과 같습니다.

요소를 가져오는 방법은 jquery와 매우 유사하지만 얻은 요소는 다릅니다. jquery는 jquery 요소를 얻는 반면 querySelector()는 dom 객체를 얻습니다. querySelector() 获取的是 dom 对象。
例子
关于选择器,参阅: http://www.w3school.com.cn/cs...
比如,现在需要获取 所有 class 以 text- 开头的元素,也就是说包含 text-success,text-danger,text-warning
예
선택기에 대해서는 http://www.w3school.com.cn/cs...를 참조하세요.예를 들어, 이제 모든 수업을 text-로 시작하는 요소, 즉
text-success, text-danger, text-warning 등 다음과 같이 작성하세요: <p></p>
<pre class="brush:php;toolbar:false">document.querySelectorAll("[class^='text-']")</pre>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/764/282/165/1552292642734223.png" class="lazy" title="1552292642734223.png" alt="getElementById() 대신 dom 요소 querySelector()를 가져오는 JavaScript 메소드"><p></p>🎜위 내용은 getElementById() 대신 dom 요소 querySelector()를 가져오는 JavaScript 메소드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

