포지션 속성값과 그 특징을 이해하는 방법
- 清浅원래의
- 2019-03-05 11:20:424482검색
위치 위치 지정 속성에는 4가지 속성 값이 있습니다. 정적, 기본값은 위치 지정 없음을 의미, 상대 위치 지정은 자신을 기준으로 위치 지정, 절대 위치 지정은 위치가 지정된 상위 요소를 기준으로 위치 지정, 고정 고정 위치 지정은 브라우저 창을 기준으로 위치 지정
오늘은 CSS에서 포지셔닝 속성의 다양한 속성값과 특징을 소개하겠습니다. 포지셔닝을 배우는 모든 분들에게 도움이 되길 바랍니다

[추천 강좌: CSS 튜토리얼 ]
위치 속성
위치 속성은 요소의 위치 지정 유형을 지정하는 데 사용됩니다. 즉, 요소를 정적, 상대, 절대 또는 고정 위치에 배치합니다. 따라서 위치 속성에는 정적, 상대, 절대, 고정의 네 가지 속성 값이 있습니다. 다음으로 이 4가지 속성값의 사용법과 특징에 대해 글에서 자세히 소개하겠습니다.
정적 속성 값
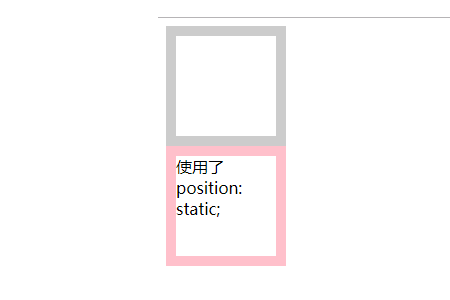
정적 속성은 기본값을 나타냅니다. 즉, 위치 지정이 없으며 요소가 일반 흐름으로 나타납니다. 위쪽, 아래쪽, 왼쪽, 오른쪽 또는 z-index 문을 무시하세요.
<style>
div{
width:100px;
height:100px;
border:10px solid #ccc;
}
div.static {
position: static;
border: 10px solid pink;
}
</style>
</head>
<body>
<div></div>
<div class="static">使用了 position: static;</div>
</body>Rendering:

상대 속성 값
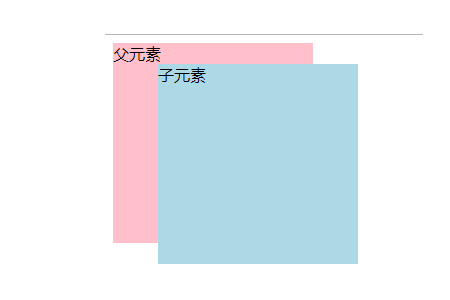
은 상대적으로 위치가 지정된 요소를 나타내며 위쪽, 아래쪽, 왼쪽으로 표시될 수 있습니다. , 오른쪽 설정은 일반(원래) 위치를 기준으로 배치됩니다. 기본적으로 상위 요소의 원점을 원점으로 하여 위치가 지정됩니다. 상위 요소가 없는 경우 이전 요소의 아래쪽을 원점으로 하여 위치가 지정됩니다.
1. 상대 위치는 요소 자체의 특성에 영향을 미치지 않습니다.
2. 요소가 문서 흐름에서 벗어나지 않습니다. (요소의 원래 위치가 유지됩니다.)
3. 위치 오프셋이 없을 때 요소에 미치는 영향
4. 개선 수준, Z-인덱스를 사용하여 위치 지정 요소의 계층 관계를 변경할 수 있으며, 이에 따라 요소의 적용 범위 관계가 변경될 수 있습니다.
div{
width:200px;
height:200px;
background-color: pink;
}
div.relative {
position: relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
<div>父元素
<div class="relative">子元素</div>
</div>
</body>렌더링:

절대 속성 값
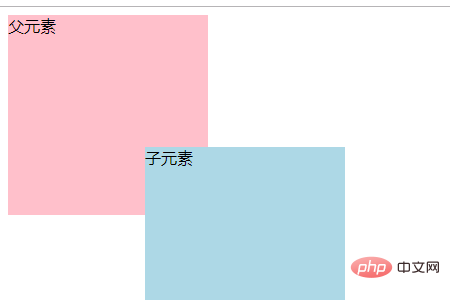
은 절대 위치 지정 요소가 정적 위치 지정이 아닌 첫 번째 상위 요소를 기준으로 위치 지정됨을 의미합니다. 그 특징은 다음과 같습니다
1. 요소는 문서 흐름에서 완전히 분리됩니다. 즉, 더 이상 문서 흐름에서 공간을 차지하지 않습니다
2. 인라인 요소의 특성은 변경될 수 있습니다. 너비와 높이는 인라인 요소에서 설정할 수 있습니다.
3. 너비가 설정되지 않은 경우 블록 요소의 너비가 확장되도록 합니다.
4. 상위 요소가 가장 최근에 배치된 경우 오프셋을 적용합니다. 위치가 지정되지 않은 경우 시체를 찾을 때까지 레이어별로 검색하세요.
5. 상대 위치 지정은 일반적으로 절대 위치 지정(자식 및 아버지)과 함께 사용됩니다.
<style>
div{
width:200px;
height:200px;
background-color: pink;
}
div.absolute {
position:absolute;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div>父元素
<div class="absolute">子元素</div>
</div>렌더링:

고정 속성 값
은 고정 속성 값을 나타내며 위치를 지정할 브라우저 창. 즉, 스크롤 막대를 어떻게 스크롤하더라도 요소는 여전히 해당 위치에 유지됩니다.
<style>
body{height: 2000px;}
div.fixed {
width:200px;
height:200px;
position:fixed;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div class="fixed">固定元素</div>
</body>Rendering:

요약: 위 내용은 이 기사의 전체 내용입니다. 도움이 되기를 바랍니다. 모두에게.
위 내용은 포지션 속성값과 그 특징을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

