적응형 레이아웃을 이해하는 방법
- 清浅원래의
- 2019-03-01 15:18:544129검색
적응형 레이아웃을 사용하면 웹 페이지를 다양한 크기의 단말 장치에 적응적으로 표시할 수 있습니다. 일부 대형 웹사이트에 대한 호환성이 좋고 코드가 효율적이지만 다양한 장치에 적응하려면 여러 인터페이스를 개발해야 하므로 수정됩니다. 어렵다
적응형 레이아웃은 웹 페이지를 다양한 크기의 단말 장치에 적응적으로 표시할 수 있도록 하는 웹 디자인 방법 및 기술을 말합니다. 다음 글에서는 참고할만한 가치가 있는 적응형 레이아웃에 대한 지식을 자세히 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다

[추천 과정: CSS 튜토리얼 ]
적응형 레이아웃:
적응형 레이아웃은 다양한 화면 크기에서 다양한 레이아웃 형식을 설정하는 것이 특징입니다. 즉, 특정 화면에서는 요소가 이 위치에 있지만 크기가 다른 화면에서는 해당 요소가 원래 위치에 그대로 있지 않고 다른 위치로 이동되었을 수 있습니다. 주로 레이아웃 변경이지만 요소에는 변경이 없습니다. 이 효과는 서로 다른 화면 아래 여러 개의 정적 레이아웃으로 구성된 것으로 볼 수 있습니다
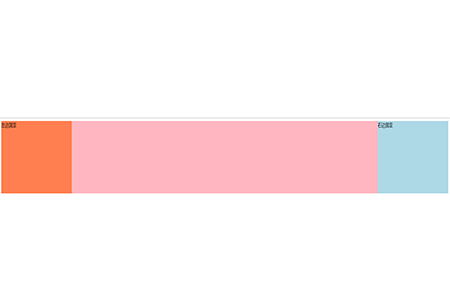
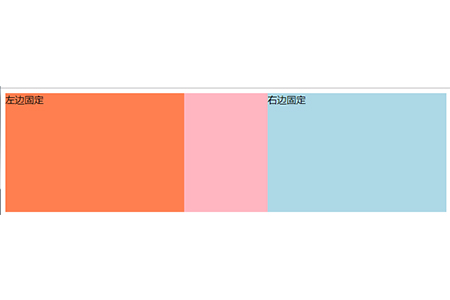
예: 양쪽 끝의 중앙이 고정된 적응형 레이아웃 구현
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
中间自适应
</span>
</p>
<p class="left">左边固定</p>
<p class="right">右边固定</p>
</div>효과 다이어그램은 다음과 같습니다.

창이 축소될 때 참조 중앙에 있는 적응 부분의 너비가 작아진다는 것

적응 레이아웃의 장점과 단점
장점
(1) 일부 복잡한 대형 웹사이트와 호환성이 더 좋고, 구현
(2) 코드가 더 효율적이고 테스트가 더 쉽습니다.
(3) 높은 이미지 제어 가능성
단점
다양한 모바일 기기 화면에 적응해야 하기 때문에 동일한 웹 사이트가 기기마다 다른 페이지를 개발해야 하는 경우가 많아 개발 비용이 증가합니다. 특히 요구사항이 변경되면 여러 코드 세트가 변경될 수 있습니다. 과정이 번거롭습니다.
요약: 위 내용은 이 글의 전체 내용입니다. 이 글이 모든 사람이 적응형 레이아웃을 더 잘 이해하는 데 도움이 되기를 바랍니다.
위 내용은 적응형 레이아웃을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

