Jquery의 생성자를 이해하는 방법
- 清浅원래의
- 2019-02-19 17:05:392589검색
jQuery는 객체 지향 js 라이브러리이므로 생성자의 기능도 가지고 있으며 프로토타입과 init() 함수를 통해 생성자를 형성할 수 있으며 jQuery로 구현된 생성자는 new를 사용할 필요가 없습니다. 객체 인스턴스화#🎜🎜 #
jquery의 생성자는 자바스크립트 언어의 역학을 최대한 활용합니다. 행 매개변수의 유형과 수에 대한 엄격한 요구사항이 없으므로 하나의 함수가 여러 기능 요구사항을 충족할 수 있습니다. 다음 기사에서는 jQuery의 생성자에 대해 자세히 소개할 예정인데, 이는 특정 참조 효과가 있으며 여러분에게 도움이 되기를 바랍니다.
[추천 튜토리얼: jQuery 튜토리얼 】
jQuery는 생성자도 포함하는 객체 지향 js 라이브러리입니다. jQuery 객체는 jQuery 메서드가 호출될 때마다 인스턴스화되지만 jQuery의 작성 방법이 더 영리합니다. ECMA 표준은 JS의 객체, 즉 기본 값, 객체 또는 함수를 포함할 수 있는 정렬되지 않은 속성 모음을 정의합니다. JS 객체는 순서가 지정되지 않은 값의 집합이라고 간단히 이해할 수 있습니다. 각 속성이나 메소드에는 이 이름에 따라 매핑된 값에 액세스할 수 있습니다.# 🎜🎜# 예: JavaScript의 생성자 사례<script>
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype = {
constructor : Student,
demo : function() {
document.write(this.name+"今年"+this.age+"岁");
}
}
var stu1 = new Student("小明", 20);
stu1.demo();
</script>렌더링:
#🎜 🎜#
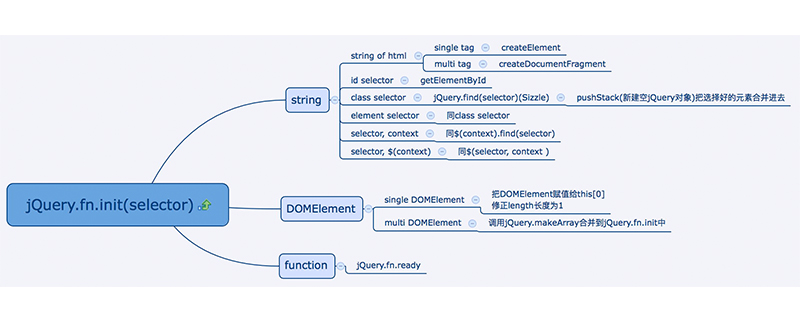
 jQuery에서 생성자를 작성하는 방법을 살펴보겠습니다
jQuery에서 생성자를 작성하는 방법을 살펴보겠습니다
var jQuery = function(selector, context) {
return new jQuery.fn.init(selector, context, rootjQuery);
}
jQuery.fn = jQuery.prototype = {
init: function (selector, context, rootjQuery) {
// ... }
}
jQuery.fn.init.prototype = jQuery.fn; 위 코드는 jQuery 생성자의 핵심 코드입니다. jQuery의 실제 생성자는 init 메서드임을 알 수 있습니다. jQuery를 호출하면 new 대신 new init()의 결과가 반환됩니다. jQuery()를 직접 사용합니다. 즉, 객체를 인스턴스화할 때 new jQuery()
jQuery.fn = jQuery.prototype = {...}
jQuery.fn.init.prototype = jQuery.fn;가 필요하지 않습니다. 설명 함수는 객체의 인스턴스화 기능을 구현하는 jQuery의 프로토타입 객체입니다. 마지막으로 jQuery 프로토타입 객체가 init() 프로토타입 객체에 복사되므로 init() 함수에는 jQuery
#🎜🎜에 있는 프로토타입의 모든 메서드가 포함됩니다. # 요약: 위 내용은 이 글의 전체 내용입니다. 이 글이 모든 분들이 jQuery의 생성자를 이해하는 데 도움이 되기를 바랍니다. 위 내용은 Jquery의 생성자를 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:isInteger 함수를 사용하는 방법다음 기사:isInteger 함수를 사용하는 방법

