concat() 메소드를 사용하는 방법
- 青灯夜游원래의
- 2019-02-16 15:19:467289검색
JavaScript의 concat() 메서드는 두 개 이상의 배열을 연결하여 새 배열을 만드는 데 사용할 수 있으며 문자열을 연결하는 데에도 사용할 수 있습니다.

JavaScript concat() 메서드
기능: 두 개 이상의 배열(문자열)을 연결하는 데 사용되며 이 메서드는 기존 배열이나 문자열을 변경하지 않습니다.
구문:
Object.concat(value1,value2,......,valueX)
매개변수 값X: 특정 값, 배열 개체 또는 문자열 개체의 개수에는 제한이 없습니다.
설명: 두 개 이상의 배열(문자열)을 연결하면 모든 valueX 매개변수 값이 Object 끝에 추가되고 연결 후 새 배열(문자열)이 반환됩니다.
JavaScript concat() 메소드 사용 예
예 1: 여러 배열 연결
<script type="text/javascript"> var arr = new Array(3) arr= ["George","John","Thomas"]; var arr2 = new Array(3); arr2=["James","Adrew","Martin"]; var arr3 = new Array(2) arr3 = ["William","Franklin"] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
렌더링:

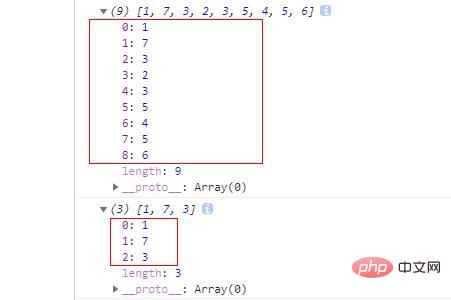
<script type="text/javascript"> var arr = new Array(3) arr= [1,7,3]; var arr2 = new Array(3); arr2=[2,3,5]; var arr3 = new Array(2) arr3 = [4,5,6] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
렌더링:

예 2: 여러 문자열 연결
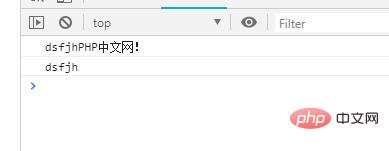
<script type="text/javascript"> var arr = "dsfjh"; var arr2 = "PHP"; var arr3 = "中文网!" console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
Rendering:

위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 concat() 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:pow 함수를 사용하는 방법다음 기사:pow 함수를 사용하는 방법

