열 개수 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-02-16 13:07:525253검색
column-count 속성은 특정 요소가 표시되어야 하는 열 수를 지정하는 데 사용됩니다.

CSS3 열 개수 속성
기능: column-count 속성은 요소를 나누어야 하는 열 수를 지정합니다.
구문:
column-count: number|auto;
매개변수:
auto: 기본값, 열 수는 "열 너비" 속성과 같은 다른 속성에 따라 달라집니다.
number: 요소의 내용이 유출되지 않도록 하는 최적의 열 수
참고: Internet Explorer 9 및 이전 IE 브라우저는 열 개수 속성을 지원하지 않습니다.
CSS3 열 개수 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
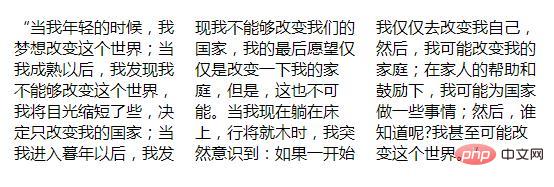
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>렌더링:

위 내용은 열 개수 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:캡션 측 속성을 사용하는 방법다음 기사:캡션 측 속성을 사용하는 방법

