셀렉트 이벤트 이용방법
- 不言원래의
- 2019-02-14 15:54:5711226검색
select 메소드는 select 이벤트 또는 select 이벤트가 발생할 때 실행되는 함수를 트리거하는 데 사용됩니다. Select는 "$(selector).select(function)"과 같은 구문을 사용합니다. 여기서 함수는 선택 사항임을 나타냅니다. 선택 이벤트가 발생하면 실행됩니다.

이 문서의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, Dell G3 컴퓨터.
선택 이벤트는 텍스트 영역의 텍스트나 텍스트 유형의 입력 요소가 선택될 때 발생하는 이벤트입니다. select() 메서드를 사용하여 선택 이벤트가 발생하거나 선택 이벤트가 발생할 때 실행되는 함수입니다. select 메소드의 사용법을 자세히 살펴보겠습니다.
먼저 select()의 기본 구문을 살펴보겠습니다
$(selector).select(function)
함수는 선택 사항입니다. 선택 이벤트가 발생할 때 실행되는 함수를 나타냅니다.
구체적인 예를 살펴보겠습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本标记!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<br>
<button>触发输入域中的select 事件</button>
</body>
</html>실행 효과는 다음과 같습니다

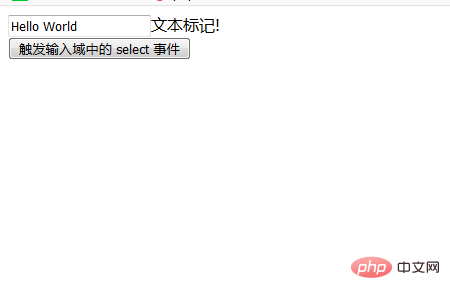
입력란에서 "Hello World" 텍스트를 선택하면 이벤트가 발생하며 효과는 다음과 같습니다

버튼을 클릭할 때도 실행됩니다. 입력 필드의 선택 이벤트는 위와 동일한 효과를 갖습니다.
이 기사는 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트에서 다른 관련 칼럼 튜토리얼을 살펴보세요! ! !
위 내용은 셀렉트 이벤트 이용방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

