이 글은 모바일 H5의 바이두 지도 클릭 이벤트에 대한 소개(코드 예시)를 담고 있습니다. 도움이 필요한 친구들이 참고하시면 좋겠습니다.
바이두 지도 공식 설명에 따르면 모바일 H5 페이지에서는 다음 4가지 이벤트를 모니터링할 수 있습니다.
touchstart, touchmove, touchend, longpress

그리고 click 이벤트가 모니터링되는 경우 지도, 모바일 단말기 에서는 이 이벤트의 코드가 실행 되지 않습니다.
전에 요청했을 때 지도에 대한 터치엔드 이벤트를 모니터링했는데, 지도를 드래그하면 터치엔드에 있는 코드도 실행된다는 생각은 전혀 못했어요. 따라서 이 문제를 해결하려면 zepto와 같은 탭 이벤트를 시뮬레이션해야 합니다.
내 코드는
function initMap(baseData) {
var mp = new BMap.Map('map');
var point = new BMap.Point(
baseData.data.gardenLongitude,
baseData.data.gardenLatitude
);
mp.centerAndZoom(point, 15);
// 保存 touch 对象信息
var obj = {};
mp.addEventListener('touchstart', function (e) {
obj.e = e.changedTouches ? e.changedTouches[0] : e;
obj.target = e.target;
obj.time = Date.now();
obj.X = obj.e.pageX;
obj.Y = obj.e.pageY;
});
mp.addEventListener('touchend', function (e) {
obj.e = e.changedTouches ? e.changedTouches[0] : e;
if (
obj.target === e.target &&
// 大于 750 可看成长按了
((Date.now() - obj.time) <p class="comments-box-content"></p>입니다.위 내용은 모바일 H5 바이두맵 클릭 이벤트 소개(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 如何在 iPhone 上更改数字格式Apr 13, 2023 pm 06:16 PM
如何在 iPhone 上更改数字格式Apr 13, 2023 pm 06:16 PM您可以在 iOS 16 上选择哪些数字格式随着对 iOS 16.4 (beta 2) 的更改,您可以为您的 iPhone 选择三种不同的数字格式。这些格式使用空格、逗号和句点作为分隔数字中千位的符号或作为小数点。小数点是用于将值的整数部分与其小数部分分开的字符,通常由句点 (.) 或逗号 (,) 分配。千位分隔符用于将多位数的数字分成三组,通常由句点 (.)、逗号 (,) 或空格 ( ) 指定。 在最新版本的 iOS 上,您将能够应用以下任何一种数字格式作为您 iPhone 的首选选项:1,23
 如何在 iPhone 上的 Always-on Display 上关闭墙纸和通知Apr 16, 2023 pm 11:07 PM
如何在 iPhone 上的 Always-on Display 上关闭墙纸和通知Apr 16, 2023 pm 11:07 PMiOS16是Apple移动设备的重大更新,因为它不仅引入了新功能,还为iPhone14Pro和ProMax带来了独家功能。这些新款iPhone是Apple首款配备常亮显示屏的iPhone。苹果对AOD的看法略有不同,不是整个屏幕变黑,而是显示变暗,刷新率动态降低到1Hz。不用说,这并不适合世界各地的许多用户和评论者,因为大多数人会不经意地检查他们的手机,并假设这是一条通知而不是AOD。Apple似乎已经在最新版本的iOS16中认识到并纠正了这个问题,增加
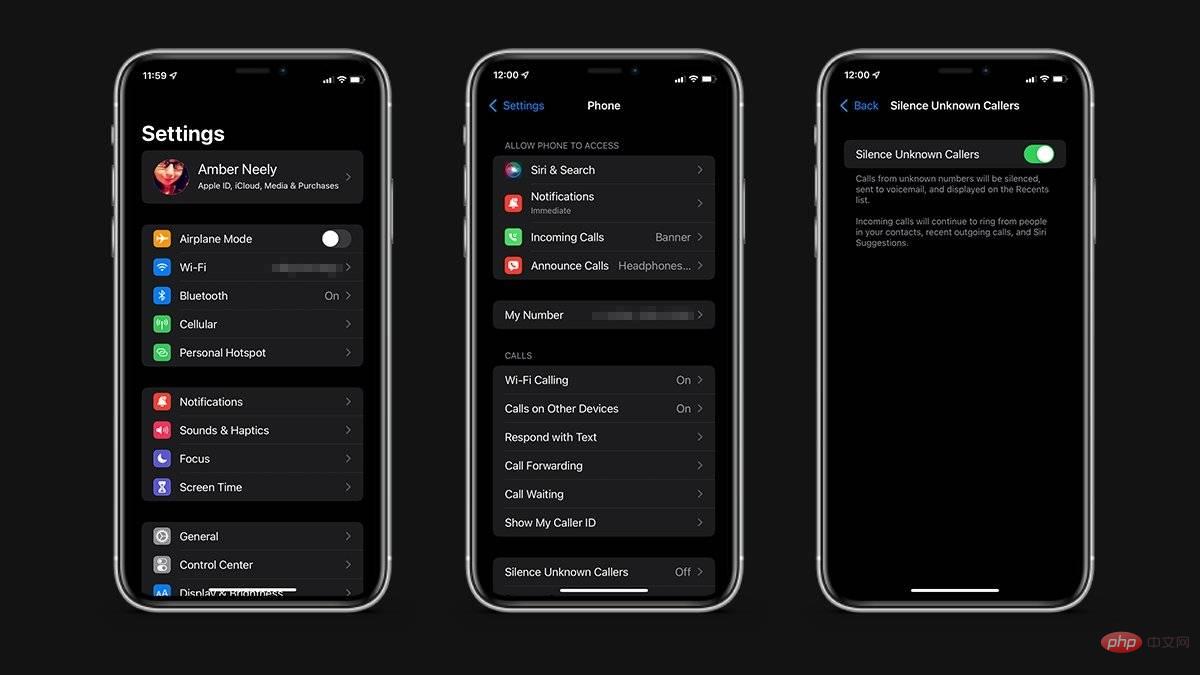
 如何在 iOS 15 中阻止电话号码Apr 13, 2023 am 11:37 AM
如何在 iOS 15 中阻止电话号码Apr 13, 2023 am 11:37 AM虽然不需要的电话是日常生活的一部分,但您的 iPhone 提供了一些不同的选项来使特别顽固的来电者静音。这是在iOS 15上阻止或静音不需要的电话的方法。屏蔽电话号码可以为您减轻很多压力。一旦被阻止,您将不会收到来自被阻止号码的任何呼叫的提醒。此外,呼叫者将被允许留下语音邮件,但您不会收到已留下语音邮件的通知。打开电话应用滚动到您要阻止的号码点击号码旁边的信息图标向下滚动并点按阻止此来电者点击阻止联系人您也可以在FaceTime应用程序中按照相同的步骤来阻止持续的 FaceTime 呼叫者。被屏
 Chrome 未安装在 iPad 上:3 种轻松修复它的方法Apr 14, 2023 pm 03:13 PM
Chrome 未安装在 iPad 上:3 种轻松修复它的方法Apr 14, 2023 pm 03:13 PM浏览互联网已成为我们大多数人的第二天性,我们目前生活在一个时代,它已成为我们所做的几乎所有事情的代名词。它不仅是我们用来购物,或与亲朋好友相聚的地方,它也成为了一种宝贵的工作用具。自从COVID-19大流行开始,混合工作成为新常态以来,浏览器和通信软件已成为我们与同事之间的新纽带。而且,在我们所有流行的浏览器选择中,绝大多数用户决定使用谷歌的Chrome。现在,您不一定需要运行Microsoft支持的操作系统才能使用Chrome,因为该软件也可以在其他软件上正常运行。话虽这么说,如果您尝试在
 适用于 iOS 的微软待办通过滚动改进等进行了更新Apr 14, 2023 am 09:37 AM
适用于 iOS 的微软待办通过滚动改进等进行了更新Apr 14, 2023 am 09:37 AM微软待办已收到 iOS 更新,将版本升级至 2.75,并添加了一些值得注意的更改。最新版本的任务管理应用程序提供更流畅的体验。这是因为微软在最新版本的应用程序中引入了滚动改进。除此之外,最新版本还可能带有错误修复和改进。您可以在下面阅读完整的官方变更日志。微软待办 2.75 版几个月前,微软更新了它的 To Do iOS 应用程序,让用户更容易为他们的任务添加注释。它旨在为您的
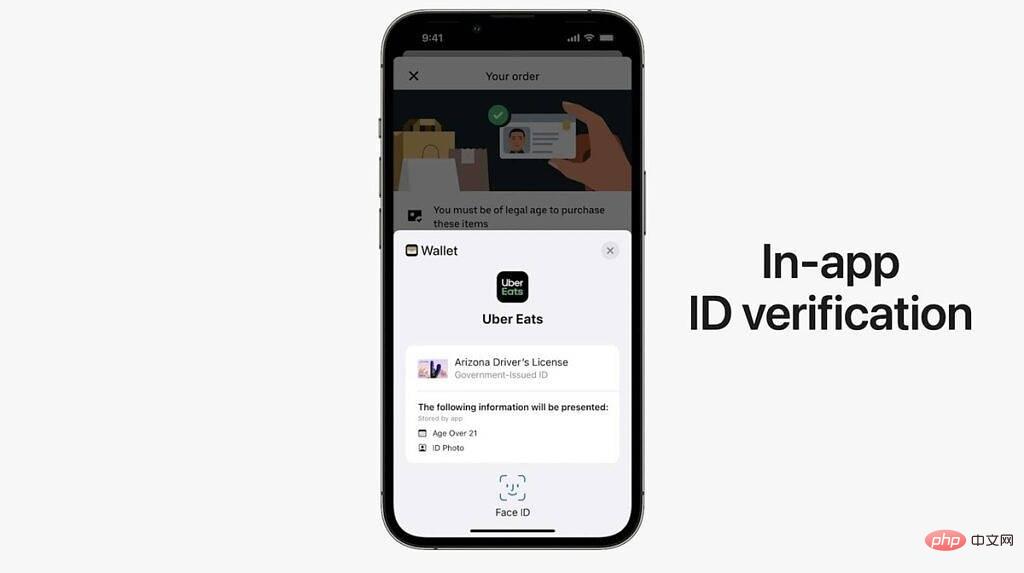
 iOS 16 中的 Apple Wallet 让你离抛弃你的钱包更近了一步Apr 14, 2023 am 08:22 AM
iOS 16 中的 Apple Wallet 让你离抛弃你的钱包更近了一步Apr 14, 2023 am 08:22 AMiOS 16 已经准备好再次推动你放弃实体钱包。对 iOS 16 所做的更改包括一些仅限于美国地区的功能,但苹果也愿意将其部分功能开放给其他平台。首先,马里兰州和亚利桑那州现在支持 Apple 的数字身份验证服务 Wallet ID。除了这两个,Apple 还表示很快还会有另外 11 个,但没有任何关于哪些州的进一步信息。钱包 ID 也可以在 Uber 等应用中使用,并且不必分享您的具体信息。例如,它可以说您已超过 21 岁,但不提供您的实际年龄。Apple Wallet 中的数字密钥也可以通过
 ios是linux系统吗Nov 19, 2021 pm 03:14 PM
ios是linux系统吗Nov 19, 2021 pm 03:14 PMios不是linux,ios实际上是Darwin的ARM变体,源自BSD,类UNIX内核以及Apple自己的Mach内核扩展系统;这与Linux是完全不同的,Linux是一个单片内核,所有驱动程序代码和I/O工具包都是核心内核的一部分。
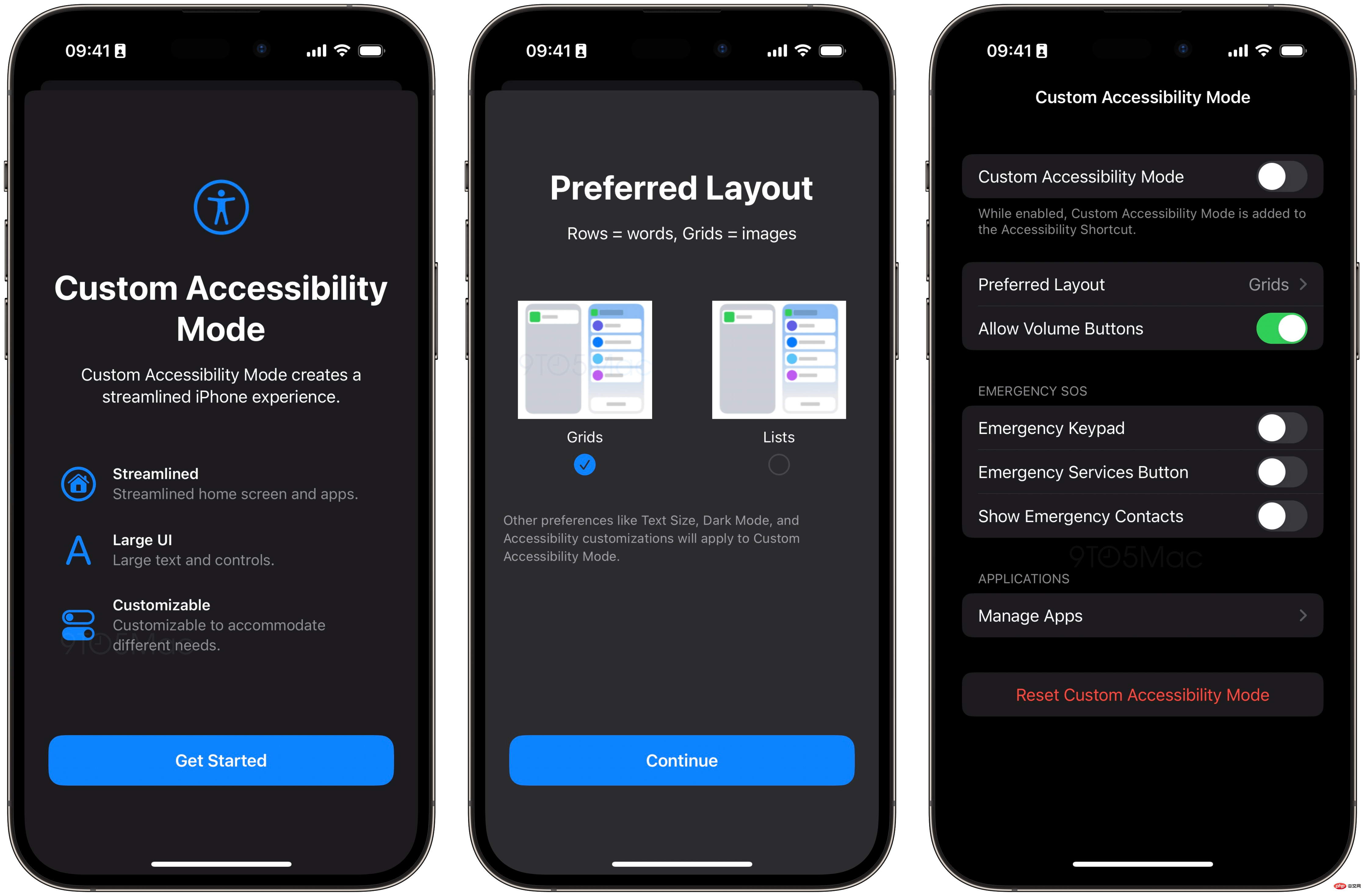
 iOS 16.2 引入“自定义辅助功能模式”,为 iPhone 和 iPad 提供简化的体验Apr 13, 2023 am 11:07 AM
iOS 16.2 引入“自定义辅助功能模式”,为 iPhone 和 iPad 提供简化的体验Apr 13, 2023 am 11:07 AM苹果公司周二向开发人员发布了iOS 16.2 beta 2,因为该公司准备在 12 月向公众提供更新。正式地,它添加了新的 Freeform 协作应用程序和对 Home 应用程序的改进。在后台,9to5Mac发现 Apple 一直在开发一种新的“自定义辅助功能模式”,该模式将为 iPhone 和 iPad 提供“流线型”体验。自定义辅助功能模式这种代号为“Clarity”的新模式基本上用更精简的模式取代了 Springboard(这是 iOS 的主要界面)。该功能在当前测试版中仍对用户不可用,将


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






