자바스크립트에서 세로 셀을 동적으로 병합하는 방법 소개(코드)
- 不言앞으로
- 2019-02-13 10:11:313274검색
이 글은 자바스크립트(코드)에서 수직 셀을 동적으로 병합하는 방법을 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 요구사항
인접한 행에 동일한 내용이 있는 셀을 병합합니다.
2. 개념
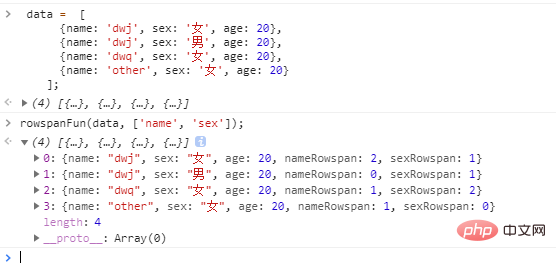
rowspan은 셀이 세로로 걸쳐 있는 행 수를 지정합니다. rowspan이 3으로 설정되면 셀이 3개 행(1개 행과 다른 2개 행)에 걸쳐 있어야 함을 의미합니다. 최종 데이터 처리 결과는
5.html이 사용됩니다.
/**
* 单元格合并方法,增加rowspan属性
* @param data 要处理的数据
* @param nameList 合并的字段list
*/
function rowspanFun(data, nameList) {
for (var i = 0; i 1) {
data[startRow][name + 'Rowspan'] = 1;
} else {
data[j][name + 'Rowspan'] = 1;
}
mergeNum = 1;
}
}
}
} else {
data[0][name + 'Rowspan'] = 1;
}
}
return data;
}
참고: 이 html 코드는 ng 구문을 사용하므로 사용 중인 js 프레임워크에 따라 조정하세요.
6. 결과
위 내용은 자바스크립트에서 세로 셀을 동적으로 병합하는 방법 소개(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

