Overflow-x 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-02-12 15:36:565698검색
overflow-x 속성은 요소가 콘텐츠 영역을 넘을 때 콘텐츠의 왼쪽/오른쪽 가장자리를 자를지 여부를 지정하는 데 사용됩니다.

CSS3 Overflow-x 속성
기능: overflow-x 속성은 요소 콘텐츠 영역을 오버플로하는 경우 콘텐츠의 왼쪽/오른쪽 가장자리를 자를지 여부를 지정합니다.
팁: 상단 및 하단 가장자리가 잘리는지 여부를 확인하려면 overflow-y 속성을 사용하세요.
구문:
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
visible: 콘텐츠가 잘리지 않으며 콘텐츠 상자 외부에 표시될 수 있습니다.
숨김: 잘린 콘텐츠 - 스크롤 메커니즘이 제공되지 않습니다.
scroll: 콘텐츠 자르기 - 스크롤 메커니즘을 제공합니다.
auto: 상자가 넘칠 경우 스크롤 메커니즘을 제공해야 합니다.
no-display: 콘텐츠가 콘텐츠 상자에 맞지 않으면 상자 전체를 제거하세요.
no-content: 콘텐츠 상자에 맞지 않으면 전체 콘텐츠를 숨깁니다.
참고: overflow-x 속성은 IE8 및 이전 브라우저에서는 올바르게 작동하지 않습니다.
CSS3 Overflow-x 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
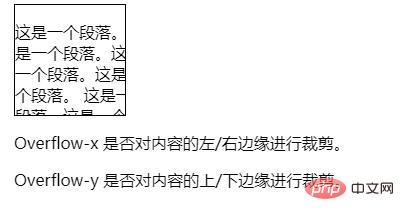
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>렌더링:

위 내용은 Overflow-x 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

