backface-visibility 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-02-01 14:44:553402검색
backface-visibility 속성은 요소가 화면을 향하지 않을 때 표시되는지 여부를 정의하는 데 사용됩니다. 이 속성은 요소를 회전할 때 요소의 뒷면을 보고 싶지 않은 경우에 유용합니다.
CSS3 backface-visibility 속성
기능: backface-visibility 속성은 요소가 화면을 향하지 않을 때 표시되는지 여부를 정의합니다. 이 속성은 요소를 회전하고 그 뒷면을 보고 싶지 않은 경우에 유용합니다.
구문:
backface-visibility: visible|hidden;
visible: 뒷면이 보입니다.
hidden: 뒷면이 보이지 않습니다.
참고: Internet Explorer 10+ 및 Firefox만 backface-visibility 속성을 지원합니다. Opera 15+, Safari 및 Chrome은 대신 -webkit-backface-visibility 속성을 사용해야 합니다.
CSS3 backface-visibility 속성 사용 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
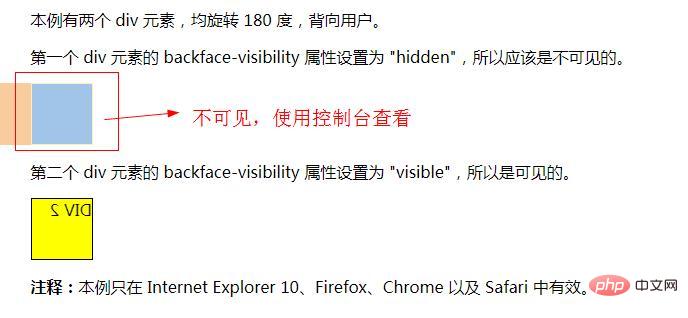
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<p>第二个 div 元素的 backface-visibility 属性设置为 "visible",所以是可见的。</p>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>Rendering:

위는 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 backface-visibility 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:전환 속성 속성을 사용하는 방법다음 기사:전환 속성 속성을 사용하는 방법


