CSS3 전환 기간 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-02-01 14:04:253760검색
css3 전환 기간 속성은 전환 효과를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정하는 데 사용되며 구문은 전환 기간: 시간입니다. 시간 값이 0이면 전환 효과가 발생하지 않음을 의미합니다.

CSS3 전환 기간 속성
기능: 전환 기간 속성은 전환 효과를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다.
구문:
transition-duration: time;
매개변수:
time: 전환 효과를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다. 기본값은 0이며, 이는 효과가 없음을 의미합니다.
참고: Internet Explorer 9 및 이전 브라우저는 전환 기간 속성을 지원하지 않습니다. Internet Explorer 10, Firefox, Opera 및 Chrome은 전환 기간 속성을 지원합니다. Safari는 대체 -webkit-transition-duration 속성을 지원합니다.
CSS3 전환 기간 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-duration:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:2s;
}
.demo2{
transition-duration:5s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
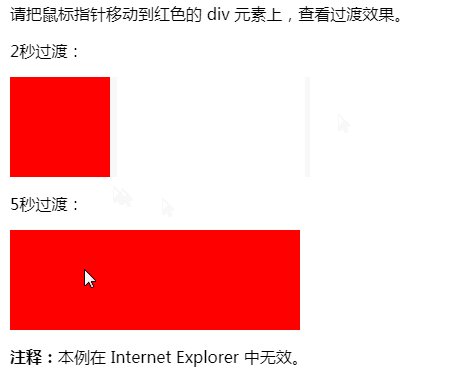
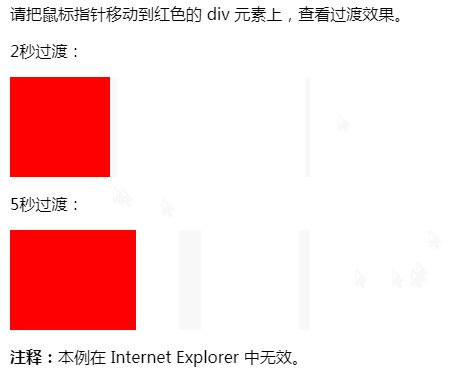
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>2秒过渡:</p>
<div class="demo1"></div>
<p>5秒过渡:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

위는 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 CSS3 전환 기간 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:배경은 무슨 뜻인가요?다음 기사:배경은 무슨 뜻인가요?

