전환 지연 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-02-01 13:30:504452검색
transition-delay 속성은 전환 효과가 시작되는 시기를 지정합니다. 해당 값은 초(S) 또는 밀리초(ms) 단위입니다.

CSS3 전환 지연 속성
기능: 전환 지연 속성은 전환 효과가 시작되는 시기를 지정합니다. 전환 지연 값은 초 또는 밀리초 단위입니다.
구문:
transition-delay: time
설명: time은 전환 효과가 시작되기 전에 기다리는 시간을 초 또는 밀리초 단위로 지정합니다.
참고: Internet Explorer 9 및 이전 브라우저는 전환 지연 속성을 지원하지 않습니다. Internet Explorer 10, Firefox, Opera 및 Chrome은 전환 지연 속성을 지원합니다. Safari는 대체 -webkit-transition-delay 속성을 지원합니다.
CSS3 전환 지연 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property:width;
transition-duration:5s;
transition-delay:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
-moz-transition-delay:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
-o-transition-delay:2s;
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
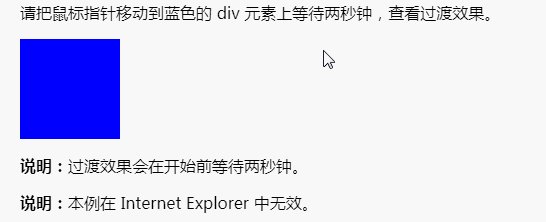
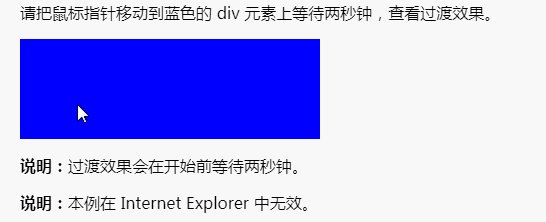
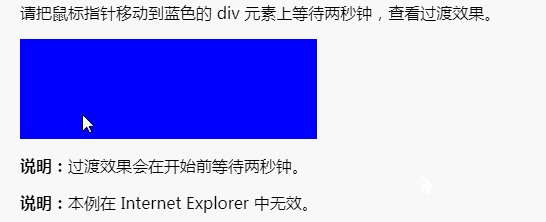
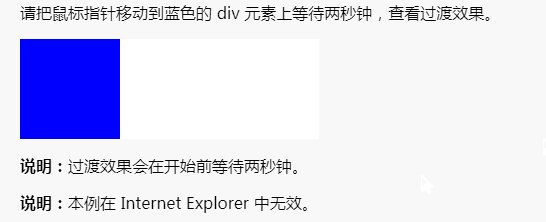
<p>请把鼠标指针移动到蓝色的 div 元素上等待两秒钟,查看过渡效果。</p>
<div></div>
<p><b>说明:</b>过渡效果会在开始前等待两秒钟。</p>
<p><b>说明:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 전환 지연 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:테두리 속성을 사용하는 방법다음 기사:테두리 속성을 사용하는 방법

