정렬 가능한 방법을 통해 요소를 마우스로 재정렬하는 효과를 얻는 방법
- 清浅원래의
- 2019-01-28 11:41:373616검색
jQuery UI 플러그인의 정렬 가능 메서드는 마우스를 사용하여 목록이나 그리드의 요소를 재정렬할 수 있습니다. 요소 재정렬 중에 요소 스타일을 지정하거나 정렬 가능한 요소의 id 값 배열을 반환할 수 있습니다.
jQuery UI 포함 상태를 유지하는 많은 위젯이 있으므로 대화형 웹 애플리케이션을 만들거나 페이지에 날짜 선택기 컨트롤을 추가하든 jQuery UI는 완벽한 선택입니다. 그리고 모든 jQuery UI 위젯은 동일한 패턴을 사용하므로 하나만 배우면 나머지도 따라하게 됩니다. 오늘 우리는 jQuery UI에 있는 강력한 플러그인을 소개할 것입니다. 그 기능은 주로 정렬에 사용됩니다. 다음에는 기사를 통해 자세히 소개하도록 하겠으니, 많은 도움이 되셨으면 좋겠습니다.
【추천 과정: jQuery UI Tutorial】
jQueryUI는 마우스를 사용하여 목록이나 그리드의 요소 순서를 변경할 수 있는 sortable() 메서드를 제공합니다. 두 가지 형태로 사용됩니다:$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector, context).sortable(options) 메소드
선언된 HTML 요소에 상호 교환 가능한 요소가 포함되어 있음을 나타냅니다. 옵션 매개변수는 재정렬 중에 관련된 요소의 동작을 지정하는 개체입니다.예: 정렬 작업이 발생할 때 자리 표시자를 사용하여
빈 자리 표시자의 CSS 스타일을 설정합니다.jQuery UI 플러그인 소개 외부에서
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
코드:
#sortable { list-style-type: none; margin: 0;
padding: 0; width:360px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #333;
font-weight: bold;
font-size: 45px;
background-color: #ccc;
}
.default {
background: #b7ecf3;
border: 1px solid #DDDDDD;
color: #444;
}
</style>
<script>
$(function() {
$( "#sortable" ).sortable({
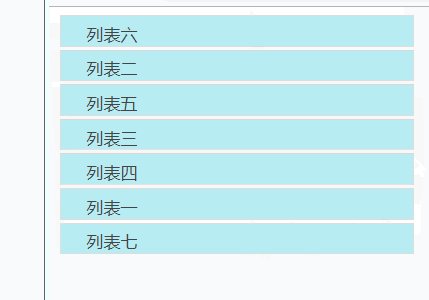
placeholder: "highlight"
});
});
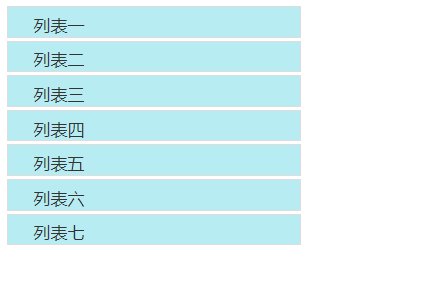
</script> 렌더링은 다음과 같습니다: 
$(selector, context).sortable("action", [params]) 메서드
예: toArray() 메서드 사용
이 메서드는 정렬 가능한 요소의 ID 값 배열을 반환합니다. 정렬된 순서. 이 메소드는 옵션을 매개변수로 사용하여 직렬화 또는 정렬 순서를 사용자 정의합니다.<style>
#sortable{ list-style-type: none; margin: 0;
padding: 0; width:300px; float:left;}
#sortable li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background:#b7ecf3;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable').sortable({
update: function(event, ui) {
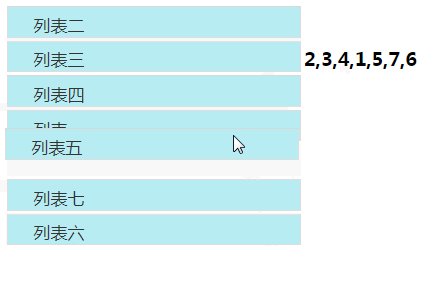
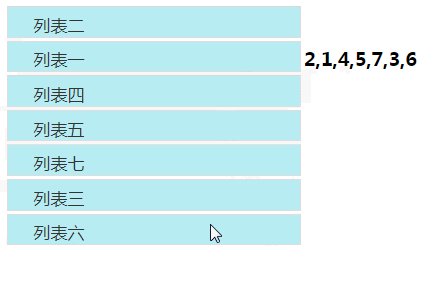
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-1").text (productOrder);
}
});
});
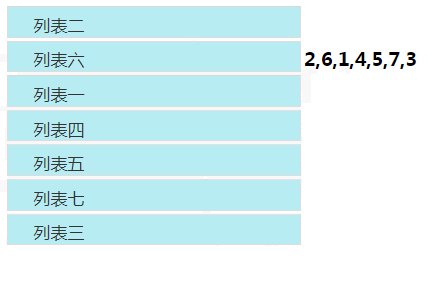
</script>Rendering:

위 내용은 정렬 가능한 방법을 통해 요소를 마우스로 재정렬하는 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:indexof 메소드를 사용하는 방법다음 기사:indexof 메소드를 사용하는 방법

