잘못된 선택자의 용도는 무엇입니까?
- 清浅원래의
- 2019-01-26 11:36:284218검색
잘못된 선택기의 역할은 양식 요소에 잘못된 값이 입력되었을 때 특정 스타일을 설정하는 것입니다. 그 목적은 입력된 값이 올바르지 않음을 사용자에게 알리는 것입니다.
CSS에서 :invalid 선택기는 주로 다음과 같은 용도로 사용됩니다. 양식 요소의 값은 지정된 스타일을 설정하는 데 적합하지 않습니다.

권장 코스 :

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
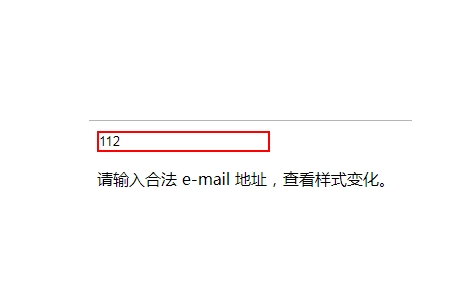
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>🎜🎜rendering : 🎜🎜 🎜 🎜🎜🎜🎜참고: :invalid 선택기는 입력 요소의 최소 및 최대 속성, 올바른 이메일 필드, 법적 숫자 필드 등과 같은 간격 값을 지정할 수 있는 요소에서만 작동합니다. 🎜위 내용은 잘못된 선택자의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Flex를 통해 웹페이지를 레이아웃하는 방법다음 기사:Flex를 통해 웹페이지를 레이아웃하는 방법

