Vue에서 Font-awesome5를 구성하는 방법 단계
- 不言앞으로
- 2019-01-26 09:30:177680검색
이 글의 내용은 Vue에서 Font-awesome5를 구성하는 단계에 대한 것입니다. 특정 참고 가치가 있으므로 도움이 필요한 친구들에게 도움이 되길 바랍니다.
Vue 구성은 지금은 논의되지 않습니다. 주로 후속 글꼴-awesome5 구성:
1. Fontawesome 기본 구성 설치
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2. 또는 두 단계를 한 번에 설치
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
 3. main.js에서font-awesome
3. main.js에서font-awesome
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands
 을 구성하세요. 4. vue 페이지에서
을 구성하세요. 4. vue 페이지에서
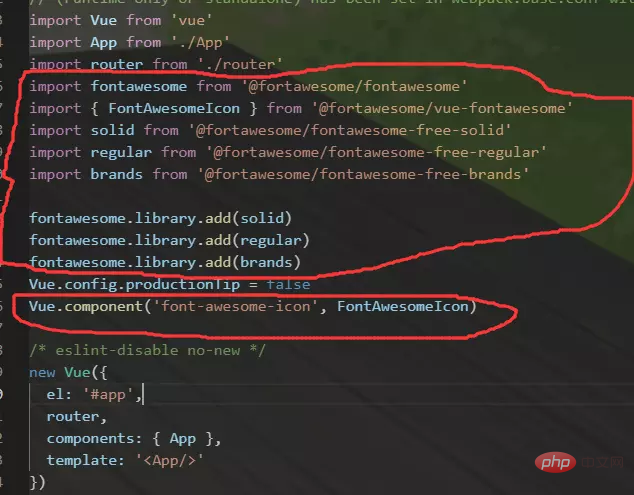
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)
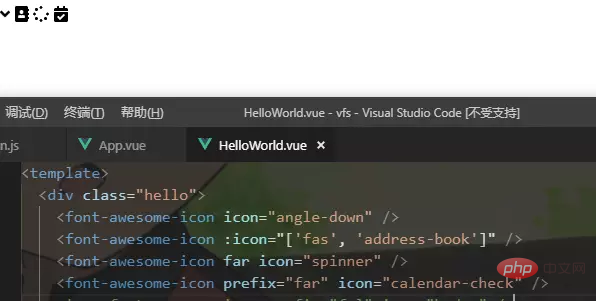
를 사용하세요. 물론, 그냥 Font-awesome-icon 태그로 쓰실 필요는 없습니다. main.js의 구성 요소와 Vue .comComponent 대조적으로 main.js의 Vue.comComponent는 이를 전역 구성 요소로 취급합니다. In:icon="['Style','스타일 접두사가 없는 차트 이름']",
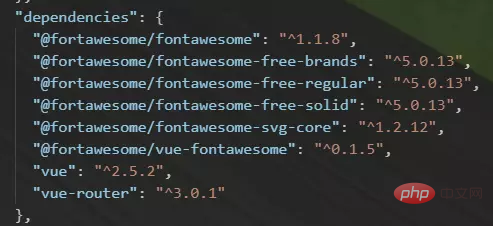
 위에서는 새로 추가된 글꼴 때문에 5.0.13을 사용하고 있습니다.
위에서는 새로 추가된 글꼴 때문에 5.0.13을 사용하고 있습니다.
버전 5.6.3의 경우 따라서 5.6.3 설치:
1.fontawesome 기본 구성<font-awesome-icon></font-awesome-icon>
2를 설치합니다. main.js에서 Font-awesome
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome
을 구성합니다. 3. 비- fas, 직접 작성하셔도 됩니다
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)
나머지 fal, fab 2개는 아직 5.6.3 버전인데 프로 없이 설치하는 방법을 모르겠네요 
위 내용은 Vue에서 Font-awesome5를 구성하는 방법 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:es6의 프록시 이해(예제 포함)다음 기사:es6의 프록시 이해(예제 포함)

