자신만의 부트스트랩 사이트를 빠르게 만들 수 있도록 도와주세요
- 不言앞으로
- 2019-01-25 10:59:234445검색
이 기사의 내용은 자신만의 부트스트랩 사이트를 빠르게 구축하는 데 도움이 되는 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
필수 부트스트랩 파일을 포함하려면 기본 HTML 템플릿이 필요합니다. 다음은 트위터 부트스트랩 프로젝트의 시작 부분입니다. 이 코드를 파일에 복사하고 이름을 index.html로 지정합니다.특별 성명: 이 기사는 Leon Revill의 원본 영어 기사 "Twitter Bootstrap Tutorial – Up and running with Twitter Bootstrap in 20 Minutes"를 바탕으로 Bai Ya가 번역한 것입니다. 잘 안됐거나 잘못됐을 경우 동료들에게 지적해 달라고 부탁하세요. 이 번역을 재인쇄하려면 영어 출처를 표시해 주십시오: http://www.revillewebdesign.com/twitter-bootstrap-tutorial 및 저자 관련 정보 ~ 이 튜토리얼은 다음을 수행할 수 있도록 설계되었습니다. 20분 안에 트위터 부트스트랩을 사용하여 사이트를 만드는 방법을 배웁니다. 이 튜토리얼을 읽고 나면 부트스트랩을 사용하여 기본 반응형 레이아웃 페이지를 구축하고, 그리드 시스템을 이해하고, 부트스트랩 탐색 및 탐색 막대를 사용할 수 있고 반응형 디자인의 기본을 이해할 수 있습니다. 이것이 트위터 부트스트랩을 사용하는 데 필요한 모든 지식입니다. (추천 튜토리얼:
부트스트랩 비디오 튜토리얼)
먼저 트위터 부트스트랩은 뛰어난 프런트엔드 오픈 소스 프레임워크라는 점을 말씀드리고 싶습니다. 이는 모든 그룹 키에 대한 자세한 사용 사례를 제공하므로 쉽게 복사하여 붙여넣을 수 있습니다. 귀하의 디자인에 부착됩니다.
<!DOCTYPE html>
<head>
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<style type='text/css'>
body {
background-color: #CCC;
}
</style>
</head>
<body>
</body>
</html> 이 코드에서는 페이지 배경을 밝은 회색으로 만들기 위해 일부 CSS를 추가했습니다. 이렇게 하면 디자인의 다양한 열을 쉽게 보고 이해하기 쉽기 때문입니다. 트위터 부트스트랩 파일 소개
트위터 부트스트랩을 사용하려면 템플릿에 파일을 도입하기만 하면 됩니다. 이러한 방법에 대해 알고 싶다면 관련 문서를 확인하세요. 이 튜토리얼의 시작점을 토대로 파일을 다운로드하지 않고 CDN을 통해 bootstrap-combined.min.css 파일을 소개하겠습니다.<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">모든 트위터 부트스트랩 CSS가 템플릿에서 작동할 수 있게 해줍니다.
Twitter Bootstrap 컨테이너
bootstrap의 컨테이너 클래스는 페이지의 중앙 영역을 만든 다음 다른 위치의 콘텐츠를 내부에 넣을 수 있어 매우 유용합니다. 컨테이너 클래스는 정적 너비와 magin 값이 auto인 중앙 정렬 div 상자를 만드는 것과 동일합니다. 트위터 부트스트랩 컨테이너 클래스의 장점은 반응성이 뛰어나며 실제 사용을 위해 현재 화면의 너비를 기준으로 최적의 너비를 계산한다는 것입니다. body 태그에서 컨테이너 클래스를 사용하여 div를 만듭니다. 이는 페이지의 다른 코드에 대한 기본 외부 래퍼 역할을 합니다.이 DIV의 높이를 조정하고 배경색을 흰색으로 설정하면 다음과 같이 표시됩니다.
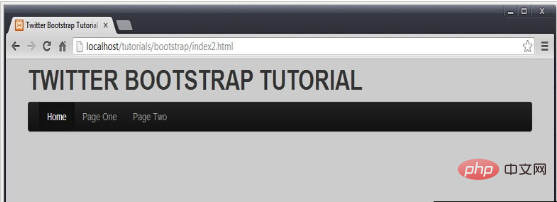
제목 및 탐색이제 추가 HTML 코드를 추가할 수 있는 공간이 생겼습니다. 제목 텍스트를 추가한 다음 사이트의 기본 탐색 모음을 만들 수 있습니다. 
<h1>TWITTER BOOTSTRAP TUTORIAL</h1>여기에는 새로운 것이 별로 없습니다. 단지 헤더일 뿐입니다. 더 흥미로운 측면인 트위터 부트스트랩 탐색으로 넘어가겠습니다. Bootstrap에는 다양한 탐색 요소를 생성할 수 있는 nav 클래스가 있습니다. h1 태그 뒤에 다음 코드를 추가할 수 있습니다.
<div class='navbar navbar-inverse'>
<div class='nav-collapse' style="height: auto;">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</div>
navbar相关的类拥有导航条所有的样式,添加navbar-inverse类将会应用一个很酷的黑色风格,这是一个twitter bootstrap的常见搭配。我建议在这个样式的基础上进行拓展从而创造你的独一无二的导航。但在这个教程中我们仍然会使用基础的bootstrap样式。
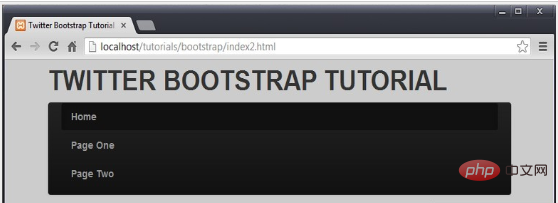
在类为navbar的DIV当中,我们添加另一个类为nav-collapse的DIV并为其添加行内样式height:auto;这是告诉bootstrap当这个页面在小于970px宽度的浏览器窗口当中时,它会提供一个压缩的切换视图。
如果你保存了index.html文件然后在浏览器中打开,当你调整浏览器窗口的宽度时你就能够看到这个变化,如图所示。
大于979px

小于979px

另外,我们可以添加nav类到一个HTML无序列表元素中以便从bootstrap CSS文件中应用更多的样式,也可以添加一个active类到“HOME”列表项中。
主内容和侧边栏
我们已经完成了站点的主导航,现在我们需要添加主要内容区和一个侧边栏来支持更多的链接或导航路径。请把下面的代码添加到导航条之后。
<div id='content' class='row-fluid'>
<div class='span9 main'>
<h2>Main Content Section</h2>
</div>
<div class='span3 sidebar'>
<h2>Sidebar</h2>
</div>
</div>这正是我们需要弄懂的bootstrap的栅格系统,当然,bootstrap的官方文档中涵盖了更多的细节,但我们将会以基础开始,让你更好地理解它。
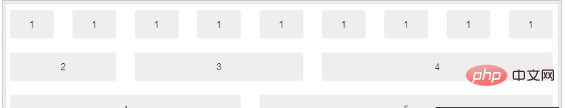
栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

在我们刚刚黏贴在导航条下面的代码中你可以看到名为span9和span3的类。它们会把页面分割成左边9列宽度和右边3列宽度的两部分,形成我们的内容区域和侧边栏。使用栅格系统的其中一个好处就是它会根据视窗宽度动态计算出列的宽度,因此你不需要写任何的媒体查询也能使你的站点工作在任何的屏幕分辨率下。
你可以通过改变span的数量和调整浏览器的大小来观察它们的效果。你会注意到当内容区小于724px的时候,这些列会垂直地堆放。
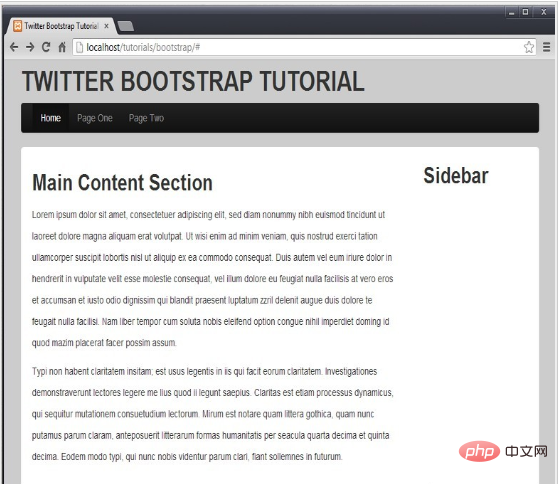
现在我们在主内容区域把下列文本或者任何其他的文本放在在h2标签之后,这只是为了把页面拉长一点。
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.</p> <p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.</p>
现在站点会像如下显示:

侧边栏导航
你可以在这里看到所有的Twitter bootstrap为我们提供的导航元素。
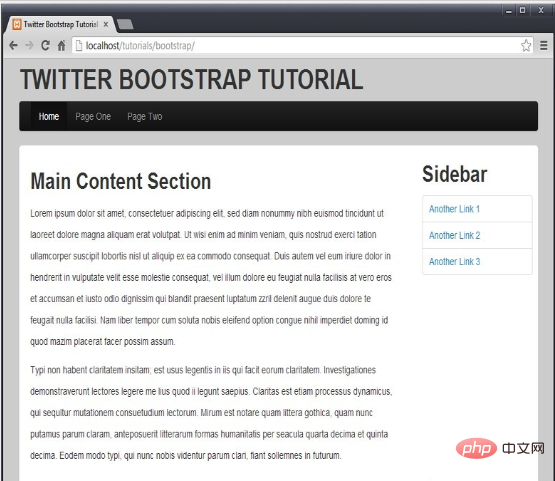
我们将要使用垂直选项卡来创建一个额外的导航区。复制和黏贴下面的代码到sidebar的h2标签之后。
<ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul>
这是一个简单的展示!上面的代码照字面理解仅仅是一个具有类为nav-tabs和nav-stacked的无序列表,但它却为我们创造了一个导航面板。
看看最后的效果,一个基于twitter bootstrap的响应式设计的页面完成了。

结论
通过twitter bootstrap所提供的特性,我们给出了这个非常快速的bootstrap基础教程,但花点时间练习并多多查阅官方的文档,不久之后你就可以成为一个bootstrap的专家了。
在阅读本教程之后你应该懂得如何使用栅格系统,不同类型的导航和响应式设计的基本原理。
위 내용은 자신만의 부트스트랩 사이트를 빠르게 만들 수 있도록 도와주세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

