JavaScript 사전 컴파일 프로세스의 상세 분석(코드 예)
- 不言앞으로
- 2019-01-24 09:15:192719검색
이 글은 JavaScript 사전 컴파일 과정에 대한 자세한 분석(코드 예제)을 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
자바스크립트는 인터프리트 언어이기 때문에 한 줄을 컴파일하고 한 줄을 실행한다는 뜻인 것은 다들 아시죠? 오늘 살펴 보겠습니다.
1-JavaScript 실행 3부작
그램 분석
사전 컴파일
해석 및 실행
문법 분석은 매우 간단합니다. 즉, 엔진은 코드에서 하위 수준이 있는지 확인합니다. 구문 오류; 이름에서 알 수 있듯이 해석과 실행은 코드를 실행하는 것입니다. 사전 컴파일은 일부 변수와 함수를 저장하기 위해 메모리에 일부 공간을 여는 것으로 이해됩니다.
2-JS 사전 컴파일은 언제 발생합니까? 사전 컴파일이 발생한다고 잘못 생각하시나요? 사전 컴파일은 스크립트의 코드 블록이 실행되기 전에만 발생하므로 아무런 문제가 없습니다. 사전 컴파일은 실제로 스크립트 코드가 실행되기 전에 발생하지만 대부분은 함수가 실행되기 전에 발생합니다.
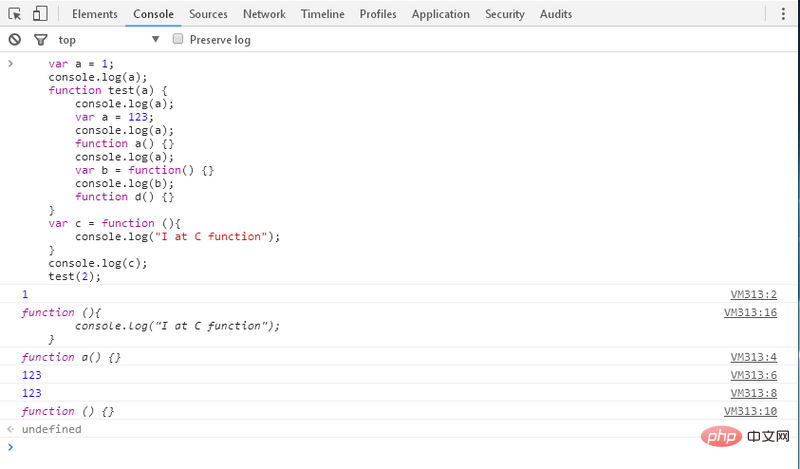
3-분석 예시먼저 이를 구별하고 이해해 보겠습니다. 2가지 개념: 변수 선언 var...함수 선언 function(){}<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>
분석 과정은 다음과 같습니다.
GO 전역 객체( 전역 객체)(즉, 창 객체)는 페이지가 생성될 때 생성됩니다. 첫 번째 스크립트 파일이 로드됩니다.
-
스크립트가 로드된 후 구문이 적합한지 분석합니다.
GO 속성으로 변수 선언을 찾기 위해 사전 컴파일을 시작하고 정의되지 않은 값을 할당합니다. 함수 선언을 GO 속성으로 찾습니다. 함수 본문을 제공합니다. - 실행 코드를 설명합니다. test(2) 함수를 호출하는 문이 실행됨)
- 함수 test()를 실행하기 전에 사전 컴파일이 발생합니다
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}
- 실제 매개변수 값을 형식 매개변수에 할당합니다.
- 함수 선언을 검색하고 해당 값을 함수 본문에 할당합니다. 처음 두 개의 작은 단계 1과 2
//抽象描述 GO/window = { a: 1, c: function (){ console.log("I at C function"); } test: function(a) { console.log(a); var a = 123; console.log(a); function a() {} console.log(a); var b = function() {} console.log(b); function d() {} } }세 번째 사전 컴파일 단계는 다음과 같습니다. - 사전 컴파일 네 번째 단계는 다음과 같습니다.
//抽象描述 AO = { a:2, b:undefined, }test() 함수 실행 시 다음 프로세스가 변경됩니다. - 실행 결과:
//抽象描述
AO = {
a:undefined,
b:undefined,
}
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
참고:
변수 선언 및 함수 선언은 사전 컴파일 단계에서 발생하며 초기화 동작(할당)이 없으며 익명 함수는 사전 컴파일에만 참여하지 않습니다.
사전 컴파일(함수 실행 전)
AO 객체 생성(활성 객체)
- 함수 선언을 찾아보면, 함수 이름은 AO 개체의 속성으로 사용되며 값은 함수 참조입니다.
- 사전 컴파일(스크립트 코드 블록 스크립트가 실행되기 전)
- 전역 변수 선언 찾기(암시적 전역 포함) 변수 선언, var 선언 생략), 변수 이름은 전역 개체의 속성이고 값은 정의되지 않았습니다
- 함수 선언을 찾으세요. 함수 이름은 전역 개체의 속성이고 값은 함수입니다. 참고
- 사전 컴파일을 위한 두 가지 작은 규칙
함수 선언의 전반적인 개선 - (구체적으로는 함수 호출 및 선언이 앞에 있든 뒤에 있든 관계없이, 시스템은 항상 함수 선언을 호출 전으로 이동합니다.
변수 선언 승격-(구체적으로 말하면 변수 호출 및 선언의 위치가 전이든 후이든 관계없이 시스템은 항상 선언을 호출 전으로 이동합니다. 호출은 단지 선언일 뿐이므로 값은 정의되지 않습니다.)
- 사전 컴파일 prelude
- 전역 변수는 모든 변수를 의미합니다. 선언되지 않고 값이 할당되면 이 변수는 전역 변수가 소유합니다. (전역 도메인은 Window입니다.)
- 선언된 모든 전역 변수는 window의 속성입니다. var a = 12; Window.a = 12와 같습니다.
위 내용은 JavaScript 사전 컴파일 프로세스의 상세 분석(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:Angular의 Firebase 인증다음 기사:Angular의 Firebase 인증

