CSS3로 회전 큐브를 구현하는 방법
- 清浅원래의
- 2019-01-23 13:24:007328검색
주로 CSS3의 변형 속성을 통해 구현되며, 먼저 요소를 3D 요소로 설정한 다음 6개의 면의 스타일을 정의한 다음 변형 속성을 통해 회전하여 회전하는 큐브 효과를 얻습니다.
이제 지속적인 성숙과 CSS3 개발에 따라 CSS3 변환 스타일,translateZ,rotateX,rotyY,rotateZ, 방사형 그래디언트, 선형 그래디언트, 원근감 및 기타 속성을 사용하여 회전할 수 있는 3D 큐브를 만들 수 있습니다. 다음 기사에서는 CSS3를 통해 이러한 회전 큐브 효과를 구현하는 방법을 자세히 소개합니다. 확실한 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다

[추천 과정: CSS3 튜토리얼]
큐브 내부에는 6개의 면이 있으며 이는 별도의 그래픽 요소로 정의됩니다. 각 요소에는 별도의 "뒤", "위", "아래", "왼쪽", "오른쪽" 및 "앞"이 있습니다. 그럼 먼저 html 코드를 생성해야 합니다. 이 6가지 요소가 포함되어 있습니다. 다음 코드와 같이
<div class="box"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> <div class="five"></div> <div class="six"></div> </div>
그런 다음 상자의 CSS 속성을 설정하고 3D 요소로 설정합니다. 여기에서 위치 설정에 주의를 기울여야 합니다. 목적은 6개 요소가 함께 겹쳐지도록 하는 것입니다
.box{
position: relative;
width:200px;
height:200px;
transform-style: preserve-3d;/*创造3D空间*/
-webkit-transform-style: preserve-3d;
transition: all 5s linear;
}다음 단계는 큐브의 6개 면을 설정하는 것입니다
.box div{
width:200px;
height: 200px;
position: absolute;
left: 0;
top: 0;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
border: 1px solid #46B8DA;
opacity: 0.5;
}6개 면의 공통 부분 설정되었으며 다음 단계는 설정하는 것입니다. 이 6개 면의 3D 효과에 대해 회전, 이동, 기울이기 등을 허용하는 변형 속성을 통해 3D 변경 사항을 설정할 수 있습니다.
.one{
transform: rotateY(0deg) translateZ(100px);
background-color:rgb(255,118,19);
}
.two{
transform: rotateY(180deg) translateZ(100px);
background-color:rgb(231,78,72);
}
.three{
transform: rotateX(90deg) translateZ(100px);
background-color: rgb(75,165,165);
}
.four{
transform: rotateX(-90deg) translateZ(100px);
background-color:rgb(129,182,62);
}
.five{
transform: rotateY(90deg) translateZ(100px);
background-color: rgb(255,118,19);
}
.six{
transform: rotateY(-90deg) translateZ(100px);
background-color:rgb(244,208,114);
}이런 식으로 , 큐브가 준비되었습니다. 마우스가 위로 움직이면 회전이 발생합니다
.box:hover{
transform: rotateX(360deg) rotateY(360deg);
-webkit-transform: rotateX(360deg) rotateY(360deg);
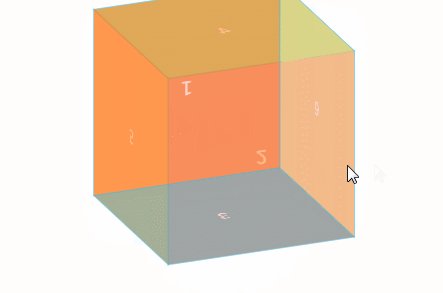
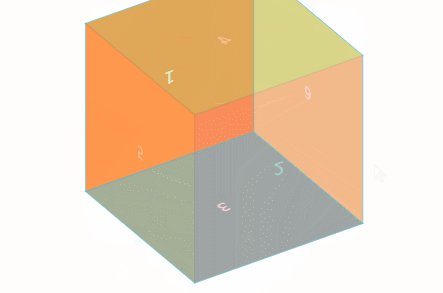
}Rendering:

요약: 위 내용이 이 글의 전체 내용입니다. 모두가 이 글을 통해 방법을 배울 수 있기를 바랍니다. CSS3
를 통해 회전 큐브 구현위 내용은 CSS3로 회전 큐브를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

