초보자를 위한 Laravel Dusk 콘솔 소개(코드 예시)
- 不言앞으로
- 2019-01-23 10:33:484063검색
이 글은 초보자를 위한 Laravel Dusk 콘솔 소개(코드 예제)입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
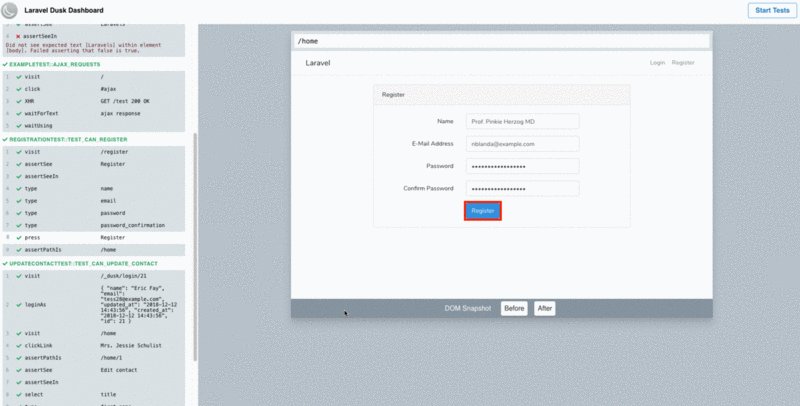
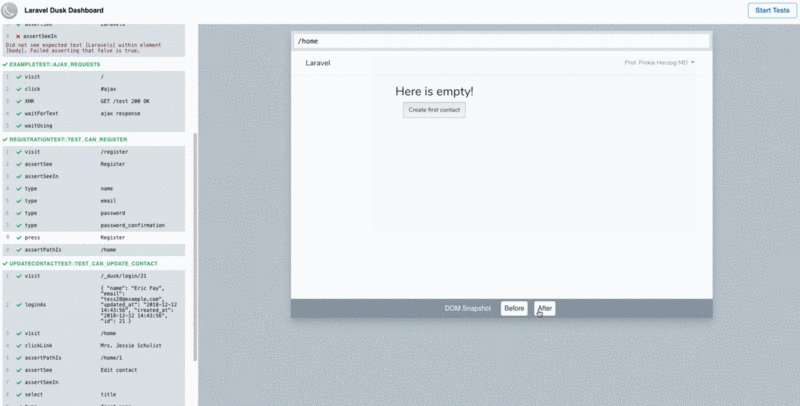
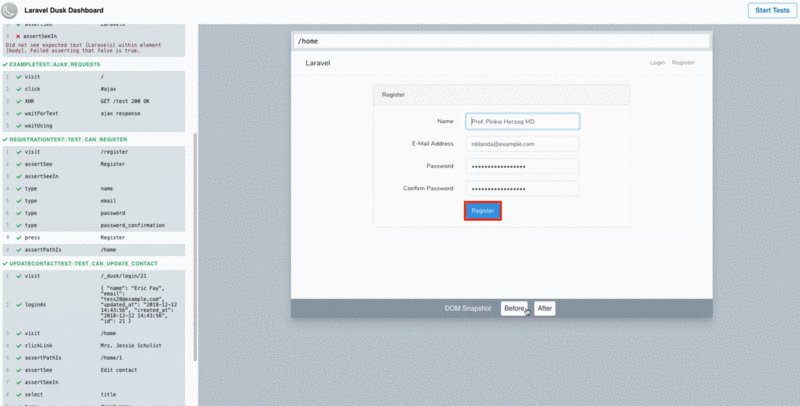
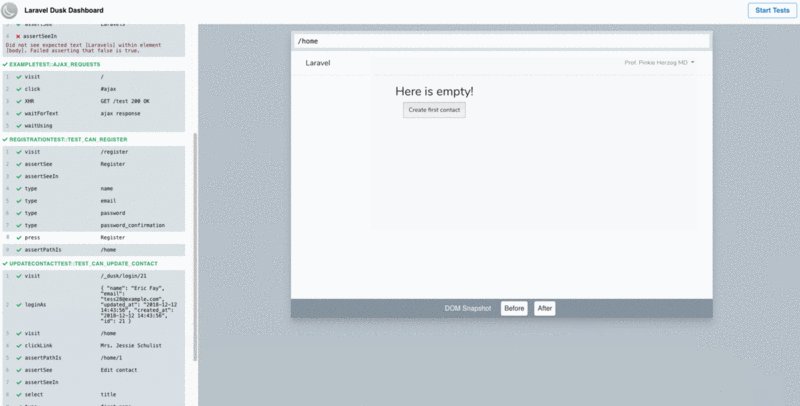
Laravel Dusk Console은 Dusk 테스트 스위트에 아름다운 시각적 패널을 제공하는 Laravel 확장입니다. 이를 통해 Dusk 테스트 실행과 관련된 다양한 단계를 시각화하고 각 단계의 DOM 스냅샷을 볼 수 있습니다. 이는 브라우저 테스트를 디버깅하고 뒤에서 무슨 일이 일어나고 있는지 파악하는 데 유용합니다. 동시에 브라우저의 디버깅 도구를 사용하여 DOM 스냅샷을 검사할 수도 있습니다.
비주얼 패널 외에도 , 이 확장 팩은 Laravel Dusk 테스트 모니터도 제공합니다. Dusk 테스트를 변경하면 테스트 프로세스가 자동으로 실행됩니다.
이 확장 팩은 Javascript 프런트엔드 테스트 프레임워크인 Cypress에서 많은 영감을 받았습니다.
이 확장 패키지를 보려면 GitHub로 이동하세요.
라라벨 Dusk란 무엇인가요?
Laravel Dusk는 표현력이 풍부하고 사용하기 쉬운 브라우저 자동화 및 테스트 API를 제공합니다. 실제 브라우저에서처럼 테스트 케이스를 작성하려면 Laravel Dusk를 사용하세요. 예를 들어 웹사이트에서 드래그 앤 드롭 기능을 테스트하고 Vue 구성 요소 또는 기타 Javascript 관련 기능을 테스트하려는 경우 Laravels HTTP 테스트 API 자체를 사용하여 테스트할 수 없습니다.
저는 Laravel Dusk가 브라우저 테스트를 더 쉽게 만들어주는 훌륭한 패키지라고 생각합니다.
다음은 Laravel Dusk의 기능에 대한 아이디어를 얻을 수 있는 사용자 등록 샘플 테스트입니다:
public function test_can_register()
{
$faker = Factory::create();
$this->browse(function($browser) use ($faker) {
$password = $faker->password(9);
$browser->visit('/register')
->assertSee('Register')
->type('name', $faker->name)
->type('email', $faker->safeEmail)
->type('password', $password)
->type('password_confirmation', $password)
->press('Register')
->assertPathIs('/home');
});
}
Laravel Dusk에 대한 자세한 내용과 자체 브라우저 테스트를 시작하는 방법을 알아보려면 공식 문서를 확인하세요. .
Laravel Dusk 콘솔 사용
Laravel Dusk 콘솔이 내부적으로 어떻게 작동하는지 소개하기 전에 먼저 Laravel 애플리케이션 내에서 이 확장 패키지를 설치하고 사용하는 방법을 살펴보겠습니다.
다음 단계에서는 공식 문서에 따라 Laravel Dusk를 성공적으로 설치했거나 일부 Dusk 테스트를 작성했다고 가정합니다.
먼저 Composer를 사용하여 이 확장팩을 설치하세요.
composer require --dev beyondcode/dusk-dashboard
다음으로 Laravel Dusk에서 생성한 DuskTestCase.php를 엽니다. 이 파일은 tests 디렉터리에서 찾을 수 있습니다. DuskTestCase.php。你可以在 tests 目录里找到这个文件。
请务必使用本扩展包的测试用例(Test case
테스트 케이스)를 기본 클래스로 사용하시기 바랍니다. 내부 작업은 나중에 말씀드리겠습니다. 다음 줄을 찾으세요:
use Laravel\Dusk\TestCase as BaseTestCase;다음으로 바꾸세요:
use BeyondCode\DuskDashboard\Testing\TestCase as BaseTestCase;완료. 이제 다음 명령을 사용하여 Laravel Dusk 콘솔을 시작하고 테스트를 실행할 수 있습니다.
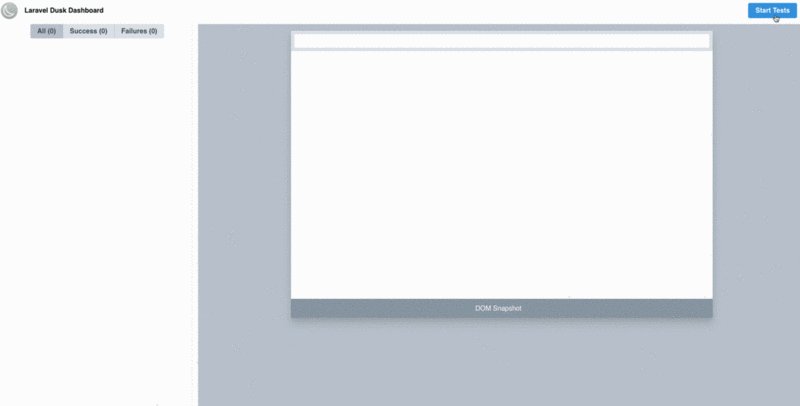
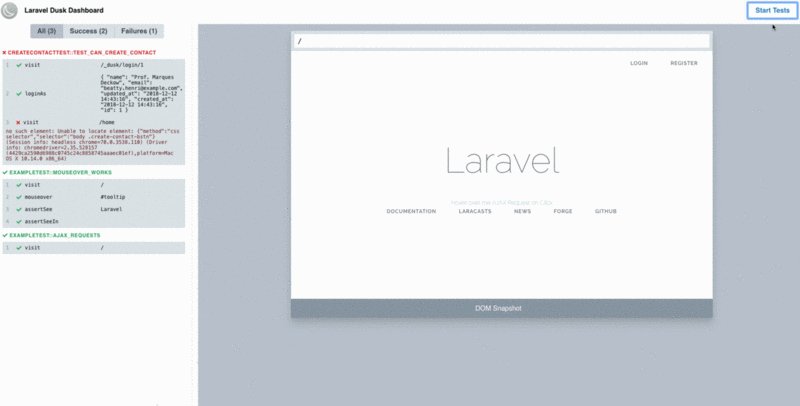
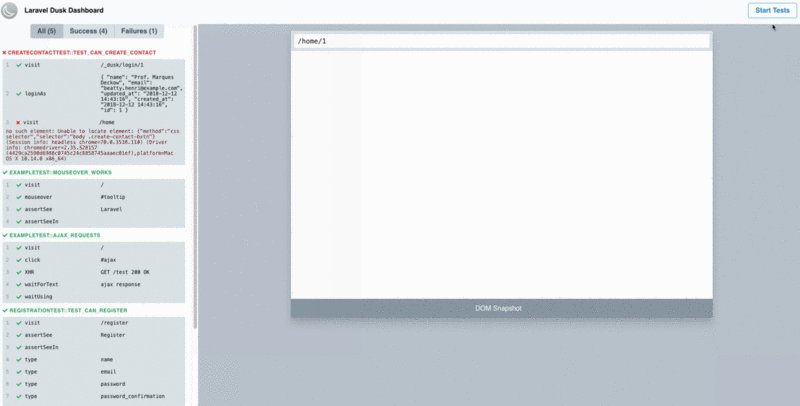
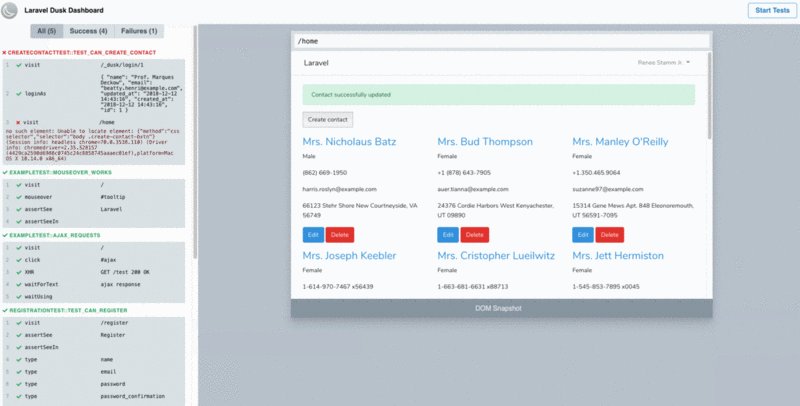
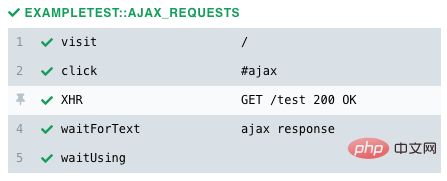
php artisan dusk:dashboard다음과 유사한 인터페이스가 여러분 앞에 표시됩니다:



要启用 XHR 的请求记录,打开你的 DuskTestCase.php ,在文件里,有个 driver 方法,用于设置不同测试操作的 WebDriver。由于此程序包需要对此驱动程序的功能进行一些调整,因此需要使用 $this->enableNetworkLogging 方法调用来封装 DesiredCapabilities 对象。
protected function driver()
{
$options = (new ChromeOptions)->addArguments([
'--disable-gpu',
'--headless',
'--window-size=1920,1080',
]);
return RemoteWebDriver::create(
'http://localhost:9515', $this->enableNetworkLogging(
DesiredCapabilities::chrome()->setCapability(
ChromeOptions::CAPABILITY, $options
)
)
);
}
通过添加此功能,该程序包将启用记录 XHR 请求和响应信息所需的功能。
工作原理
基本思路十分简单:运行一个 WebSocket 服务,控制台用户连接到这个 WebSocket 服务,接着 PHPUnit 便会将浏览器事件和失败信息发送至所有 WebSocket 连接。
以下是具体的实现方式:
在内部,此扩展包向你的 Laravel 应用内添加了一个名为 StartDashboardCommand 的命令。当此命令被执行时,就会 启动 一个由 Ratchet 开发的 WebSocket 服务。最初我考虑基于我同 Freek 一起开发的 Laravel Websockets 实现此功能,然而随后就毙了这个想法。原因很简单,此扩展包仅能用作开发依赖项,并且我不需要 Pusher 或 Laravel 广播功能,因为广播是通过 PHPUnit 内部实现的。
译者注:Freek 意指 Freek Van der Herten。
另,截至目前,此扩展包也已经发布 v1.0.x 稳定版本。
接下来,我添加两条路由到 WebSocket 服务。
$dashboardRoute = new Route('/dashboard', ['_controller' => new DashboardController()], [], [], null, [], ['GET']);
$this->app->routes->add('dashboard', $dashboardRoute);
$eventRoute = new Route('/events', ['_controller' => new EventController()], [], [], null, [], ['POST']);
$this->app->routes->add('events', $eventRoute);
$dashboardRoute 是一条普通 HTTP 控制器路由,用于输出 Laravel Dusk 控制台的 HTML 视图。
就是这么简单,它只做一件事——返回 HTML 视图:
class DashboardController extends Controller
{
public function onOpen(ConnectionInterface $connection, RequestInterface $request = null)
{
$connection->send(
str(new Response(
200,
['Content-Type' => 'text/html'],
file_get_contents(__DIR__.'/../../../resources/views/index.html')
))
);
$connection->close();
}
}
$eventRoute 同样是一个 HTTP 路由,但只允许 POST 请求。它被用来在 PHPUnit 和 WebSocket 客户端之间通讯。
同样十分简单,也只做一件事——接收 POST 数据,并广播给所有已连接的 WebSocket 客户端:
class EventController extends Controller
{
public function onOpen(ConnectionInterface $conn, RequestInterface $request = null)
{
try {
/*
* 如下即为从 PHPUnit 测试发来的 POST 数据,
* 发送到已连接的客户端。
*/
foreach (Socket::$connections as $connection) {
$connection->send($request->getBody());
}
$conn->send(str(new Response(200)));
} catch (Exception $e) {
$conn->send(str(new Response(500, [], $e->getMessage())));
}
$conn->close();
}
}
收集浏览器行为
这是整个扩展包最乏味的部分。因为若想收集所有 Laravel Dusk 方法,并将它们广播到 WebSocket 连接,那么必须代理所有的消息再收集它们。
在本扩展包自定义的 TestCase 类里,我们能够重写(override)浏览器实例被创建的过程。那么,此处就是我注入自定义的浏览器(Browser)类的地方。它负责代理现有方法并收集所有行为,同时转发给 WebSocket 连接。
protected function newBrowser($driver)
{
return new Browser($driver);
}
没什么高端操作。接下来,我原本想直接创建一个新类,传给它 Laravel Dusk 的浏览器类,随后使用 __call 魔术方法代理所有的方法。这能够省下一大堆代码,但也会引出两个问题:
用户无法使用 IDE 自动完成、方法提示功能。
对我来说有点忍不了,我认为这是个非常重要的特性 —— 尤其是对于测试工具来说。开发者并不了解 API 的输入和输出,因此需要 IDE 的提示。
另一个问题是,我不仅仅想在浏览器行为发生后记录 DOM 快照,在某些特定的行为发生前,同样想记录快照。
所以这就是我为何不得不像下面这样,代理所有 Laravel Dusk 方法:
/** @inheritdoc */
public function assertTitle($title)
{
$this->actionCollector->collect(__FUNCTION__, func_get_args(), $this);
return parent::assertTitle($title);
}
好了,这样我便能收集并记录各个行为,且依然维持着 IDE 自动完成功能。棒棒哒!
现在你能看到这里的 actionCollector 是 PHPUnit 和 WebSocket 客户端之间的桥梁。它收集获得的信息,并用例如测试名称和 WebSocket POST 推送的端点数据来丰富它:
protected function pushAction(string $name, array $payload)
{
try {
$this->client->post('http://127.0.0.1:'.StartDashboardCommand::PORT.'/events', [
RequestOptions::JSON => [
'channel' => 'dusk-dashboard',
'name' => $name,
'data' => $payload,
],
]);
} catch (\Exception $e) {
// Dusk-Dashboard 服务器可能是关闭的。不必惊慌。
}
}
它由 try-catch 包裹来保证即使在 Dusk Dashboard 服务器关闭时 Laravel Dusk 也能正常运行。
UI 界面
最后,值得注意的是,此扩展包在它的面板界面里也有很多说道。它由 TailwindCSS 和 Vue 驱动来展示到来的事件以及过滤它们等等。你可以在这 这 查看起始页面的代码。
差不多就这些了。
위 내용은 초보자를 위한 Laravel Dusk 콘솔 소개(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

