npm을 설치하고 구성하는 방법
- 清浅원래의
- 2019-01-21 17:47:4092320검색
npm 설치 및 구성 단계는 다음과 같습니다: nodejs 다운로드 및 설치, cmd를 열어 설치 성공 여부 확인, npm 환경 구성, npm이 성공적으로 구성되었는지 확인
npm 설치 및 환경 구성

【추천 기사: npm의 유용한 팁과 요령은 무엇입니까, npm은 무엇입니까】
(1) nodejs 다운로드 및 설치
다운로드 주소: https:/ /nodejs.org/en/

다음을 선택하세요. 이 글에서 선택한 경로는 D: nodejs 폴더
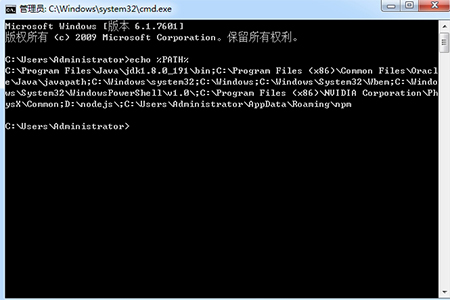
에 있습니다. (2) CMD를 열고 경로가 정상인지 확인하세요

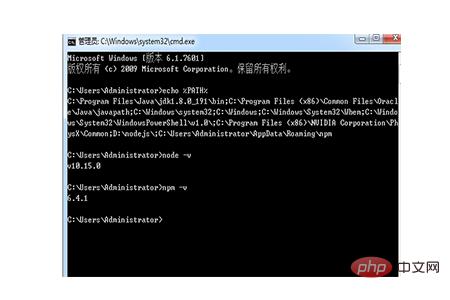
(3) 설치가 완료된 후 nodejs와 npm이 성공적으로 설치되었는지 테스트합니다.
방법: cmd 아래에 node -v, npm -v 입력 아래와 같은 버전 프롬프트가 나타나면 NodeJS와 npm 설치 완료

(4) npm 구성
모듈 경로, 캐시 경로
먼저 npm의 전역 모듈 저장 경로와 캐시 경로를 구성합니다
구체적인 방법: "node_global"과 "node_cache" 두 파일을 생성합니다. " NodeJs 폴더 아래에 있습니다. 아래와 같이

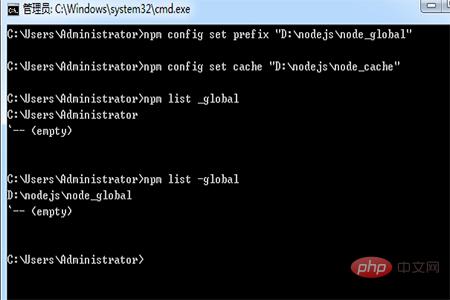
다음 2개의 명령을 실행하세요
npm config set prefix "D:nodejsnode_global"
npm config set cash "D:nodejsnode_cache"

디렉토리 경로가 변경된 것을 확인할 수 있습니다
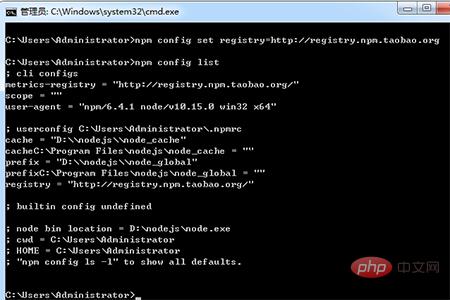
명령 입력 npm config set Registry=http://registry.npm.taobao.org 미러 스테이션 구성
모든 구성 정보를 표시하려면 npm config list 명령을 입력하세요

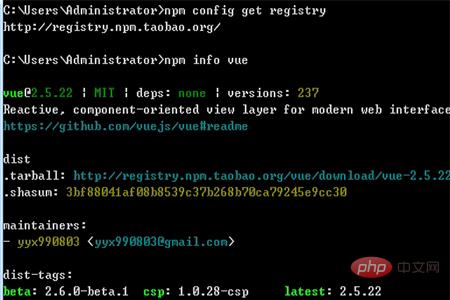
미러 스테이션이 정상인지 확인하세요 명령 1
npm config get Registry

미러 스테이션이 작동하는지 확인하세요. 2
Npm info vue를 명령하여 vue 정보를 얻을 수 있는지 확인하세요

이때 기본 모듈 D : nodejsnode_modules 디렉터리
가 D :nodejsnode_globalnode_modules 디렉터리로 변경됩니다.
npm install 등의 명령어를 직접 실행하면 오류가 발생합니다.
한 가지 작업을 수행해야 합니다. 환경 변수 NODE_PATH를 추가합니다. 내용은 다음과 같습니다. D:nodejsnode_globalnode_modules,
경로 환경 변수에 D:nodejsnode_global을 추가합니다

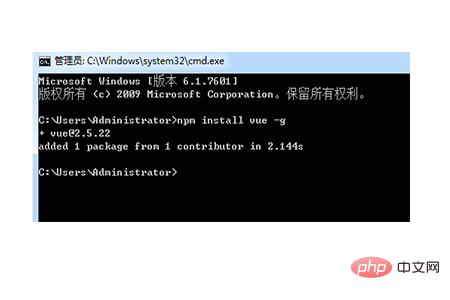
1. NPM 설치 테스트 vue.js
Command. : npm install vue -g
여기서 -g는 전역 전역 디렉토리에 설치하는 것을 의미합니다

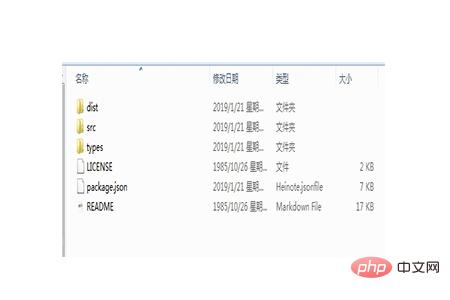
vue가 전역 디렉토리에 있다는 것을 알 수 있습니다

이 단계에서 npm이 설치되고 구성
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 npm을 설치하고 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

