반응이 더 좋습니까, 아니면 vuejs가 더 좋습니까?
- 清浅원래의
- 2019-01-21 13:23:099403검색
크기, 성능, 단순성 또는 학습 곡선 측면에서 Vuejs는 현재 최고의 선택입니다. 가볍고 성능은 프로젝트에서 두 개의 프레임워크(예: Angular 및 Vue)를 동시에 사용할 수 있지만 React 코드는 유지 관리 및 수정이 어렵습니다
현재 Github에서 Vue.js의 인기 지수는 React를 능가하며 여전히 성장하고 있습니다. Facebook이나 Google과 같은 대기업에서는 지원하지 않기 때문에 이러한 성장은 매우 놀랍습니다.
다음 기사에서는 Vue의 인기와 Vue가 경쟁사를 능가하는 이유에 대한 몇 가지 견해를 공유할 것입니다. 그리고 둘 사이의 차이점과 React(좋은 프레임워크임에도 불구하고)가 종종 매우 기만적인 이유

[추천 과정: React Tutorial, vue.js Tutorial 】
【추천글 : vue와 React의 차이점은 무엇인가요】
1 웹 개발의 발전
1990년대, 웹사이트를 작성하다. 그냥 순수 HTML과 몇 가지 간단한 CSS 스타일. 장점은 매우 간단하다는 것입니다. 단점은 기능이 많이 부족하다는 점입니다. 그러다가 PHP가 등장해서 우리는 이렇게 코드를 작성할 수 있어서 매우 기뻤습니다

이 코드는 지금 보면 매우 안 좋아 보이지만 당시에는 큰 발전이었습니다. 이 진전은 오늘날에도 변함이 없습니다. 언젠가 더 나은 경쟁자가 나타날 때까지 우리가 좋아하는 새로운 언어와 새로운 프레임워크를 선택하십시오.
React 이전에는 Ember를 사용했습니다. 그런 다음 React로 전환했는데, 그것이 모든 것을 웹 구성 요소로 처리하는 방식, 가상 DOM 및 효율적인 렌더링이 나에게 신선했습니다. 모두 완벽하지는 않지만 코드 작성 방식이 크게 개선되었습니다.
나중에 저는 Vue.js로 전환하고 더 이상 React를 사용하지 않기로 결정했습니다.
React는 나쁘지 않지만 너무 투박하고 마스터하기 어렵고, 곳곳의 코드가 완전히 비논리적으로 보입니다. 그리고 Vue가 이러한 문제를 해결하는 방식은 나에게 편안함을 줍니다.
이유는 다음과 같습니다.
2. 성능
먼저 성능에 대해 이야기해 보겠습니다.
모든 웹 개발자는 대역폭 제한에 직면하게 되므로 웹 페이지 크기가 매우 중요합니다. 페이지가 작을수록 좋습니다. 그리고 이제 모바일 브라우저의 인기 덕분에 이 질문은 몇 년 전보다 훨씬 더 중요해졌습니다.
숫자 집합을 살펴보겠습니다.
Vue 라이브러리의 크기는 25.6KB입니다. React의 아키텍처와 유사한 기능을 구현하려면 React DOM + React Router + React 및 기타 플러그인이 필요하며 총 48.8KB입니다.
Vue가 1점을 얻었습니다.
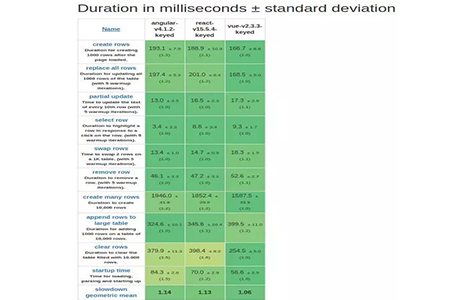
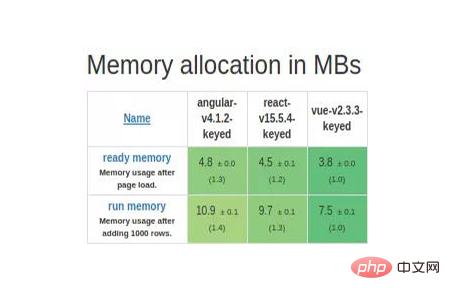
실제 성능은 아래 그림과 같습니다.


이러한 성능 테스트에서 Vue는 React보다 메모리를 덜 차지하고 더 빠르게 실행되는 것을 볼 수 있습니다.
Vue의 렌더링 파이프라인은 더 빠르므로 복잡한 애플리케이션을 구축할 때 매우 유용합니다. 프로젝트 렌더링이 더 효율적이므로 코드 최적화에 대해 너무 많이 생각할 필요가 없으므로 프로젝트에 정말 유용한 기능에 더 많은 에너지를 투자할 수 있습니다. 또한 모바일 장치에서도 잘 작동하므로 휴대폰에서 보다 원활하게 렌더링하기 위해 알고리즘을 구현할 필요가 없습니다.
React에서 Vue.js로 전환할 때 크기나 성능을 타협할 필요가 없습니다. 둘 다 가질 수 있습니다.
3. 학습 곡선
React 학습이 꽤 좋습니다. 전체 라이브러리가 웹 구성요소를 중심으로 구축된다는 점은 좋습니다. React의 핵심은 훌륭하고 안정적이지만 고급 라우팅 구성을 파악한 적이 없습니다. 수많은 라우팅 라이브러리의 버전은 무엇입니까? 현재 버전은 4(+ React-router-dom)인데, 결국 v3를 사용하게 되었습니다. 버전을 선택하면 여전히 매우 유용하지만 학습 과정이 매우 고통스럽습니다.
타사 라이브러리
대부분의 최신 프레임워크는 동일한 디자인 철학을 가지고 있습니다. 즉, 기능이 너무 많지 않은 단순한 코어에 다른 라이브러리를 추가하여 기능을 향상시키는 것입니다. 다른 라이브러리를 동일한 방식으로 쉽게 통합할 수 있다면 기술 스택을 구축하는 것이 매우 간단해질 것입니다. 내 생각에는 이 단계의 단순성과 직접성이 매우 중요합니다.
React와 Vue에는 모두 프로젝트를 시작하고 다양한 도구를 구성하는 데 도움이 되는 도구 세트가 있습니다. React 생태계에서는 동일한 문제를 해결하려는 여러 라이브러리가 있는 경우가 많기 때문에 다양한 라이브러리를 익히기가 어려울 수 있습니다.
이 문제에 있어서 React와 Vue 모두 좋은 일을 해냈습니다.
코드 명확성
제 생각에는 React 코드 명확성이 좋지 않습니다. JSX를 사용하면 HTML 코드를 코드에 포함할 수 있으며 코드 명확성에 있어서는 재앙입니다.
다른 문제도 발생하게 됩니다. 컴포넌트 템플릿에서 메소드를 호출하면 이에 액세스할 수 없게 되어 수동 바인딩이 발생하는 경우가 많습니다.
<div onClick={this.someFunction.bind(this, listItem)} />때때로 React가 완전히 비논리적이 됩니다... 🎜# 애플리케이션에서 많은 조건부 판단이 사용될 가능성이 있다는 점을 고려하면, JSX 방식은 매우 나쁩니다. 루프가 작성되는 방식은 농담에 가깝습니다. 물론 템플릿 시스템을 변경하거나, React 스택에서 JSX를 제거하거나, Vue에서 JSX를 사용할 수 있지만, 그것이 프레임워크를 학습할 때 가장 먼저 배우는 방법은 아니므로 여기서는 다루지 않겠습니다.
4. 결론
크기, 성능, 단순성 또는 학습 곡선 측면에서 Vue.js를 채택하는 것이 확실히 최고입니다. 지금의 선택. 시간과 돈 문제를 모두 해결할 수 있는 좋은 선택입니다. 가볍고 자연스럽기 때문에
프로젝트에서 두 개의 프레임워크(예: Angular 및 Vue)를 동시에 사용할 수 있으므로 Vue로 포팅하기가 더 쉽습니다. 커뮤니티와 인기에 관해서는 Vue가 지금 많은 주목을 받고 있지만 React만큼의 인기를 얻었다고 말하기는 어렵습니다. 하지만 대형 IT 기업의 지원 없이도 프레임워크가 이렇게 될 수 있다는 사실은 그 자체로 주목할 만합니다. 시장 점유율은 알려지지 않은 프로젝트에서 프런트 엔드 개발의 가장 큰 경쟁자 중 하나로 빠르게 성장했습니다. Vue의 모듈 수도 빠르게 증가하고 있으며 필요한 모듈을 찾을 수 없더라도 직접 작성하는 데 많은 시간이 걸리지 않습니다. 이 프레임워크를 사용하면 쉽게 이해하고 공유하고 편집할 수 있습니다. 다른 사람의 코드를 읽는 것이 쉬울 뿐만 아니라 다른 사람의 구현을 수정하는 것도 쉬울 것입니다. Vue를 사용하면 다양한 하위 프로젝트와 외부인이 프로젝트에 적용한 변경 사항을 자신있게 처리하는 데 몇 달 밖에 걸리지 않았습니다. 덕분에 시간이 절약되고 시스템 설계에 집중할 수 있게 되었습니다. React는 setState와 같은 보조 기능의 사용을 요구하도록 설계되었지만 프로그래밍할 때 사용하는 것을 잊어버릴 때가 분명히 있을 것입니다. 템플릿을 작성하는 데도 많은 노력이 필요하며, 템플릿을 작성하는 방식으로 인해 프로젝트를 이해하고 유지 관리하기 어려울 수 있습니다. 대규모 프로젝트에서 이러한 프레임워크를 사용하는 것을 고려한다면 React를 사용할 때 다른 라이브러리를 마스터하고 팀에게 사용 방법을 가르쳐야 합니다. 또한 우리는 다양한 관련 문제(A가 이 라이브러리를 좋아하지 않음, B가 해당 라이브러리를 이해하지 못함 등)를 처리해야 합니다. Vue 스택은 더 간단하고 팀에 더 적합합니다. React 코드를 작성할 때 하루 종일 다양한 임시 해결책을 다루며 의미 있는 코드를 작성하려고 노력하지만 결국 누구도 이해할 수 없는 해결책을 얻게 됩니다. 심지어 당신도 몇 달이 지나면 이 해결책을 이해하기 어려울 것입니다. 프로젝트를 출시하기 위해 열심히 노력해야 했고, 얻은 것은 유지 관리가 어렵고 버그가 많아 수정하는 데에도 약간의 교육이 필요한 것뿐이었습니다. 이러한 부정적인 요소는 프로젝트에서 누구도 보고 싶어하지 않는 것입니다. 이 모든 문제를 해결하는 이유는 무엇입니까? 커뮤니티 및 타사 라이브러리에만 해당됩니까? 우리는 혜택의 작은 부분을 얻기 위해 너무 많은 고통을 감내해야 하고, 이 작은 혜택조차도 점점 중요성이 없어지고 있습니다.React는 내 삶을 더 쉽게 만들어 주었지만 어떤 면에서는 구현을 더 복잡하게 만들었습니다. 수년이 지난 후, Vue는 마침내 나에게 안도감을 안겨주었습니다. 그 구현은 제가 상상했던 개발과 아주 흡사했고, 개발 과정에서는 기본적으로 구현해야 할 것 외에는 생각할 필요가 없었습니다. 이는 기본 JavaScript 논리와 매우 유사해 보입니다(setState가 없고 조건 구조를 구현하기 위한 특별한 사용법이 없으며 다양한 알고리즘이 없습니다). 상상하는 대로 코드를 작성하면 됩니다. 빠르고 안전하며 행복하게 해줍니다. Vue가 프런트엔드 개발자와 회사에서 점점 더 많이 받아들여지는 것을 보니 기쁘고, 이를 통해 React의 지배력이 끝나기를 바랍니다.
위 내용은 반응이 더 좋습니까, 아니면 vuejs가 더 좋습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

