vue와 반응의 차이점은 무엇입니까?
- 清浅원래의
- 2019-01-21 11:52:2315824검색
Vue와 React에는 데이터 추가, 삭제, 변경, 상위 컴포넌트에서 소품 형태로 하위 컴포넌트로 데이터 전달, 이벤트 리스너를 통해 하위 컴포넌트의 데이터 전달 등 큰 차이점이 있습니다. 상위 컴포넌트로 전송되는 컴포넌트의 구현 방법에는 큰 차이가 있습니다.

이 글의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, React17.0.1&&vue2.0 버전.
Vue와 React는 데이터 추가, 삭제, 변경, 상위 컴포넌트에서 하위 컴포넌트로 props 형태로 데이터 전달, 하위 컴포넌트에서 props 형태로 데이터 전달 등 큰 차이점이 있습니다. 이벤트 리스너는 구성 요소를 상위 구성 요소로 보내는 구현 방법에 큰 차이가 있습니다
모두가 현재 매우 유명한 프런트 엔드 프레임워크인 Vue 및 React 프레임워크에 익숙해야 합니다. 하지만 많은 사람들이 이들의 차이점에 대해 잘 알지 못합니다. 오늘은 두 가지의 차이점을 더 잘 이해하는 데 도움이 되기를 바라며 두 가지의 차이점을 자세히 소개하겠습니다.
1. 목표
사용자가 목록에서 항목을 추가하고 삭제할 수 있는 표준 할 일 애플리케이션을 구축합니다. 두 애플리케이션 모두 기본 CLI(명령줄 인터페이스, 명령줄 인터페이스)를 사용하여 구축되었으며, React는 create-react-app, Vue는 vue-cli를 사용합니다
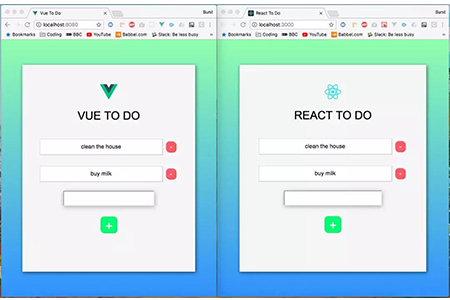
두 애플리케이션의 모습은 다음과 같습니다. :

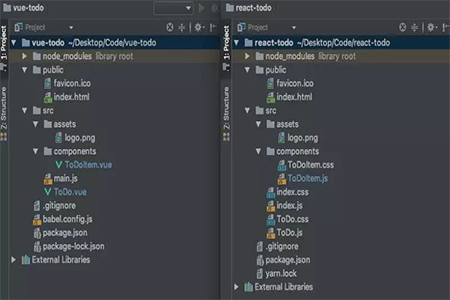
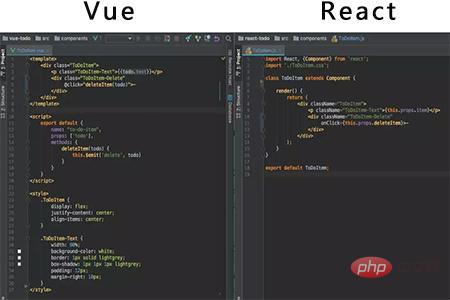
두 애플리케이션의 CSS 코드는 거의 동일하지만, 다음 그림과 같이 코드 위치에 차이가 있습니다. :
#🎜 🎜#
#🎜 🎜 #[추천 과정: 
React 튜토리얼、Vue.js 튜토리얼# 🎜 🎜#】자세히 살펴보겠습니다! 2. 데이터 수정 방법
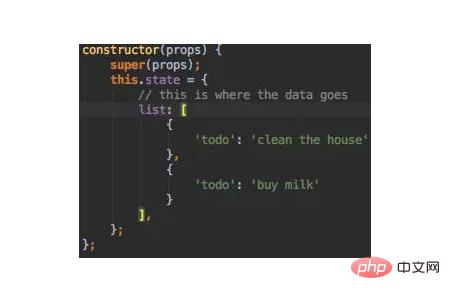
데이터 수정은 저장된 데이터를 변경하는 것입니다. 이 시점에서 React와 Vue는 사물에 다르게 접근합니다. Vue는 기본적으로 데이터 객체를 생성하며 그 안의 데이터는 자유롭게 변경할 수 있습니다. React는 상태 객체를 생성하고 데이터를 변경하려면 몇 가지 추가 작업이 필요합니다. React에는 추가 작업이 필요한 이유가 있는데 이에 대해서는 나중에 설명하겠습니다. 그 전에 Vue의 데이터 객체와 React의 상태 객체를 살펴보겠습니다. #React State Object당신처럼 그림에서 볼 수 있듯이 동일한 데이터를 전달했지만 표시 방법이 다릅니다. 따라서 초기 데이터는 매우 유사한 방식으로 구성 요소에 전달됩니다. 그러나 앞서 언급한 것처럼 두 프레임워크에서 데이터가 변경되는 방식은 다릅니다. 예: 이름이 'Sunil'인 데이터 요소를 수정하려고 합니다.
 Vue에서는 this.name을 호출하여 참조합니다. this.name ='John' 을 호출하여 업데이트할 수도 있습니다. 이로써 이름이 "Jhon"으로 변경되었습니다.
Vue에서는 this.name을 호출하여 참조합니다. this.name ='John' 을 호출하여 업데이트할 수도 있습니다. 이로써 이름이 "Jhon"으로 변경되었습니다.
React에서는 this.state.name을 호출하여 동일한 데이터 조각을 참조합니다. 이제 중요한 차이점은 React에는 이러한 간단한 수정을 방지하는 제한 사항이 있기 때문에 단순히 this.state.name='John'이라고 쓸 수 없다는 것입니다. React에서는 this.setState({name: 'John'})를 작성해야 합니다.
 이제 데이터 변경 방법을 알았으니 To-Do 앱에서 새 항목을 추가하는 방법을 살펴보겠습니다.
이제 데이터 변경 방법을 알았으니 To-Do 앱에서 새 항목을 추가하는 방법을 살펴보겠습니다.
React 구현 방법
createNewToDoItem = () => {
this.setState( ({ list, todo }) => ({
list: [
...list,
{
todo
}
],
todo: ''
})
);
};React에서 입력 필드에는 value 라는 속성이 있습니다. 이 값은 양방향 바인딩을 생성하기 위해 함께 바인딩되는 여러 함수를 사용하여 자동으로 업데이트됩니다. onChange 이벤트 리스너를 입력 필드에 연결하여 이러한 형태의 양방향 바인딩을 만듭니다. 아래와 같이
<input type="text"
value={this.state.todo}
onChange={this.handleInput}/>handleInput 함수는 입력 필드의 값이 변경될 때마다 실행됩니다. 상태 개체를 입력 필드에 있는 항목으로 설정하여 상태 개체 내의 할 일을 업데이트합니다. handlerInput 함수는 다음과 같습니다.
handleInput = e => {
this.setState({
todo: e.target.value
});
};이제 사용자가 새 항목을 추가하기 위해 페이지에서 + 버튼을 누를 때마다 createNewToDoItem 함수가 this.setState를 실행하고 함수를 전달합니다. 이 함수는 두 개의 매개변수를 취하는데, 첫 번째는 상태 객체의 전체 목록 배열이고, 두 번째는 handlerInput 함수에 의해 업데이트된 할일입니다. 그런 다음 함수는 끝에 추가된 할 일과 함께 전체 이전 목록을 포함하는 새 객체를 반환합니다. 스프레드 연산자를 사용하여 전체 목록을 추가합니다.
마지막으로 todo를 빈 문자열로 설정하면 입력 필드의 값이 자동으로 업데이트됩니다.
Vue 구현 방법
createNewToDoItem() {
this.list.push(
{
'todo': this.todo
}
);
this.todo = '';
}Vue의 입력 필드에는 v-model이라는 핸들이 있습니다. 이는 **양방향 바인딩을 구현합니다. 입력 필드 코드는 다음과 같습니다.
<input type="text" v-model="todo"/>
V-Model 입력 필드의 내용을 toDoItem이라는 데이터 개체의 키에 바인딩합니다. 페이지가 로드되면 toDoItem을 todo: ' '와 같은 빈 문자열로 설정합니다. 데이터가 이미 존재하는 경우(예: todo: '텍스트 추가') 입력 필드는 추가된 텍스트의 입력 콘텐츠를 로드합니다. 그럼에도 불구하고 빈 문자열로 남겨두면 입력 필드에 입력하는 모든 텍스트가 할 일에 바인딩됩니다. 이는 실제로 양방향 바인딩입니다(입력 필드는 데이터 개체를 업데이트할 수 있고 데이터 개체는 입력 필드를 업데이트할 수 있음).
그래서 이전 createNewToDoItem() 코드 블록을 다시 보면 todo의 내용을 목록 배열에 저장한 다음 todo를 빈 문자열로 변경합니다.
4. 할일 항목 삭제
React 구현 방법
deleteItem = indexToDelete => {
this.setState(({ list }) => ({
list: list.filter((toDo, index) => index !== indexToDelete)
}));
};deleteItem 함수는 ToDo.js 파일에 있지만, ToDoItem.js 파일에서도 쉽게 참조할 수 있습니다. deleteItem() 함수를 소품 전달:
<ToDoItem deleteItem={this.deleteItem.bind(this, key)}/>이렇게 하면 하위 구성 요소에 함수가 전달되어 액세스 가능해집니다. 이를 바인딩하고 키 매개변수를 전달했습니다. 사용자가 항목을 삭제하기 위해 클릭하면 함수는 사용자가 클릭한 ToDoItem을 구별하기 위해 키를 사용합니다. 그런 다음 ToDoItem 구성 요소 내에서 다음을 수행합니다.
<div className=”ToDoItem-Delete” onClick={this.props.deleteItem}>-</div>상위 구성 요소 내부에 있는 함수를 참조하려면 this.props.deleteItem을 참조하면 됩니다.
Vue
onDeleteItem(todo){
this.list = this.list.filter(item => item !== todo);
}의 구현 방법 Vue의 구현 방법은 약간 다릅니다. 다음 세 가지 작업을 수행해야 합니다.
1단계: 먼저 요소에서 함수를 호출합니다.
<div class=”ToDoItem-Delete” @click=”deleteItem(todo)”>-</div>
2단계 : 그런 다음 다음과 같이 하위 구성 요소(이 경우 ToDoItem.vue)의 내부 메서드로 내보내기 함수를 생성해야 합니다.
deleteItem(todo) {
this.$emit('delete', todo)
}3단계: 그 후 ToDoItem.vue의 ToDo.vue를 추가하면 이를 찾을 수 있습니다. 함수가 실제로 참조되는 경우:
<ToDoItem v-for="todo in list"
:todo="todo"
@delete="onDeleteItem" // <-- this :)
:key="todo.id" />이것은 소위 맞춤 이벤트 리스너입니다. '삭제' 문자열을 사용하여 모든 트리거 이벤트를 수신합니다. 이벤트가 수신되면 onDeleteItem이라는 함수가 트리거됩니다. 이 함수는 ToDoItem.vue가 아닌 ToDo.vue 내부에 있습니다. 앞서 언급했듯이 이 함수는 클릭한 할 일 항목을 제거하기 위해 데이터 개체 내의 할 일 배열을 필터링합니다.
Vue 예제에서 주목해야 할 또 다른 점은 @click 리스너에 $emit 부분을 작성할 수 있다는 것입니다. 이는 아래와 같이 더 간단합니다.
<div class=”ToDoItem-Delete” @click=”$emit(‘delete’, todo)”>-</div>
원한다면 3단계를 2단계로 줄일 수 있습니다.
React의 하위 구성 요소는 this.props를 통해 상위 기능에 액세스할 수 있지만 Vue에서는 하위 구성 요소에서 이벤트를 내보내야 하며 상위 구성 요소가 이벤트를 수집합니다.
5. 이벤트 리스너 전달 방법
React
이벤트 리스너의 구현 방법은 클릭과 같은 간단한 이벤트를 매우 직접적으로 처리합니다. 새로운 할 일 항목을 생성하는 데 사용되는 할 일 항목에 대한 클릭 이벤트를 만들었습니다. 코드는 다음과 같습니다.
<div className=”ToDo-Add” onClick={this.createNewToDoItem}>+</div>바닐라 JS를 사용하여 인라인 onClick을 처리하는 것과 마찬가지로 매우 간단합니다. 앞서 언급했듯이 이벤트 리스너를 설정하는 데는 Enter 버튼을 누르자마자 시간이 더 오래 걸립니다. onKeyPress 이벤트를 처리하려면 입력 태그가 필요합니다. 코드는 다음과 같습니다.
<input type=”text” onKeyPress={this.handleKeyPress}/>함수가 'enter' 키를 눌렀다는 것을 인식하는 한, **createNewToDoItem** 함수를 트리거합니다. 다음과 같습니다:
handleKeyPress = (e) => {
if (e.key === ‘Enter’) {
this.createNewToDoItem();
}
};Vue 구현 방법
Vue의 이벤트 리스너는 더 간단합니다. 원하는 이벤트 리스너를 구축하려면 간단한 @ 기호만 사용하면 됩니다. 예를 들어 클릭 이벤트 리스너를 추가하려면 다음 코드를 입력하세요.
<div class=”ToDo-Add” @click=”createNewToDoItem()”>+</div>
注意:@click 实际上是 v-on:click 的简写。Vue 事件监听器很强大,你可以为其选择属性,例如 .once 可以防止事件监听器被多次触发。此外,它还包含很多快捷方式。按下回车按钮时,React 就需要花费更长的时间来创建事件监听器,从而创建新的 ToDo 项目。在 Vue,代码如下:
<input type=”text” v-on:keyup.enter=”createNewToDoItem”/>
6. 如何将数据传递给子组件
React 的实现方法
在 React 中,我们将 props 传递到子组件的创建处。比如:
<ToDoItem key={key} item={todo} />此处我们向 ToDoItem 组件传递了两个 prop。之后,我们可以在子组件中通过 this.props 引用它们
因此,想要访问 item.todo prop,我们只需调用this.props.item 。
Vue 的实现方法
在 Vue 中,我们将 props 传递到子组件创建处的方式如下:
<ToDoItem v-for="todo in list"
:todo="todo"
:key="todo.id"
@delete="onDeleteItem" />我们将它们传递给子组件中的 props 数组,如:props:['id','todo']。然后可以在子组件中通过名字引用它们。
7. 如何将数据发送回父组件
React 的实现方法
我们首先将函数传递给子组件,方法是在我们调用子组件时将其引用为 prop。
然后我们通过引用 this.props.whateverTheFunctionIsCalled,为子组件添加调用函数,例如 onClick。然后,这将触发父组件中的函
数。删除待办事项一节中详细介绍了整个过程。
Vue 的实现方法
在子组件中我们只需编写一个函数,将一个值发送回父函数。在父组件中编写一个函数来监听子组件何时发出该值的事件,监听到事件之后触发函数调用。同样,删除待办事项一节中详细介绍了整个过程。
8. 总结
通过介绍了如何添加、删除和更改数据,以 prop 形式从父组件到子组件传递数据,以及通过事件监听器的形式将数据从子组件发送到父组件等方法来理解React 和 Vue 之间的差异,希望通过本文的内容有助于大家理解这两个框架
위 내용은 vue와 반응의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

