jQuery의 콜백 함수는 무엇입니까?
- 清浅원래의
- 2019-01-17 10:17:284729검색
콜백 함수란 jQuery 애니메이션이 완료된 후 실행되는 함수를 말합니다. 매개변수를 전달하는 효과 메서드입니다.
JavaScript 문은 한 줄씩 실행되지만 jQuery 효과 구현이 완료되는 데 시간이 좀 걸리므로, 코드의 다음 줄 이전 효과가 실행되는 동안 이전 효과가 실행될 가능성이 있으므로 이러한 일이 발생하지 않도록 jQuery는 각 효과 메서드에 대한 콜백 함수를 제공합니다. 다음 기사에서는 콜백 함수가 무엇인지, 콜백 함수를 구현하는 방법에 대해 구체적으로 설명하겠습니다.

【추천 강좌: jQuery Tutorial】
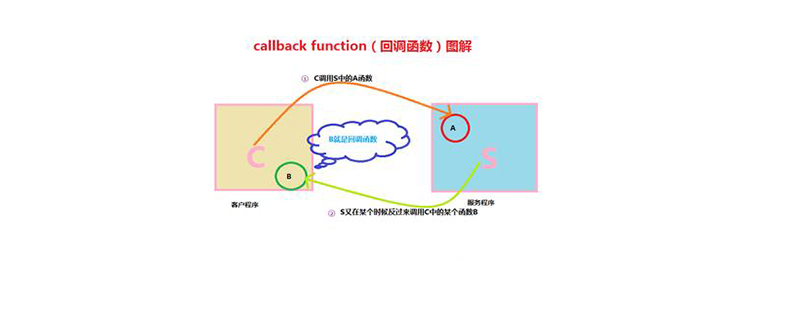
콜백 함수의 의미:
콜백 함수는 콜백 함수라고도 불리며 현재 애니메이션이 100% 완료된 후 실행됩니다. . 콜백 함수는 매개변수 전달 효과 메서드이며 일반적으로 메서드의 마지막 매개변수로 나타납니다.
예: 콜백 함수가 포함된 SlideToggle() jQuery 효과 메서드의 기본 구문은 다음과 같습니다.
$(selector).slideToggle(duration,callback);
예를 들어 이제 SlideToggle() 애니메이션과 Alert() 문을 함께 배치합니다. 페이지가 어떤 효과를 주는지 확인하세요
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1>PHP中文网</h1>
<button type="button">点击</button>
</body>효과 그림은 다음과 같습니다.

버튼을 클릭하면 상자가 팝업됩니다. 확인을 클릭하면 h1 요소가 사라집니다. 버튼을 다시 누르고 확인하면 h1 요소가 나타납니다. 슬라이드 전환 효과가 완료될 때까지 기다리지 않고 버튼이 트리거된 직후 팝업 상자가 표시된다는 것을 알 수 있습니다.
콜백 함수 사용법:
alert() 문을 콜백 함수에 넣습니다. , 다음 코드와 같이
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});렌더링:

콜백 함수를 추가한 후 jQuery 애니메이션 효과가 완료된 후 프롬프트 상자가 팝업되는 것을 확인할 수 있습니다.
요약: 위의 내용이 이 글의 전체 내용입니다. 이 글을 통해 모든 분들이 jQuery 콜백 함수에 대해 어느 정도 이해하실 수 있기를 바랍니다.
위 내용은 jQuery의 콜백 함수는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

