JavaScript에서 출력 배열 요소를 어떻게 뒤집나요? (코드 예)
- 青灯夜游원래의
- 2019-01-16 15:34:378154검색
JavaScript에서는 for 루프를 사용하여 배열 요소를 역순으로 출력하거나 reverse() 메서드를 사용하여 배열 요소를 역순으로 출력할 수 있습니다. 이 두 가지 방법을 자세히 안내해 드리겠습니다. 도움이 되길 바랍니다. [추천 관련 동영상 튜토리얼: JavaScript 튜토리얼]

1. for 루프를 사용하여 배열 요소를 역순으로 출력
for 루프를 사용하여 배열 요소를 출력하는 방법을 살펴보겠습니다. 간단한 코드 예제를 통해 역순으로 설명합니다.
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
for(var i = arr.length - 1; i >= 0; i--) {
var temp = arr[i];
console.log(temp);
}
}
fun();//调用myreverse()函数
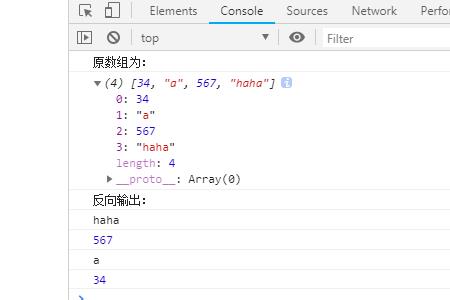
</script>출력:

설명: 배열의 첨자는 0부터 시작하므로 arr.length - 1 来获得数组最后一个元素的下标;在通过i--来递减下标,直到下标为0结束。
을 사용합니다. 2. reverse() 메서드를 사용합니다.
reverse() 메서드를 사용합니다. 배열을 뒤집으려면 요소의 순서를 바꾸세요. 배열의 첫 번째 요소를 마지막 요소로 만들고 그 반대로 만듭니다.
참고: 이 방법은 원래 배열을 변경하지만 새 배열을 생성하지는 않습니다.
예: 배열 요소의 순서를 반대로 바꾸고 이 배열의 요소를 출력하려면 reverse()를 사용하세요.
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
var new_arr = arr.reverse();
console.log(new_arr);
}
fun();//调用myreverse()函数
</script>출력:

위는 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 JavaScript에서 출력 배열 요소를 어떻게 뒤집나요? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

