HTML의 숨겨진 입력 태그를 사용하여 숨겨진 데이터를 보내는 방법
- 不言원래의
- 2019-01-16 14:42:5611135검색
입력은 폼을 구성하는 컴포넌트라고도 할 수 있는 라벨입니다. type 속성을 변경하여 다양한 형식을 입력할 수 있습니다. type 속성을 사용하면 한 줄의 텍스트 입력과 비밀번호, 체크박스, 라디오 버튼, 파일 등을 입력할 수도 있습니다. 이번 글에서는 숨겨진 데이터를 보내는 입력 태그의 숨겨진 방법을 살펴보겠습니다.

type="hidden" 사용방법
다음 코드 예시를 살펴보겠습니다
<HTML의 숨겨진 입력 태그를 사용하여 숨겨진 데이터를 보내는 방법>
<form action="/form.php" method="post">
<div>
<label for="name">名称</label>
<input type="text" id="name" name="name">
<input type="hidden" id="userid" name="nameid" value="012345">
</div>
</form>
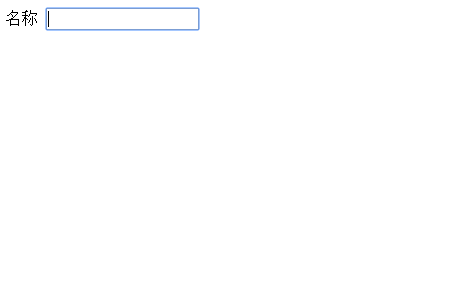
</HTML의 숨겨진 입력 태그를 사용하여 숨겨진 데이터를 보내는 방법>실행 효과는 다음과 같습니다

type 속성을 Hidden으로 설정하면 브라우저에 어떤 콘텐츠도 표시되지 않습니다.
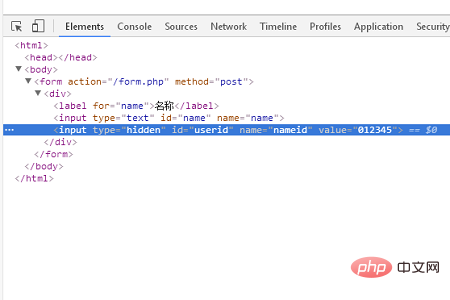
브라우저의 유효성 검사기를 사용하여 소스 코드를 보면 type 속성이 숨겨져 있는 부분이 있는 것을 볼 수 있습니다.

type 속성을 숨김으로 설정하는 중요한 효과는 전송할 데이터가 브라우저에 표시되지 않는다는 것입니다.
때때로 우리는 브라우저에 보이지 않는 콘텐츠를 사용하여 사용자가 서버에 보내는 명령 유형을 결정하기 위해 Hidden을 사용합니다.
하지만 브라우저에서는 보이지 않더라도 소스코드를 보면 전송되는 값을 알 수 있습니다.
위 내용은 HTML의 숨겨진 입력 태그를 사용하여 숨겨진 데이터를 보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

