도메인 간 문제에 대한 매우 상세한 완전한 솔루션(예제 포함)
- 不言앞으로
- 2019-01-14 10:05:472701검색
이 기사는 도메인 간 문제에 대한 매우 상세하고 완전한 솔루션(예제 포함)을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
교차 도메인, 일반적인 문제
간단한 설명
프런트엔드 초보자로서 , 크로스 도메인에 관해서는 JSONP와 CORS만 알 뿐 깊이 이해하지는 못했습니다. 하지만 봄 채용이 가까워질수록 신입사원도 날개를 펄럭여야 한다. 저는 최근 크로스 도메인 문제를 주의 깊게 연구했으며 개발자에게 도움이 되기를 바라며 이 글을 썼습니다. 이 글을 읽기 전에, 다음 사항에 대해 어느 정도 알고 계시기를 바랍니다.
브라우저 원본 정책
nodejs
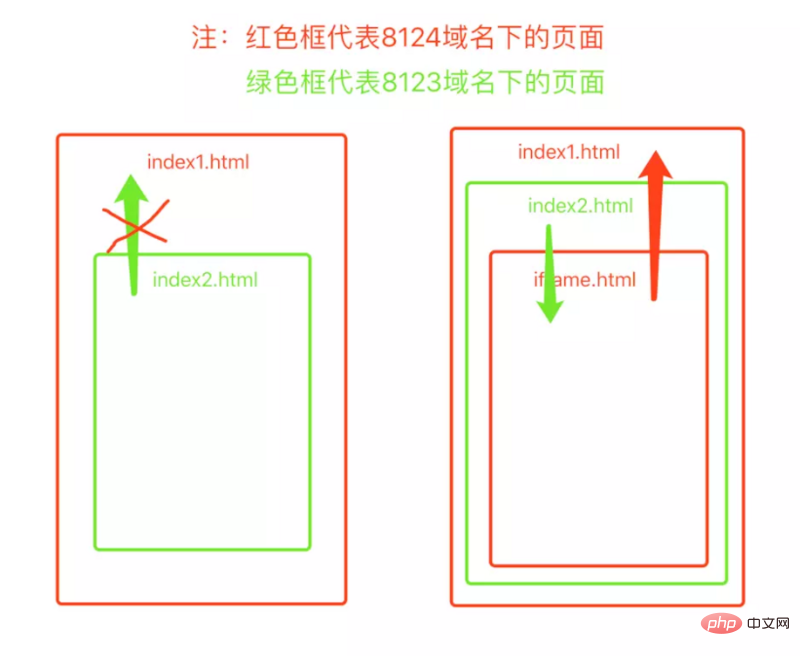
iframe
docker, nginx
#🎜 🎜#교차 도메인 문제를 연구해야 하는 이유
브라우저의 동일 출처 정책에 따라 한 도메인의 클라이언트는 명시적인 도메인 리소스 없이는 다른 도메인을 읽거나 쓸 수 없습니다. 실제 개발에서는 프런트엔드와 백엔드가 서로 분리되는 경우가 많으며, 프런트엔드와 백엔드 프로젝트 배포가 서버 내부나 서버의 다른 포트 아래에 있지 않은 경우가 많습니다. 프런트 엔드가 백 엔드에서 데이터를 얻으려면 요청을 시작해야 합니다. 요청이 제대로 처리되면 브라우저의 동일 출처 정책에 의해 제한됩니다. 백엔드는 요청을 수신하고 데이터를 반환할 수 있지만 프런트엔드는 데이터를 수신할 수 없습니다.다중 크로스 도메인 방법
크로스 도메인은 크게 두 가지 목적으로 나눌 수 있습니다전면 및 백엔드가 분리되어 있으므로 프런트엔드는 백엔드 데이터를 얻기 위해 도메인을 교차합니다다른 도메인의 프런트엔드 페이지에 대한 도메인 간 통신#🎜 🎜#프런트엔드와 백엔드의 도메인 간 분리#🎜 🎜#CORS(Cross Origin Resource Share)
CORS는 도메인 간 리소스 공유 솔루션입니다. . 크로스 도메인 문제를 해결하기 위해 일련의 요청 헤더와 응답 헤더를 추가하여 크로스 사이트 데이터 전송을 표준화하고 보호합니다요청 헤더에는 주로
이 포함됩니다.
| #🎜 🎜 # | |
|---|---|
| 응답 헤더에는 주로 | |
| #🎜🎜이 포함됩니다. #Response header | Explanation#🎜🎜 서버 측 검증은 Access-Control-Allow-Origin 헤더에 전달됩니다. 마지막으로 허용된 도메인 간 요청 도메인 이름은 다음과 같습니다. 특정 도메인 이름 또는 *(모든 도메인 이름을 나타냄). |
| Access-Control-Expose-Headers | Access-Control-Expose-Headers 헤더는 다음 작업에 사용됩니다. 허용 도메인 간 요청에 반환된 응답 헤더 목록입니다. 목록에 있는 응답 헤더의 콘텐츠만 브라우저에서 액세스할 수 있습니다. |
Access-Control-Max-Age
| Access-Control-Allow-Methods | ||||||
|---|---|---|---|---|---|---|
사용방법
SpringBoot CORS 설정 예시 스프링 boot 프로젝트의 CORS 구성에 대한 코드 HttpServletResponse httpServletResponse = (HttpServletResponse) response;
String temp = request.getHeader("Origin");
httpServletResponse.setHeader("Access-Control-Allow-Origin", temp);
// 允许的访问方法
httpServletResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE, PATCH");
// Access-Control-Max-Age 用于 CORS 相关配置的缓存
httpServletResponse.setHeader("Access-Control-Max-Age", "3600");
httpServletResponse.setHeader("Access-Control-Allow-Headers",
"Origin, X-Requested-With, Content-Type, Accept,token");
httpServletResponse.setHeader("Access-Control-Allow-Credentials", "true");
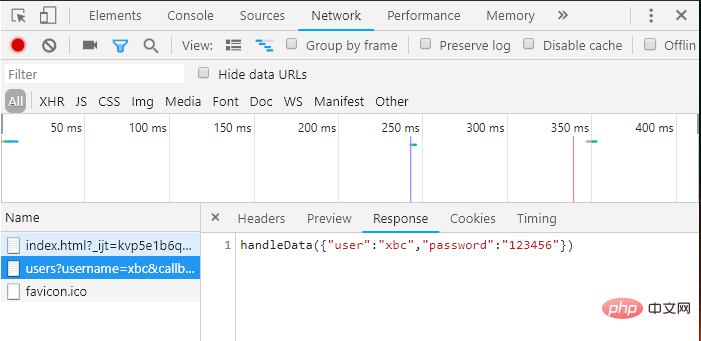
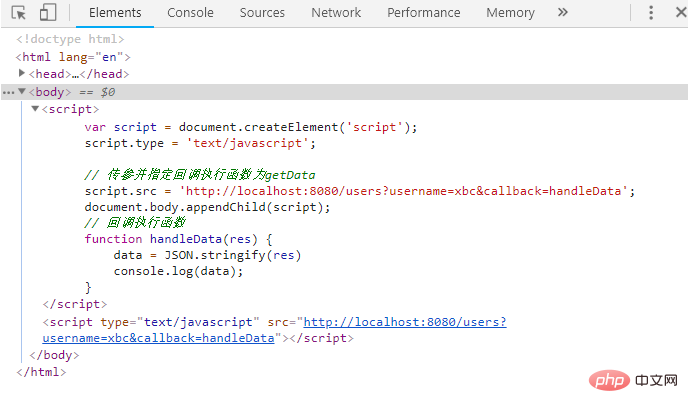
JSONP Cross-domain jsonp의 원칙은 태그. 따라서 동적으로 nbsp;html>
<meta>
<title>Title</title>
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
// 传参并指定回调执行函数为getData
script.src = 'http://localhost:8080/users?username=xbc&callback=handleData';
document.body.appendChild(script);
// 回调执行函数
function handleData(res) {
data = JSON.stringify(res)
console.log(data);
}
</script>
# 🎜🎜#백엔드 코드(nodejs)var querystring = require('querystring');
var http = require('http');
var server = http.createServer();
server.on('request', function(req, res) {
var params = querystring.parse(req.url.split('?')[1]);
var fn = params.callback;
// jsonp返回设置
res.writeHead(200, { 'Content-Type': 'text/javascript' });
var data = {
user: 'xbc',
password: '123456'
}
res.write(fn + '(' + JSON.stringify(data) + ')');
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
이 예에서 프론트 데스크에서 받은 res는 다음과 같습니다
JSONP는 브라우저에 동일한 출처 정책 제한을 적용한 경우 프런트엔드 프로젝트와 프런트엔드에서 요청한 API 인터페이스 주소를 동일한 소스에 넣을 수 있나요? 웹 서버에서 제공하는 역방향 프록시와 결합하면 프런트엔드나 백엔드에서 별도의 구성 없이 도메인 간 문제를 해결할 수 있습니다. nginx를 예로 들어보세요 백엔드의 실제 배경 주소: nginx 서버 주소: Tomcat, nginx 모두 docker로 설정하고 포트포워딩 완료 |
| JSONP | |
|---|---|
| 호환성 및 브라우저 버전에 대한 요구 사항이 있습니다 | |
위 내용은 도메인 간 문제에 대한 매우 상세한 완전한 솔루션(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!