jQuery 진행률 표시줄 효과를 구현하는 방법
- 清浅원래의
- 2019-01-11 16:38:325152검색
jQMeter.js 플러그인을 통해 jQuery 진행률 표시줄 효과를 쉽게 구현할 수 있으며 스타일을 사용자 정의할 수 있습니다

[추천 과정: jQuery 튜토리얼]
jQuery 진행을 달성하려면 막대 효과에는 외부 도입이 필요합니다. jQuery 플러그인 jQMeter.js는 애니메이션 효과가 포함된 수평 또는 수직 진행 막대를 쉽게 구현할 수 있는 간단하고 실용적인 경량 진행 막대 플러그인입니다.
진행 막대 구현 프로세스:
(1) jqmeter.js 파일을 외부에서 가져오기
다운로드 주소: http://www.gerardolarios.com/plugins-and-tools/jqmeter/
<script src="jqmeter.min.js"></script> <script src="./jquery/jquery-2.2.4.js"></script>
(2) div 요소 생성 html
<div id="jqmeter-container"></div>
(3) 전체 코드
$(function(){
$("#jqmeter-container").jQMeter({
goal:'1000',
raised:'600',
width:'450px',
height:'50px',
animationSpeed:2000,
counterSpeed:3000,
bgColor:'#BA3AB5',
});
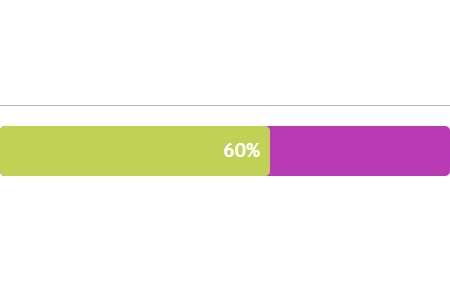
})렌더링은 다음과 같습니다.

jqmeter.js 파일의 매개변수
| parameter | type | 기본값 | 설명 |
| goal | string | 기본값 없음, 필수 매개변수 | 진행 표시줄의 전체 길이입니다. "$9000" 같은 문자열이나 "9000" |
| raised | string | 기본값 없음, 필수 매개변수 | 진행률 표시줄의 현재 진행률입니다. "$5000"과 같은 문자열 또는 "5000" |
| width | string | 100% - 가로 너비와 같은 정수로 설정할 수 있습니다. (가로 진행바에서 설정해야 함) | 진행바의 가로 너비를 설정합니다. 백분율 또는 픽셀 값 |
| height | string | 50px으로 설정할 수 있습니다. (세로 진행바에서 설정해야 함) | 진행바의 세로 높이를 설정합니다. 백분율 또는 픽셀 값으로 설정할 수 있습니다. |
| bgColor | string | #444 | 진행률 표시줄의 배경색입니다. 16진수, rgba 및 색상 키워드를 지원합니다. |
| barColor | string | #bfd255 | 진행률 표시줄의 색상입니다. 16진수, rgba 및 색상 키워드를 지원합니다. |
| orientation | string | horizontal | 진행률 표시줄의 방향은 '수평' 또는 '수직'으로 설정할 수 있습니다. 수직 진행률 표시줄로 설정된 경우 이 매개변수를 설정해야 합니다. |
| displayTotal | boolean | true | 진행률 표시줄 완료율을 표시할지 여부입니다. |
| animationSpeed | integer | 2000 | 진행률 표시줄 애니메이션 시간, 단위 밀리초 |
| counterSpeed | integer | 2000 | 진행률 표시줄 계산 시간, 단위 밀리초 |
위 내용은 jQuery 진행률 표시줄 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

