JavaScript의 콜백이란 무엇입니까?
- 青灯夜游원래의
- 2019-01-10 16:22:122901검색
콜백은 다른 작업을 완료한 후 작업을 처리하는 좋은 방법입니다. 함수를 실행한 후 즉시 다른 함수를 실행하려는 경우 콜백을 사용할 수 있습니다. 다음 기사에서는 JavaScript 콜백을 소개하겠습니다. 도움이 되기를 바랍니다.

JavaScript 함수에는 개체 유형이 있습니다. 따라서 다른 객체(문자열, 배열 등)와 마찬가지로 호출 시 다른 함수에 인수로 전달될 수 있습니다. 아래에서는 JavaScript에서 콜백을 사용하는 방법을 이해하기 위해 예제를 사용합니다. [동영상 튜토리얼 추천: JavaScriptTutorial]
예 1: 간단한 JavaScript 콜백
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"与"+b+"之和为"+sum);
callback();
}
function disp(){
console.log('调用完成!');
}
// 调用add()函数
add(5,6,disp);
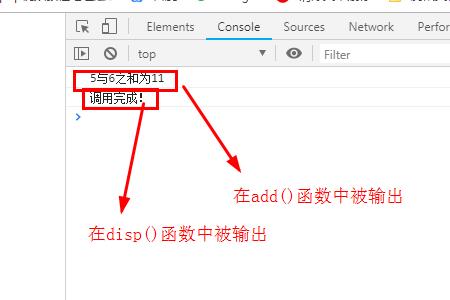
</script>출력: #🎜 🎜#

예제 2: 익명 함수 전달
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"+"+b+"="+sum);
callback();
}
// 调用add()函数
add(5,6,function disp(){
console.log('调用完成!');
});
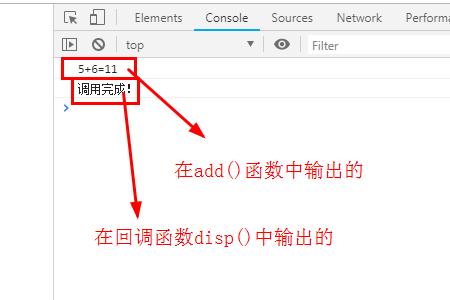
</script>Output:
 Callbacks는 주로 파일에서 일부 데이터 가져오기/쓰기 등과 같은 비동기 작업을 처리하는 데 사용됩니다. 콜백이 사용됩니다. 이러한 방식으로 비동기 작업의 데이터/오류가 반환되면 콜백을 사용하여 코드의 콘텐츠에 대한 일부 작업을 수행합니다.
Callbacks는 주로 파일에서 일부 데이터 가져오기/쓰기 등과 같은 비동기 작업을 처리하는 데 사용됩니다. 콜백이 사용됩니다. 이러한 방식으로 비동기 작업의 데이터/오류가 반환되면 콜백을 사용하여 코드의 콘텐츠에 대한 일부 작업을 수행합니다.
위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 JavaScript의 콜백이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

