CSS 그리드 레이아웃에서 Grid-template-* 속성을 사용하는 방법
- 清浅원래의
- 2019-01-10 14:33:206889검색
grid-template 속성은 주로 디스플레이 그리드를 생성하는 데 사용됩니다. 여기서 Grid-template-rows 및 Grid-template-columns는 그리드의 행과 열을 정의하는 데 사용되며, Grid-template-areas 속성은 다음과 같습니다. 명명된 그리드 영역을 지정하는 데 사용됩니다.

CSS3에 새로운 그리드 레이아웃을 도입했습니다. 이는 주로 일부 반응형 디자인의 디스플레이 및 디자인 기술 개발에 적응하는 데 사용됩니다. 그 출현은 주로 과거 테이블, 플로우 및 JS 스크립트의 불안정하고 번거로운 혼합 기술로 달성된 웹 페이지의 동적 레이아웃을 대체하기 위해 안정적이고 예측 가능하며 의미상 올바른 웹 페이지 레이아웃 모드를 구축하는 것입니다. 오늘 글에서 소개할 내용은 그리드 속성 중 그리드-템플릿-* 속성의 사용법입니다. 이는 특정 참조 값을 가지며 모든 사람에게 도움이 되기를 바랍니다.
명시적 그리드와 암시적 그리드이해하기 그리드-템플릿-* 속성을 사용하려면 먼저 명시적 그리드와 암시적 그리드의 의미를 이해해야 합니다.
명시적 그리드 그리드-템플릿-* 속성(속성) 정의는 명시적 그리드를 생성하는 데 사용됩니다. 템플릿 열과 그리드 템플릿 영역은 함께 명시적인 그리드를 정의합니다
암시적 그리드는 그리드 컨테이너가 그리드에 암시적 그리드 선을 추가하여 암시적 그리드 트랙을 생성한다는 의미입니다. 명시적 그리드와 함께 이러한 선은 암시적 그리드를 형성합니다. 즉, 그리드 컨테이너 내부에 그리드 셀이 있고, Grid-template-* 속성을 사용하여 배치 및 크기 조정된 모든 셀은 명시적 그리드의 일부를 형성하고, 이 속성을 사용하여 배치/크기 조정된 모든 그리드 셀은 암시적 그리드의 일부를 형성하지 않습니다
grid-template-* 속성의 특정 사용법
grid-template-* 속성은 명시적인 그리드를 만드는 데 사용되며 주로 그리드 셀 크기의 위치와 위치를 정의하는 데 사용됩니다.
특징:grid-template -행(그리드 템플릿 행), 그리드 템플릿 열(grid-template-columns), 그리드 템플릿 영역(grid-template-areas)
예:그리드를 통해 행 높이가 100px인 그리드를 생성합니다- template-rows attribute
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px;
}Rendering:
 여러 행을 설정하려면 끝에 공백으로 구분하여 다른 길이 값을 추가하기만 하면 됩니다.
여러 행을 설정하려면 끝에 공백으로 구분하여 다른 길이 값을 추가하기만 하면 됩니다.
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px 50px;
}
.grid2{
background-color: skyblue;
}Rendering의 한 행:
 grid-template-columns 속성은 실제로 열 너비와 동일한 그리드 컨테이너의 열 속성을 설정하는 데 사용됩니다. 여러 열을 표시해야 할 경우 몇 가지 값을 설정합니다.
grid-template-columns 속성은 실제로 열 너비와 동일한 그리드 컨테이너의 열 속성을 설정하는 데 사용됩니다. 여러 열을 표시해야 할 경우 몇 가지 값을 설정합니다.
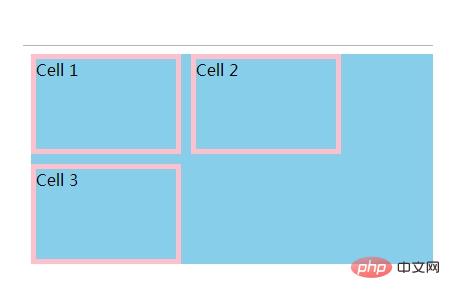
.grid {
display: grid;
grid-gap: 10px; /* add spacing for better visibility */
grid-auto-rows: 30px;
grid-template-rows: 100px 100px ;
grid-template-columns: 150px 150px;
background-color: skyblue;
}
.cell{ border:5px solid pink;}Rendering:
 요약: 위 내용은 모든 사람이 그리드 레이아웃을 배우는 데 도움이 되기를 바랍니다.
요약: 위 내용은 모든 사람이 그리드 레이아웃을 배우는 데 도움이 되기를 바랍니다.
위 내용은 CSS 그리드 레이아웃에서 Grid-template-* 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

