JavaScript에서 Promise를 구현하는 방법(코드 예)
- 不言앞으로
- 2019-01-10 10:34:192149검색
이 글은 PHP에서 CSV 파일을 읽는 방법(코드 예제)을 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
let promise = new Promise((resolve111, reject) => {
//这里放入我们要执行的函数,可能是同步,也可能是异步, 这里我们就来写一个异步的执行
setTimeout(() => {
resolve111('hello');
}, 100)
})
promise.then(data => {
console.log(data);
return new Promise(function(res, rej) {
setTimeout(function() {
console.log(2);
res();
}, 100)
})
}, err => {console.log(err)})
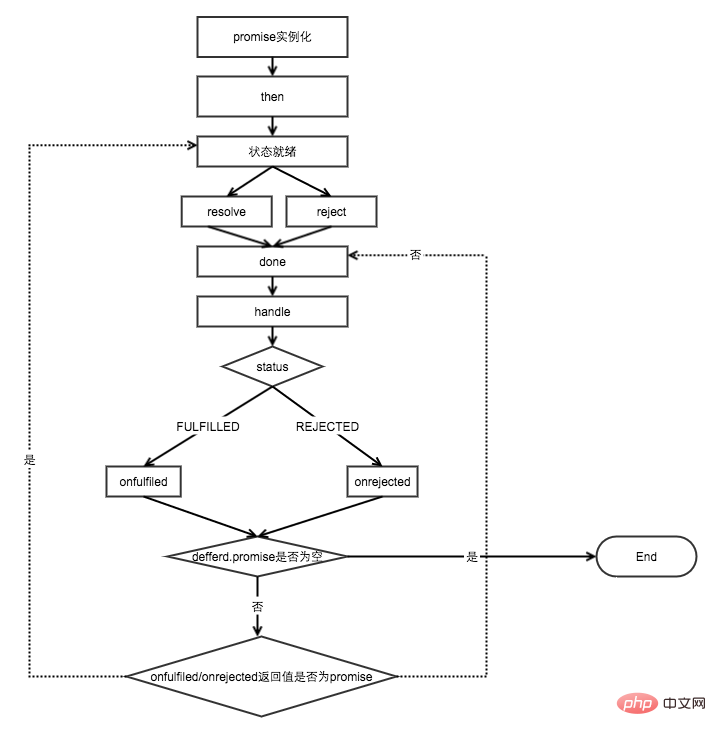
promise의 실행 흐름은 다음과 같습니다:

var i = 1
function Promise(fn) {
this.id = i++;
this.status = 'PENDING';
this.value = null;
this.deffered = [];
fn.call(this, this.resolve.bind(this), this.reject.bind(this))
}
Promise.prototype = {
constructor: Promise,
then: function(onfulfilled, onrejected) {
var obj = {
onfulfilled: onfulfilled,
onrejected: onrejected
}
obj.promise = new this.constructor(function() {});
console.log(this.status)
if (this.status === 'PENDING') {
this.deffered.push(obj);
}
console.log(this.deffered)
return obj.promise;
},
resolve: function(data) {
this.status = 'FULFILLED';
this.value = data;
this.deffered.forEach(item => {
let p = item.onfulfilled(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
},
reject: function(err) {
this.status = 'REJECTED';
this.value = err;
this.deffered.forEach(item => {
let p = item.onrejected(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
}
}
그런 다음 메소드는 새로운 하위 Promise를 반환해야 하며, 이전 및 이후 Promise를 연결하여 실행 순서를 결정해야 합니다. 여기서 각 약속은 ID로 식별됩니다.
Promise 체인 작업에서 실행 순서는 어떻게 보장되나요?
각 Promise 뒤에는 onfulfiled, onrejected 및 child promise의 세 가지 속성이 있습니다. /onfulfiled가 실행되면 하위 약속을 가져오고 하위 약속의 상태가 변경될 때까지 기다린 후 해당 onfulfiled/onfulfiled를 실행합니다. 현재 Promise에 하위 Promise가 없을 때까지 순차적으로 반복합니다
thenable 함수에서 비동기 값을 얻는 방법
Resolve/reject 함수와 onfulfiled/onrejected를 동일한 개체(promise 개체)에 넣고, 해결/거부 값을 설정하는 경우 this.value=xxx. onfulfiled/onrejected가 실행될 때 onfulfiled(this.value)를 사용할 수 있습니다.
여기서 현기증을 피하기 위해 onfulfilled 및 onrejected는 그때 두 가지 기능을 참조한다고 설명하세요.
상태 메커니즘 전환
그림에 표시된 것처럼 상태는 pengding-->fulfilled 또는 보류-->거절에 의해서만 변경될 수 있습니다.이 두 가지 상황이 발생하는 한 상태는 굳어져 다시는 변하지 않을 것입니다. 이 결과는 항상 유지됩니다. 이미 변경이 발생한 경우에도 Promise 객체에 콜백 함수를 추가하면 즉시 결과를 얻을 수 있습니다. 이는 이벤트와는 전혀 다른 이벤트의 특징은 놓치고 다시 들으면 결과가 나오지 않는다는 점입니다.
위 내용은 JavaScript에서 Promise를 구현하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

