네이티브 JS를 사용하여 모바일 단말에서 터치 캐러셀을 구현하는 방법(코드 예시)
- 不言앞으로
- 2019-01-07 09:46:163033검색
이 글의 내용은 네이티브 js를 사용하여 모바일 단말기에서 터치 캐러셀을 구현하는 방법(코드 예제)에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다. .
터치 캐러셀
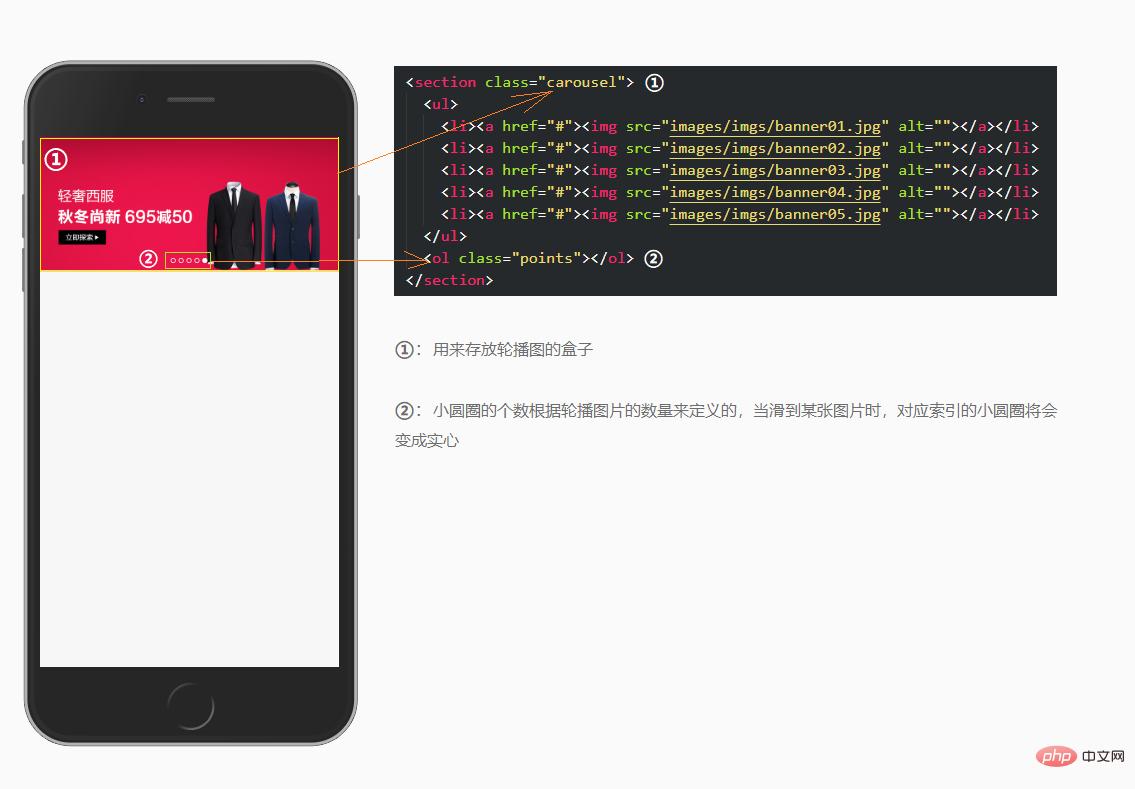
터치 캐러셀은 실제로 손가락을 밀어서 캐러셀을 좌우로 전환하는 기능을 케이스를 이용해 구현해 보겠습니다.1.html 구조
구조적으로 ul과 li는 캐러셀 이미지를 저장하는 데 사용되고 ol과 li는 캐러셀 도트를 저장하는 데 사용됩니다.
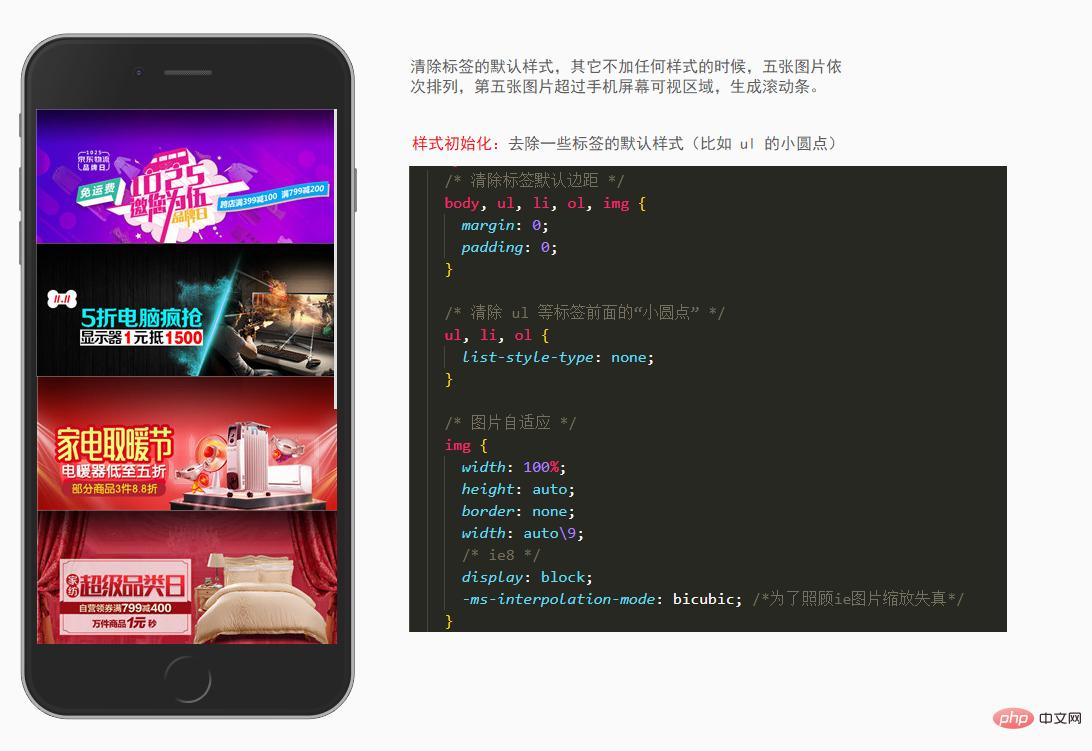
2.html의 일부 태그. 몇 가지 기본 스타일이 있습니다. 예를 들어 body 태그에는 기본적으로 여백이 있으므로 모양에 영향을 주지 않기 위해 이를 지워야 합니다. /* 清除标签默认边距 */
body,ul,li,ol,img {
margin: 0;
padding: 0;
}
/* 清除 ul 等标签前面的“小圆点” */
ul,li,ol {
list-style-type: none;
}
/* 图片自适应 */
img {
width: 100%;
height: auto;
border: none;
/* ie8 */
display: block;
-ms-interpolation-mode: bicubic; /*为了照顾ie图片缩放失真*/
}

앞서 특수효과에 대해 이야기할 때 캐러셀 이미지를 움직이는 개념을 네이티브 js로 구현하는 방법에 대해 이야기했는데, 당시의 방식은 리를 통해 떠다니는 방식이었습니다. . 새로운 접근 방식인 포지셔닝을 소개합니다.
아이디어:
- ul의 외부 상자에 상대 위치를 지정합니다.
- 여기서 ul의 높이는 고정될 수 없습니다. 열렸을 때 li의 높이여야 하지만 절대 위치 때문에 li의 경우 이 높이를 열 수 없으므로 여기의 ul 높이는 js에서 동적으로 설정되어야 합니다.
- li의 상대 위치를 설정하고 왼쪽과 위쪽은 모두 0입니다. 변환: 초기화를 위해 li에 대한translateX(300%) 속성 표시된 이미지는 비어 있으며 캐러셀을 달성하려면 js에서 각 li의 translateX 값만 동적으로 설정하면 됩니다.
- 작은 점 영역을 설정하십시오. 작은 점의 개수를 알 수 없으므로 ol의 너비도 알 수 없습니다. 너비를 알 수 없는 상자를 가로로 가운데에 배치하려면 왼쪽 백분율과 결합된 절대 위치 지정을 사용할 수 있습니다.
- 너비와 높이를 설정하여 ol 아래의 li에 둥근 테두리 속성을 부여하고 왼쪽으로 띄울 수 있습니다. 빈 점의 행이 표시됩니다.
- 마지막으로 스타일 클래스를 추가하고 그 안에 배경 속성을 설정하여 해당하는 작은 점을 표시합니다. 현재 표시된 이미지.
-
/* 轮播图最外层盒子 */ .carousel { position: relative; overflow: hidden; } .carousel ul { /* 这个高度需要在JS里面动态添加 */ } .carousel ul li { position: absolute; width: 100%; left: 0; top: 0; /* 使用 transform:translaX(300%) 暂时将 li 移动到屏幕外面去*/ -webkit-transform: translateX(300%); transform: translateX(300%); } /* 小圆点盒子 */ .carousel .points { /* 未知宽度的盒子,使用 absolute 定位,结合 transform 的方式进行居中 */ position: absolute; left: 50%; bottom: 10px; transform: translateX(-50%); } /* 小圆点 */ .carousel .points li { width: 5px; height: 5px; border-radius: 50%; border: 1px solid #fff; float: left; margin: 0 2px; } /* 选中小圆点的样式类 */ .carousel .points li.active { background-color: #fff; }
 4.js 준비
4.js 준비
- js가 초기화될 때 가장 먼저 해야 할 일은 ul에 높이를 추가하는 것입니다. 표시됩니다.
- UL 높이를 동적으로 설정
- 작은 점을 동적으로 생성합니다(사진 수에 따라 작은 점 수 생성, 활성 추가하려면 i=0)
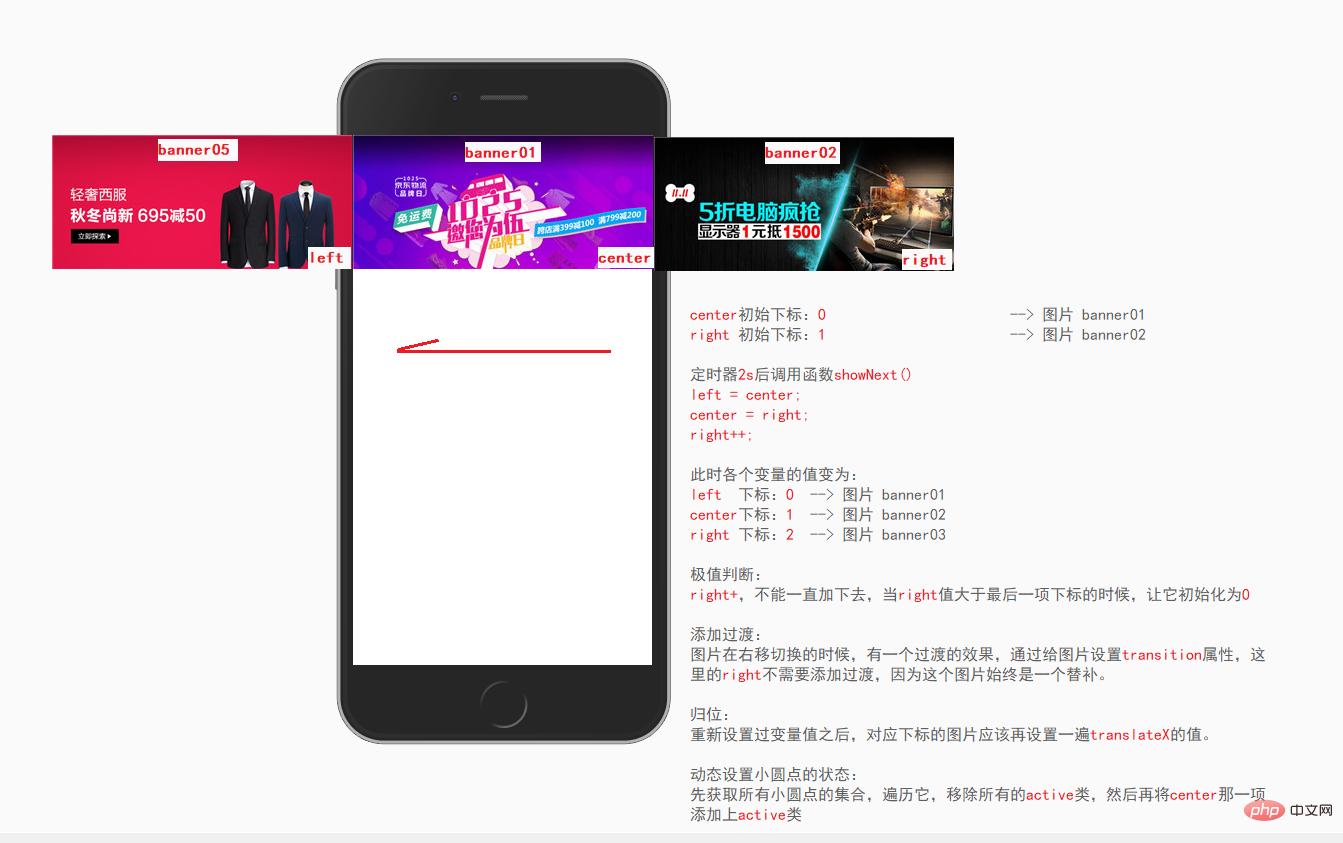
- 세 가지 기본 위치를 초기화합니다. li
배열 [subscript ] 메서드를 통해 위치를 지정한 후 3리의 왼쪽 방향 위치를 설정하세요
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度(轮播图显示区域的宽度)
var screenWidth = document.documentElement.offsetWidth;
// 1- ul设置高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 2- 生成小圆点
for(var i = 0; i <p></p><p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/521/560/998/1546825265921477.jpg" class="lazy" title="1546825265921477.jpg" alt="네이티브 JS를 사용하여 모바일 단말에서 터치 캐러셀을 구현하는 방법(코드 예시)"></span></p>렌더링: <p><strong></strong></p><p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/167/926/523/1546825280766035.jpg" class="lazy" title="1546825280766035.jpg" alt="네이티브 JS를 사용하여 모바일 단말에서 터치 캐러셀을 구현하는 방법(코드 예시)"></span></p>5. 타이머를 추가하여 사진을 움직이세요<p><strong>회전식 차트 저절로 회전합니다. 이므로 가끔씩 타이머를 사용하여 회전 기능을 실행해야 합니다. </strong></p>
- 타이머 추가, 타이머의 첨자 회전
- 극단적인 가치 판단
- 전환 설정(대체는 전환할 필요 없음)
- 위치로 돌아가기
- 작은 점 초점 연결 ㅋㅋㅋ .
- 3개의 터치 이벤트를 각각 바인딩
터치스타트에서 손가락 위치 기록, 타이머 지우기, 시간 기록 터치무브에서 차이를 구하고, 동시에 전환을 지우고, 차이값을 누적
터치무브에서 차이를 구하고, 동시에 전환을 지우고, 차이값을 누적
touchend里面判断是否滑动成功,滑动的依据是滑动的距离(绝对值)
超过屏幕的三分之一或者滑动的时间小于300毫秒同时距离大于30(防止点击就跑)的时候都认为是滑动成功
在滑动成功的条件分支里面在判断滑动的方向,根据方向选择调用上一张还是下一张的逻辑
在滑动失败的条件分支里面添加上过渡,重新进行归位
重启定时器
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度
var screenWidth = document.documentElement.offsetWidth;
var timer = null;
// 设置 ul 的高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 动态生成小圆点
for (var i = 0; i carouselLis.length - 1) {
right = 0;
}
//添加过渡(多次使用,封装成函数)
setTransition(1, 1, 0);
// 归位
setTransform();
// 自动设置小圆点
setPoint();
}
// 轮播图片切换上一张
function showPrev() {
// 轮转下标
right = center;
center = left;
left--;
// 极值判断
if (left screenWidth / 3 || (dTime 30)) {
// 滑动成功了
// 判断用户是往哪个方向滑
if (dx > 0) {
// 往右滑 看到上一张
showPrev();
} else {
// 往左滑 看到下一张
showNext();
}
} else {
// 添加上过渡
setTransition(1, 1, 1);
// 滑动失败了
setTransform();
}
// 重新启动定时器
clearInterval(timer);
// 调用定时器
timer = setInterval(showNext, 2000);
}
// 设置过渡
function setTransition(a, b, c) {
if (a) {
carouselLis[left].style.transition = 'transform 1s';
} else {
carouselLis[left].style.transition = 'none';
}
if (b) {
carouselLis[center].style.transition = 'transform 1s';
} else {
carouselLis[center].style.transition = 'none';
}
if (c) {
carouselLis[right].style.transition = 'transform 1s';
} else {
carouselLis[right].style.transition = 'none';
}
}
// 封装归位
function setTransform(dx) {
dx = dx || 0;
carouselLis[left].style.transform = 'translateX(' + (-screenWidth + dx) + 'px)';
carouselLis[center].style.transform = 'translateX(' + dx + 'px)';
carouselLis[right].style.transform = 'translateX(' + (screenWidth + dx) + 'px)';
}
// 动态设置小圆点的active类
var pointsLis = points.querySelectorAll('li');
function setPoint() {
for (var i = 0; i <p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/613/478/733/1546825414662137.jpg" class="lazy" title="1546825414662137.jpg" alt="네이티브 JS를 사용하여 모바일 단말에서 터치 캐러셀을 구현하는 방법(코드 예시)"></span></p><p><strong>效果图:</strong></p><p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/113/780/418/1546825434914550.gif" class="lazy" title="1546825434914550.gif" alt="네이티브 JS를 사용하여 모바일 단말에서 터치 캐러셀을 구현하는 방법(코드 예시)"></span></p>위 내용은 네이티브 JS를 사용하여 모바일 단말에서 터치 캐러셀을 구현하는 방법(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

