JavaScript에서 Object.freeze() 메서드를 사용하는 방법
- 青灯夜游원래의
- 2018-12-29 16:30:506082검색
Object 생성자 메서드에는 개체를 고정하는 데 사용되는 Object.freeze() 메서드가 있습니다. 개체를 고정하면 새 속성이 개체에 추가되지 않으며 기존 속성이 삭제되거나 변경되지 않습니다. 다음으로 Object.freeze() 메서드를 사용하는 방법을 소개하겠습니다. 모든 분들께 도움이 되기를 바랍니다.

Object.freeze() 메서드
Object.freeze() 메서드는 개체를 매개변수로 사용하고 개체를 고정하며 개체와 프로토타입의 열거 가능성, 구성 가능성 및 쓰기 가능성을 유지할 수 있습니다. 수정되지 않습니다. 고정된 개체를 반환하지만 고정된 복사본을 생성하지 않습니다. [추천 관련 영상 튜토리얼: JavaScript 튜토리얼]
기본 구문:
Object.freeze(obj)
object.freeze() 메소드 사용법
간단한 예제를 통해 object.freeze() 사용법을 살펴보겠습니다. 방법.
예 1: 객체 또는 배열 고정
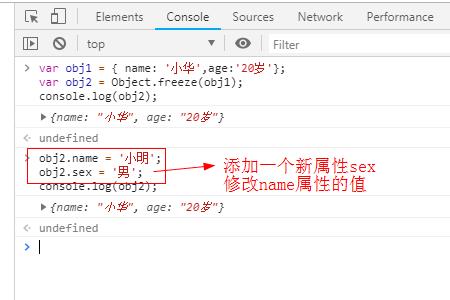
var obj1 = { name: '小华',age:'20岁'};
var obj2 = Object.freeze(obj1);
console.log(obj2);
obj2.name = '小明';
obj2.sex = '男';
console.log(obj2);출력:

예 설명:
Object.freeze() 메서드를 사용하여 obj1 객체를 고정한 다음 고정된 obj1에 속성을 할당합니다. obj2 개체에 대한 개체입니다. obj1 개체가 고정되어 있으므로 obj2 개체에 새 속성과 값이 추가되지 않습니다.
예 2: 객체를 불변으로 만들기
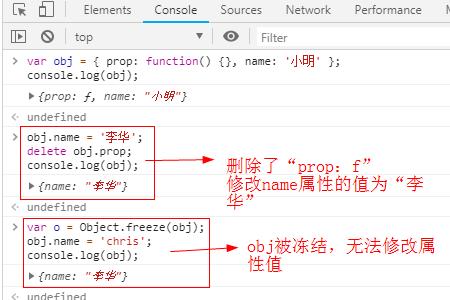
var obj = { prop: function() {}, name: '小明' };
console.log(obj);
obj.name = '李华';
delete obj.prop;
console.log(obj);
var o = Object.freeze(obj);
obj.name = 'chris';
console.log(obj);출력:

예제 설명:
obj 객체에 [prop, function() {}] 쌍 및 [name, adam] 속성이 할당됨 예 , 현재 obj 개체가 고정되지 않았으므로 "prop: function"을 삭제하고 name 속성 값을 'Li Hua'로 수정하면 됩니다.
새 개체 "o"에는 "obj"의 고정 값이 할당됩니다. obj1 개체가 고정되어 있기 때문에 속성과 값이 수정되지 않으므로 이름 속성의 값은 여전히 'Li Hua'입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 JavaScript에서 Object.freeze() 메서드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

