jQuery에서 추가 메소드를 사용하여 요소를 추가하는 방법
- 不言원래의
- 2018-12-28 17:35:096439검색
append 메소드는 html 요소를 동적으로 추가할 수 있는 메소드입니다. html 요소를 원하는 만큼 추가할 수 있어 매우 편리합니다. .

append 메소드는 어떻게 사용하나요?
$(‘选择器’).append(‘添加的内容’);
선택기에서 클래스와 ID를 지정한 후 추가를 호출하고 추가할 항목을 지정합니다.
구체적인 예를 살펴보겠습니다
버튼을 클릭하여 ul 태그에 li 요소를 추가하면 코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").append("<li>添加的内容</li>");
});
});
</script>
</head>
<body>
<button>button</button>
<ul>
</ul>
</body>
</html>버튼을 클릭할 때 트리거될 이벤트를 생성한 후 다음에서 추가 메소드를 실행합니다. 그것.
선택기에 대한 추가 방법을 작성하고 ul 태그를 지정하고 li 태그를 선택기에 추가합니다.
그래서 버튼을 누를 때마다 추가 메소드가 호출되어 요소 수가 증가합니다.
브라우저에 표시되는 효과는 다음과 같습니다.

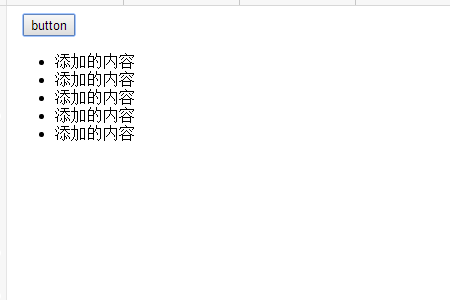
버튼을 클릭할 때마다 콘텐츠가 5번 클릭되는 효과는 다음과 같습니다.

이것은 다음과 같습니다. 기사는 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 jQuery에서 추가 메소드를 사용하여 요소를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Node.js를 사용하여 모듈을 만드는 방법다음 기사:Node.js를 사용하여 모듈을 만드는 방법

