js에서 Object.entries() 메소드를 사용하는 방법은 무엇입니까? (코드 예)
- 青灯夜游원래의
- 2018-12-28 11:16:417186검색
Object.entries() 메서드는 객체를 매개변수로 취하고 이 객체의 열거 가능한 속성 [키, 값] 쌍을 배열의 요소로 사용한 다음 이 문자열 배열을 반환할 수 있습니다. Object.entries() 메서드를 사용하는 방법을 자세히 살펴보겠습니다. [관련 비디오 자습서 권장 사항 : 자바 스크립트 자습서]

Basic 구문 :
Object.entries(obj)explanation : 1. . 출력 배열의 속성 순서는 for...in 루프에서 객체가 제공하는 속성의 순서와 동일합니다. Object.entries() 메서드 사용
간단한 예를 통해 Object.entries() 메서드를 사용하는 방법을 살펴보겠습니다.
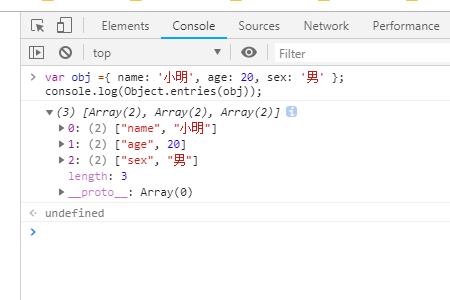
예 1: Object.entries() 메서드로 나열할 수 있는 모든 [키, 값] 쌍.var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)); 설명: 이 예에서 개체 "obj"는 세 개의 속성 [키, 값] 쌍으로 생성되고 개체의 모든 속성 [키, 값] 쌍은 Object.entries() 메서드를 사용하여 반환됩니다. 출력:
예 2: Object.entries() 메서드는 객체에 지정된 속성을 나열할 수 있습니다. 
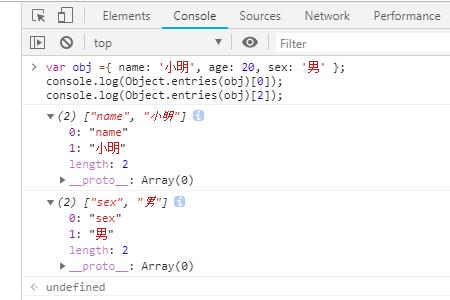
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]); 설명: 이 예에서는 Object.entries() 메서드를 사용하여 객체의 첫 번째 및 세 번째 속성 [키, 값] 쌍을 반환합니다. 출력:
요약: 위 내용은 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 
위 내용은 js에서 Object.entries() 메소드를 사용하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

