jQuery를 사용하여 상위 요소를 얻는 방법
- 不言원래의
- 2018-12-26 17:29:5923299검색
jQuery를 사용하여 상위 요소를 가져오는 세 가지 방법, .parent(), .parents() 및 .closest()가 있습니다. 아래에서는 jQuery를 사용하여 상위 요소를 가져오는 세 가지 방법과 구체적인 예를 소개합니다.

.Parent()
parent() 메서드는 선택한 요소의 직접 상위 요소를 반환합니다.
아래 예시에서는 이 방법을 사용하겠습니다. 태그가 매개변수로 지정되면 태그와 일치하는 상위 요소인 경우에만 반환됩니다.
.parents()
parents() 메서드는 상위 요소뿐만 아니라 선택한 요소의 모든 상위 요소도 반환합니다.
태그가 매개변수로 지정된 경우 해당 매개변수와 일치하는 모든 요소를 가져옵니다.
.closest()
closest() 메서드는 선택한 요소의 첫 번째 상위 요소를 반환합니다.
상위 요소에 특정 스타일을 적용하려면 close()를 사용하면 됩니다.
구체적인 예를 살펴보겠습니다
부모 요소를 가져오기 위해 Parent() 메서드를 사용합니다
코드는 다음과 같습니다.
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="sample.js" type="text/javascript"></script>
<title>jQuery</title>
</head>
<body>
<div>
<p>这是一个div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
</body>
</html>jQuery를 사용하여 상위 요소를 얻는 방법 코드
$(function(){
$("p").parent("div").css("color","#d9534f");
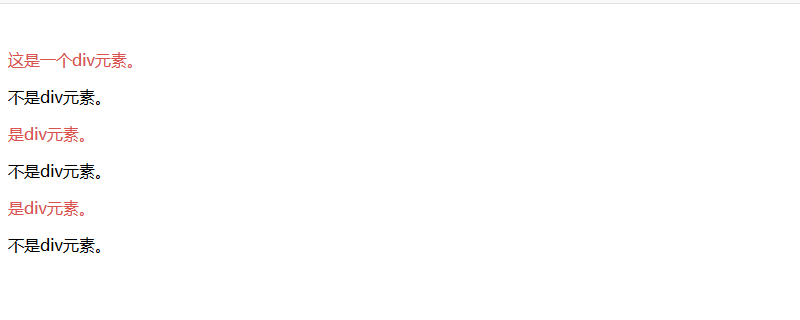
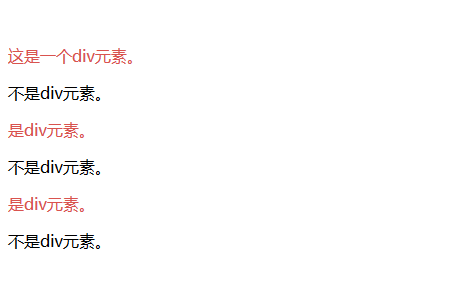
});실행 결과는 다음과 같습니다. : 상위 요소가 div인 경우 색상이 빨간색으로 변경됩니다.

이 기사는 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 칼럼 튜토리얼을 참고하세요! ! !
위 내용은 jQuery를 사용하여 상위 요소를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

