HTML의 id 속성은 무엇입니까? id 속성 사용
- 青灯夜游원래의
- 2018-12-26 14:47:4014640검색
html의 id 속성은 무엇인가요? 이 글의 내용은 id 속성의 사용법을 이해할 수 있도록 HTML에 id 속성을 소개하는 것입니다.

html의 id 속성은 무엇입니까?
html의 id 속성은 실제로 HTML 요소 태그의 표시이며, 요소의 식별자를 고유하게 나타내는 데 사용할 수 있습니다. HTML 문서에서 고유해야 합니다. 예:
<div id="demo"> <p id="p1">PHP中文网!</p> </div>
여기서 "demo"와 "p1"은 모두
태그를 나타내는 데 사용되는 id 속성의 값입니다. 다른 태그에는 사용할 수 없습니다. id 속성에 다시 사용됩니다.
id 속성의 구문:
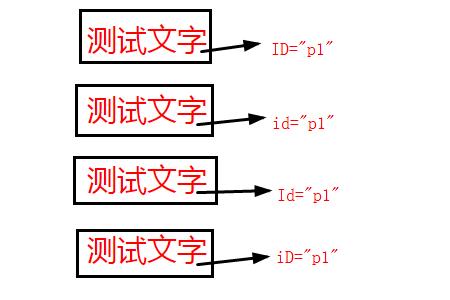
<p ID="p1">测试文字</p> <p id="p1">测试文字</p> <p Id="p1">测试文字</p> <p iD="p1">测试文字</p>
위의 작성 방법은 모두 괜찮습니다. CSS를 사용하여 #p1에 글꼴 색상을 추가하는 효과를 살펴보겠습니다.
#p1{
color: red;
}Rendering:

id 속성 사용 규칙
html의 id 속성은 문서의 어느 곳에서나 사용할 수 있지만 다음 몇 가지 규칙을 따라야 합니다.
1 id 속성의 값은 문자(az 또는 AZ)로 시작해야 합니다. , 예:
<p id="p">测试文字</p> <p id="A">测试文字</p>
참고: id 속성의 값은 대소문자를 구분합니다
2. 후속 문자는 문자, 숫자(0-9), 하이픈(-), 밑줄(_)
<p id="pa">测试文字</p> <p id="A1">测试文字</p> <p id="p-a">测试文字</p> <p id="A_1">测试文字</p>일 수 있습니다.
3. 각 id 속성 값은 문서 내에서 고유해야 합니다
이를 통해 id 속성 값을 통해 웹 사이트의 고유 요소를 더 쉽게 확인할 수 있으며, 이 고유한 작업을 CSS나 js를 통해 수행할 수 있습니다. 요소, 예: 요소 스타일 설정, 요소 수정 요소에 포함된 콘텐츠 등.
id 속성 사용
id 속성은 웹 페이지에 대해 여러 작업을 수행할 수 있는 매우 강력한 속성입니다.
1 스타일 시트 선택기(id selector):
이것은 대부분의 사람들이 사용하고 있는 ID 속성의 기능입니다. 고유하기 때문에 ID 속성을 사용하여 스타일을 지정할 때 웹 페이지에서 단 하나의 항목에만 스타일이 지정되도록 합니다. 예:
#p1{
color: red;
}<p id="p1">测试文字</p>
Rendering:

2. 다음을 연결하는 데 사용되는 명명된 앵커 포인트:
웹 브라우저를 사용하면 끝에 있는 ID 값을 가리켜 웹 문서에서 정확한 위치를 찾을 수 있습니다. URL의. 페이지 URL 끝에 id 값을 추가하고 파운드 기호(#)를 앞에 추가하기만 하면 됩니다. 요소의 href 속성에 파운드 기호(#)와 ID 이름을 추가하여 페이지 자체에 있는 이러한 앵커에 연결할 수도 있습니다. 예:
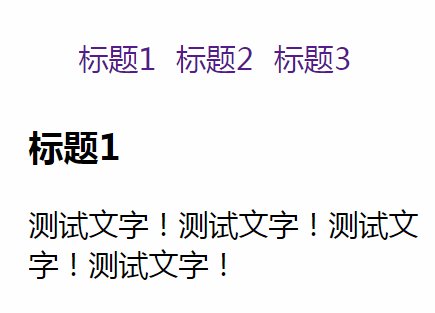
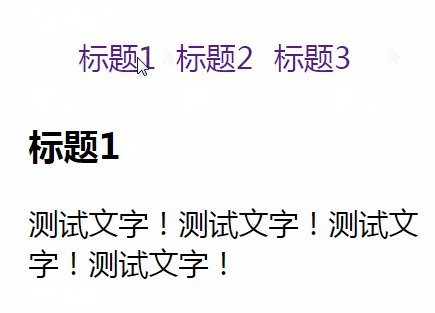
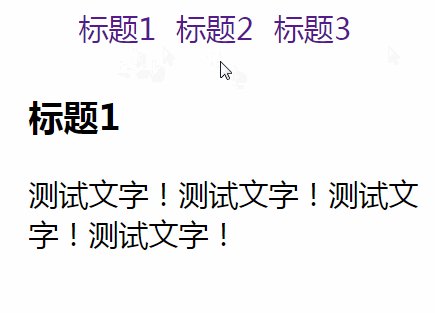
<div class="demo"> <ul> <li> <a href="#a1">标题1</a> </li> <li> <a href="#a2">标题2</a> </li> <li> <a href="#a3">标题3</a> </li> </ul> <div class="container"> <div> <h3 id="a1">标题1</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a2">标题2</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a3">标题3</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> </div> </div>
Rendering:

3. Javascript에서 HTML 요소를 찾아야 하는 경우 ID 속성을 사용하여 이 요소에서 요소를 정확하게 찾을 수 있습니다. 세트. 예:
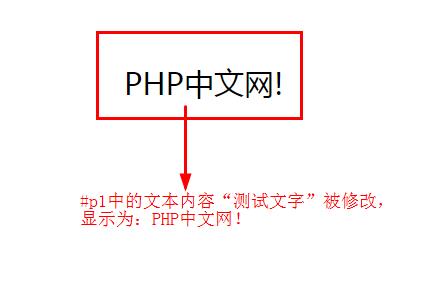
<p id="p1">测试文字!</p>
<script>
document.getElementById("p1").innerHTML="PHP中文网!"
</script>Rendering:
 4. 기타 처리
4. 기타 처리
id 속성을 사용하면 필요한 방식으로 웹 문서를 처리할 수 있습니다. 예를 들어, 필드를 식별하는 ID 속성을 사용하여 HTML을 데이터베이스로 추출하기 위해 PHP와 함께 사용할 수 있습니다.
요약:
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.위 내용은 HTML의 id 속성은 무엇입니까? id 속성 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

