HTML에서 배경색을 설정하는 방법은 무엇입니까? 당신을 가르치는 두 가지 방법
- 云罗郡主원래의
- 2018-12-24 13:20:5346577검색
HTML에서 배경색을 설정하는 방법은 무엇입니까? PHP 중국어 웹사이트에서는 HTML을 편집하여 웹페이지의 배경색을 설정하는 방법을 알려드립니다. 도움이 되셨으면 좋겠습니다.
One: 배경색 설정
1. HTML 편집 준비
먼저 사용할 배경색을 결정하고, HTML 색상은 각 코드에 따라 결정됩니다. 컴퓨터의 웹 브라우저에서 http://www.php.cn/html/html-colornames.html을 방문하여 모든 색상에 대한 코드를 확인하고 "HEX" 섹션에서 사용하려는 기본 색상을 선택하세요.
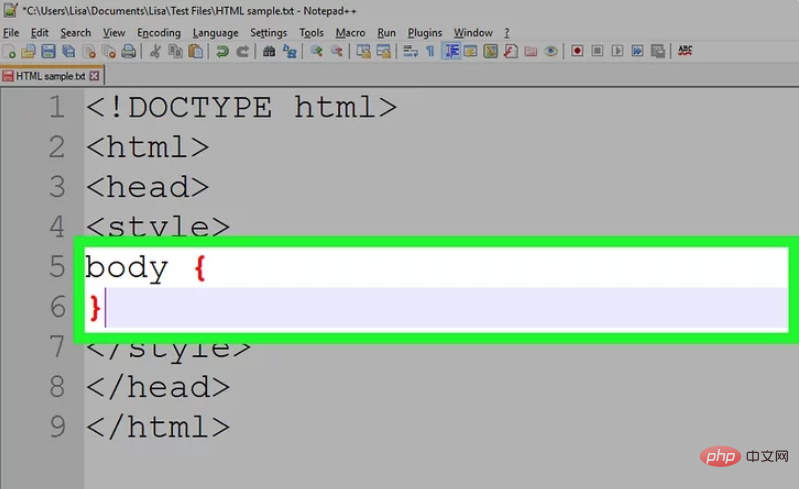
2. Notepad++ 또는 메모장을 사용하여 HTML 파일을 열고 페이지의 모든 스타일 정보(배경색 포함)를 추가하세요. "body" 요소에 "배경색" 속성을 추가합니다. 배경색은 본문 괄호 사이에 다음과 같이 입력해야 합니다.
<body bgcolor="red">背景红色
또는
body {
background-color:red
}
3 "배경색"을 사용하여 제목, 단락 등과 같은 다른 요소의 배경을 정의할 수 있습니다. . 예를 들어, 기본 제목(
)이나 단락(
)에 배경색을 적용하려고 합니다.
둘: 그라데이션 배경 만들기
1. 그라데이션을 만들 때는 시작점과 각도, 그라데이션 간 전환 색상이라는 두 가지 정보가 필요합니다. 여러 색상을 선택하여 그라디언트가 모든 색상 간에 이동하도록 할 수 있으며 그라디언트의 방향이나 각도를 설정할 수 있습니다.
속성:
배경: 선형 그라데이션(방향/각도, 색상 1, 색상 2, 색상 3 등)
2 수직 그라데이션을 만들 때 방향을 지정하지 않으면 그라데이션이 적용됩니다. 위에서 아래로 그라디언트를 생성하려면 태그 사이에 다음 코드를 추가하세요.
html {
min-height : 100%;
}
body {
background : -webkit-linear-gradient(left ,#93B874 ,#C9DCB9 );
background : -o-linear-gradient(right,#93B874 ,#C9DCB9 );
background : -moz-linear-gradient(right,#93B874 ,#C9DCB9 );
背景:线性梯度(到右侧,#93B874 ,#C9DCB9 );
background-color :#93B874 ;
}물론 그라디언트에 방향을 추가하여 색상 오프셋이 나타나는 방식을 변경할 수도 있습니다. 세 가지 이상의 색상을 추가하는 경우 각 색상 뒤에 백분율을 추가할 수도 있습니다. 또한 각 색상 세그먼트 사이에 원하는 간격을 설정하고, 색상에 투명도를 추가하고, 동일한 색상을 사용하여 색상에서 공백으로 희미해질 수도 있습니다. rgba() 함수를 사용하여 색상을 정의할 수도 있습니다. 최종 값은 투명도를 결정합니다(0은 단색, 1은 투명).
위 내용은 HTML에서 배경색을 설정하는 방법에 대한 전체 소개입니다. HTML 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 HTML에서 배경색을 설정하는 방법은 무엇입니까? 당신을 가르치는 두 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

