JavaScript에서 배열을 사용하는 방법
- 不言원래의
- 2018-12-21 13:22:534259검색
자바스크립트에서는 배열을 자주 사용하는데, 구체적으로 자바스크립트 배열을 사용하는 방법은 무엇일까요? 이 글에서는 JavaScript에서 배열을 사용하는 방법에서 배열을 사용하는 방법에서 배열을 사용하는 방법에서 배열의 사용법을 공유할 것입니다.

더 이상 고민하지 말고 구체적인 예를 살펴보겠습니다~
배열에서는 여러 값을 하나의 괄호 안에 넣을 수 있습니다.
이때 "가족"으로 정의된 괄호 안에 Tom, Jerry, Holly라는 세 가지 값(요소)을 넣습니다.
[] 안에 값이 들어있습니다.
var family = ["Tom", "Jerry", "Holly"];
family를 출력하자
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family); </script>
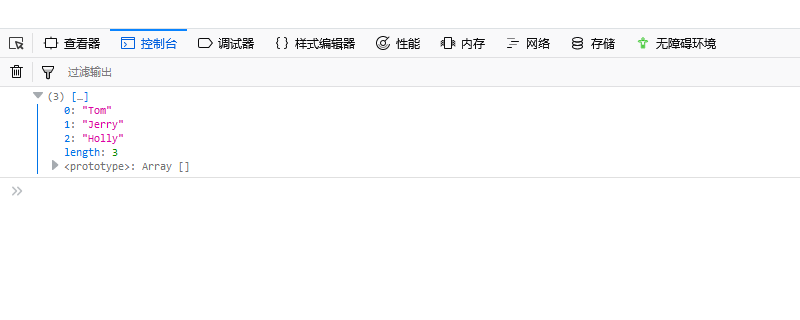
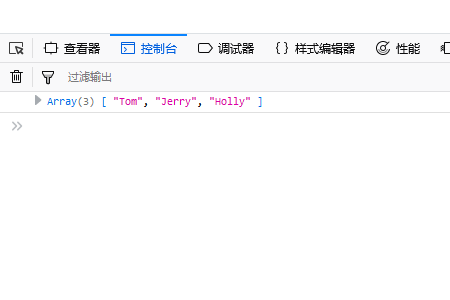
실행 결과는 다음과 같습니다

실행 결과를 보면 알 수 있듯이 Tom, Jerry, Holly의 세 가지 값이 모두 family에 포함되어 있습니다.
배열 인덱스 지정 및 가져오기(아래 첨자)
다음으로 인덱스를 지정하여 각 요소를 개별적으로 가져옵니다.
[]에는 0을 포함하여 0,1,2,... 순으로 숫자(인덱스)가 지정됩니다.
그래서 예를 들어 Jerry의 값을 검색하고 싶을 때 이렇게 쓰면 됩니다.
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family[1]); </script>
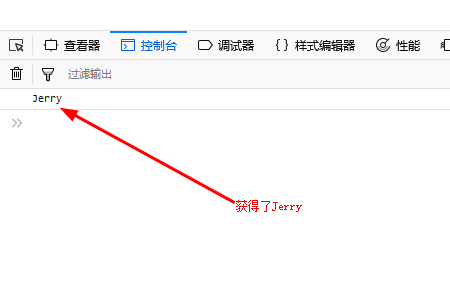
실행 효과는 다음과 같습니다

Replace elements
아래 Holly의 첨자(index)가 2이므로 이렇게 할 수 있으므로 Holly를 Susan으로 바꾸겠습니다
<script> var family = ["Tom", "Jerry", "Holly"]; family[2]="Susan"; console.log(family); </script>
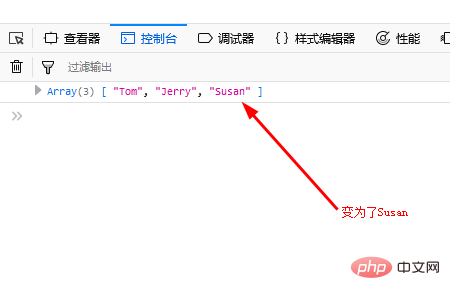
실행 결과

마지막으로 array
의 속성을 살펴보겠습니다. 속성은 "특성/특성"을 의미합니다.
배열 속성을 소개하겠습니다
length 속성... 배열의 길이, 즉 요소의 개수를 얻을 수 있습니다.
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family.length); </script>
의 구체적인 사용법을 살펴보겠습니다. 실행 결과는 다음과 같습니다

이 글은 여기서 끝납니다. JavaScript에서 배열을 사용하는 방법에서 배열을 사용하는 방법에서 배열을 사용하는 방법 배열의 다른 속성 및 사용법은 Array 객체 사용 방법을 참조하세요. JavaScript에서 배열을 사용하는 방법에서 배열을 사용하는 방법에서 배열을 사용하는 방법및 JavaScript에서 배열을 사용하는 방법에서 배열을 사용하는 방법에서 배열을 사용하는 방법에서 배열 개체의 용도는 무엇입니까이 두 기사입니다.
위 내용은 JavaScript에서 배열을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

