CSS3에서 테이블 스타일을 사용자 정의하는 방법
- 清浅원래의
- 2018-12-17 10:39:205148검색
CSS3에서는 의사 요소 nth-child(n)를 요소에 설정하여 테이블 스타일을 사용자 정의할 수 있습니다. 여기서 n은 숫자 값, 키워드 또는 공식일 수 있습니다.
개발 과정에서 다음과 같은 문제를 자주 접하게 됩니다. 테이블의 첫 번째 또는 마지막 행에 다른 스타일을 표시하거나 테이블의 홀수 또는 짝수 행에 다른 배경색을 표시하는 등의 스타일 요구 사항이 있습니다. 이러한 효과는 다음의 의사 클래스를 통해 얻을 수 있습니다. CSS3 선택기 구현에 대해서는 기사에서 자세히 소개할 예정이며 이는 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
【추천 강좌: CSS3 강좌】

:nth-child(n) selector
:nth-child(n)의 역할 선택자는 N의 데이터 유형에 관계없이 상위 요소에 속한 N번째 하위 요소와 일치하므로 N을 숫자, 키워드 또는 공식으로 설정할 수 있습니다.
기본적으로 모든 주류 브라우저는 이 속성을 지원합니다.
HTML 코드:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;/*设置表格的边框是否被合并为一个单一的边框*/
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
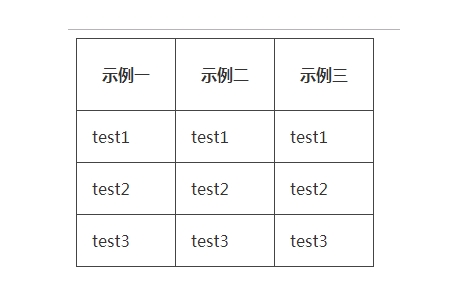
</table>렌더링:

(1) 특정 행을 직접 지정
지정된 행 수를 직접 추가하여 괄호 안의 배경색을 변경할 수 있습니다. 의사 요소
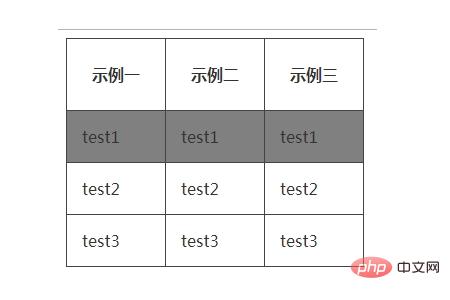
예: 표의 두 번째 행의 배경색을 회색으로 설정합니다. 이는 다음 코드로 설정할 수 있습니다.
tr:nth-child(2)
{
background:gray;
}Rendering:

(2) 배경색을 변경합니다. 배수를 설정하여 테이블
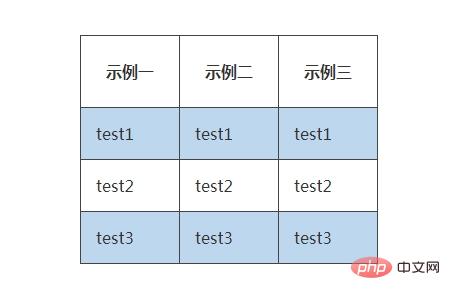
예: 테이블에 2의 배수를 RGB(189,215,238) 색상으로 설정하면 코드는 다음과 같습니다
tr:nth-child(2n)
{
background:rgb(189,215,238);
}효과 그림은 다음과 같습니다

(3) 통해 설정 공식
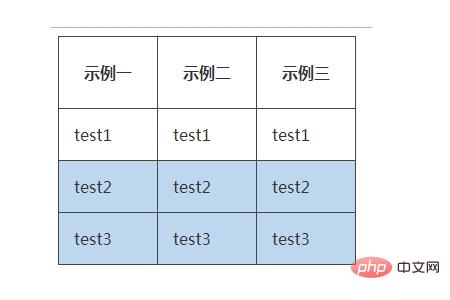
예: 테이블에 n+1을 설정 배경색을 설정할 행 수
tr:nth-child(n+3)
{
background:rgb(189,215,238);
}렌더링은 다음과 같습니다

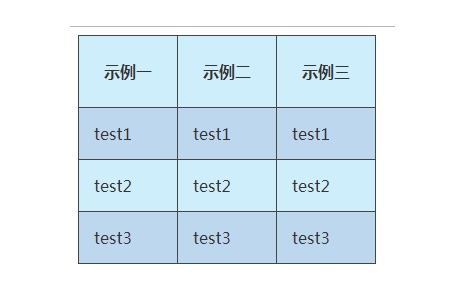
사례 분석:nth-child(n) 사용 테이블에서 행 색상이 교대로 나타나는 경우를 구현하는 선택기
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
tr:nth-child(2n+1){
background:rgb(207,238,252);
}렌더링:

요약: 위 내용이 이 글의 전체 내용입니다. 설정 방법을 모두가 이해할 수 있기를 바랍니다. CSS3
의 테이블 배경색
위 내용은 CSS3에서 테이블 스타일을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

