js의 변수는 무엇이며 어떤 유형입니까?
- 青灯夜游원래의
- 2018-12-13 16:06:295282검색
js에서 변수는 정보를 저장하는 컨테이너입니다. JavaScript에는 로컬 변수와 전역 변수라는 두 가지 유형의 변수가 있습니다.

js에서 변수를 선언하는 방법은 무엇입니까?
js에서는 "var" 또는 "let" 키워드를 사용하고 "변수 이름"을 추가하여 변수를 선언할 수 있습니다. [추천 관련 비디오 튜토리얼: JavaScript Tutorial]
식별자라고도 하는 js 변수의 이름은 다음과 같은 몇 가지 표준을 따라야 합니다.
1 이름은 문자(a ~ z 또는 A ~ Z)와 밑줄로 시작해야 합니다. (_) 또는 달러($) 기호를 사용하되, 시작 부분에 밑줄(_) 또는 달러($) 기호를 사용하지 않는 것이 좋습니다.
2. 첫 글자 뒤에는 value1과 같이 숫자(0~9)를 사용할 수도 있습니다.
3. JS 변수는 대소문자를 구분합니다. 예를 들어 x와 X는 서로 다른 변수입니다.
예제를 통해 js 변수 선언을 살펴보겠습니다.
올바른 변수 선언:
var x = 10 ; var _value = "sonoo" ;
잘못된 변수 선언:
var 123 = 30 ; var * aa = 320 ;
JavaScript 로컬 변수
블록이나 함수 내에서 선언된 변수, 호출됨 지역 변수는 선언된 블록이나 함수 내에서만 액세스할 수 있으며 해당 기능을 상실하며 선언된 블록이나 함수 외부에서는 액세스할 수 없습니다. 예:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
</div>
<script type="text/javascript">
function abc(){
var x= 10 ; //局部变量
var y= 10 ; //局部变量
document.getElementById("p1").innerHTML=x;
}
abc();
document.getElementById("p2").innerHTML=y;
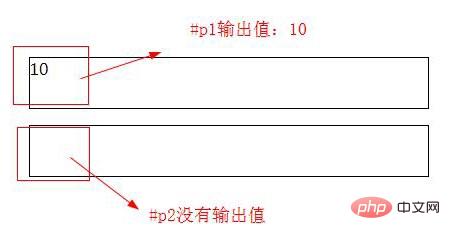
</script>Rendering:

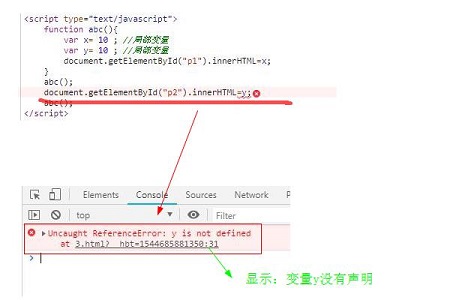
변수 x와 변수 y가 모두 지역 변수이기 때문입니다. 변수 x는 abc() 함수 내부에서 호출되어 출력되지만 변수 y는 외부로 출력될 수 없습니다. abc() 함수를 출력하기 위해 호출하면 오류가 보고됩니다.

JavaScript 전역 변수
블록이나 함수 외부에서 선언되거나 창 개체를 사용하여 선언된 변수를 전역 변수라고 합니다. . 전역 변수는 코드 전체의 모든 함수(또는 블록)에서 액세스할 수 있습니다. 예:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script type="text/javascript">
var x= "x=10" ; //局部变量
function abc(){
var y= "y=10" ; //局部变量
document.getElementById("p1").innerHTML=x;
document.getElementById("p2").innerHTML=y;
}
abc();
document.getElementById("p3").innerHTML=x;
document.getElementById("p4").innerHTML=y;
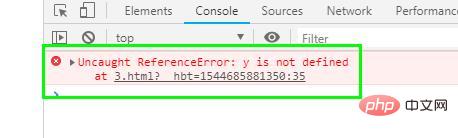
</script>Rendering:

지역 변수 y에 액세스할 수 없고 abc() 함수 외부에서 출력할 수 없으며 오류가 보고되는 것을 볼 수 있습니다.

요약: 위 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 js의 변수는 무엇이며 어떤 유형입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

